The Container List Web Control is a repeating element to display a collection of data. It can be used in input forms or to display data. The List Web Control iterates over a variable list, displaying a cell for each item on the list.
General
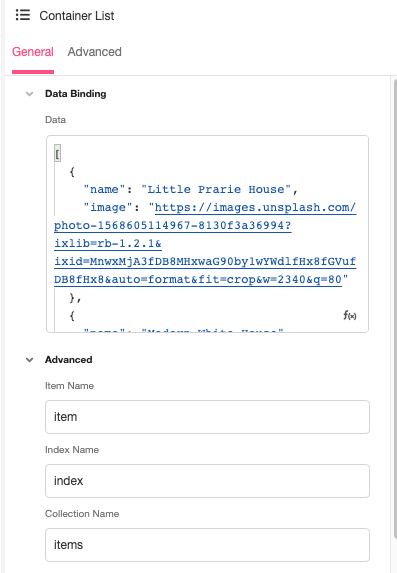
Data Binding
Data
Expects type list.
Each item in the List has its own cell.
Advanced Properties
Item Name
By default named as item. This property is used within the context of each cell as the current item.
Index Name
By default named index. This is the number value of the current index of the current item, visible within the context of the cell.
Collection Name
By default named items. This is a variable referring to the entire collection of Objects, with the default values set up: items[index] = item.
Style and Layout
Containers and their elements can be styled. See Common Style Properties of Web Controls.
Advanced
State
Is Visible
Expects type boolean.
If TRUE the container list will be visible. If FALSE the container list will not be displayed. If the field is empty, the container list will be visible.
Example
