Creating an App Header
Headers (and, though less commonly used, footers) frame the content of Web Pages. Once a header is configured, it will automatically be displayed on the top of every Web Page in the application that:
- is not opened as a Modals, and
- falls into the appropriate Standard Layout.

To configure a header, toggle over to the Web Flows Builder. In the Tree, under Page Layouts > Standard Layout, you will find two potential layouts, Mobile and Desktop. If you want a header to be displayed in both, you will need to configure analogous headers for both layouts. Typically, analogous headers configured for Mobile and Mobile layouts feature small styling differences that allow them to take advantage of the necessary differences in screen size. For more a more detailed discussion about the difference between Mobile and Desktop layouts, see Page Layouts.
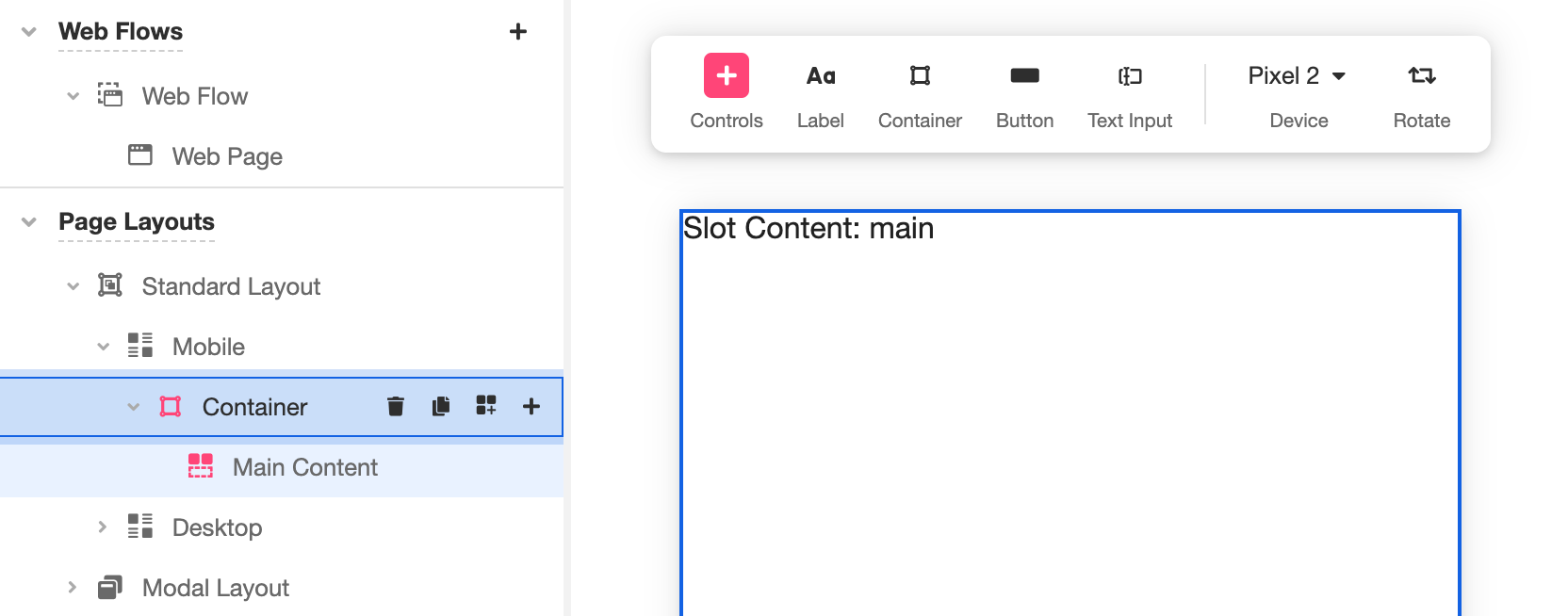
Let's consider how to create a header for the Mobile layout. Out of the box, the Mobile layout holds a Container that itself holds a special type of Container: Main Content.

The Main Content Container holds the information associated with the Web Pages that make up the web app. This is the Container that will display the contents of each Web Page.
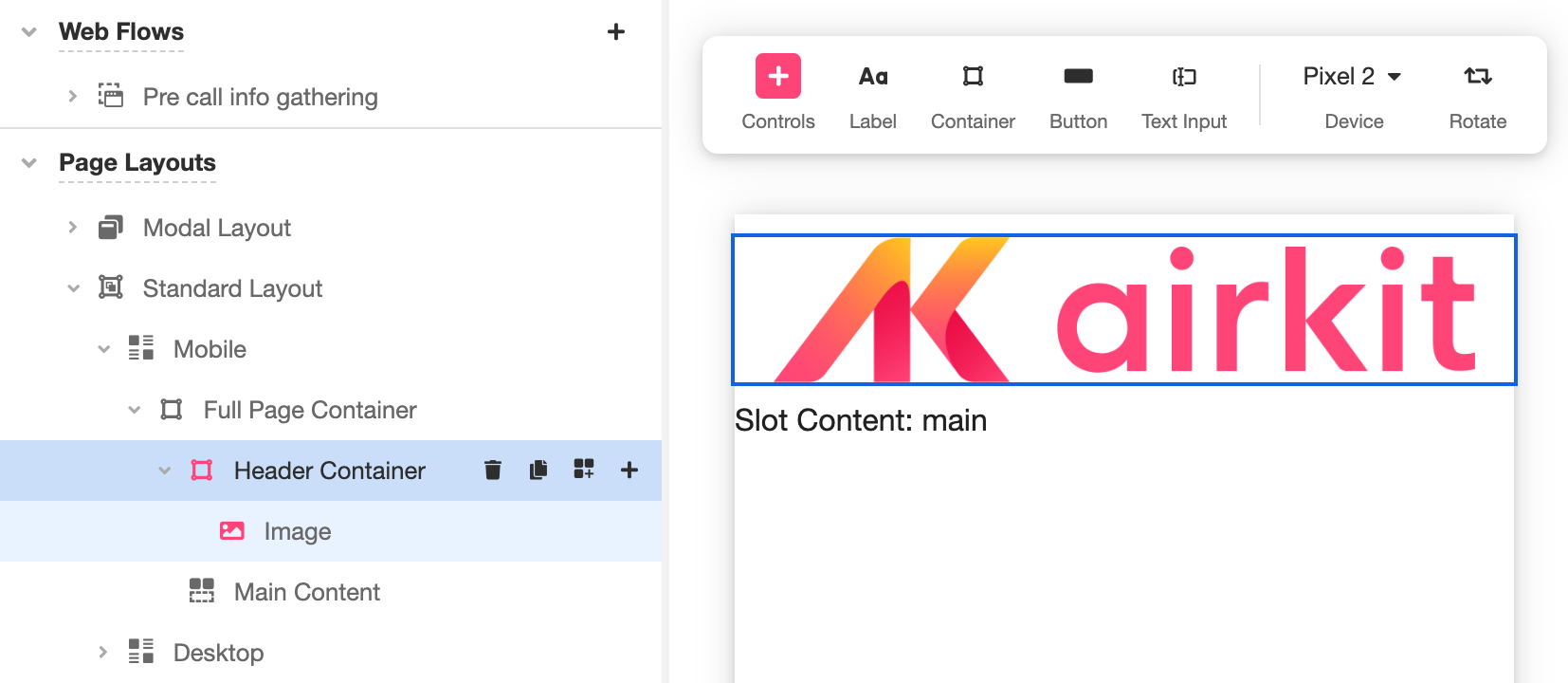
To configure a header, place the header content directly above the Main Content. (The Container that holds them both has been renamed in the following example to "Full Page Container"). Best practice dictates that the contents of the header itself ought to be nested under a Container of its own so that styling changes can be applied to all Controls in a header without influencing the main content of the Web Pages:

Once a header is configured in this way, it will appear on all Web Pages viewed in the Mobile layout, as long as they are not opened as Modals.
A similar process can be used to create footers: the only difference is that the Footer Container must be placed below the Main Content, rather than above it.
Updated about 1 year ago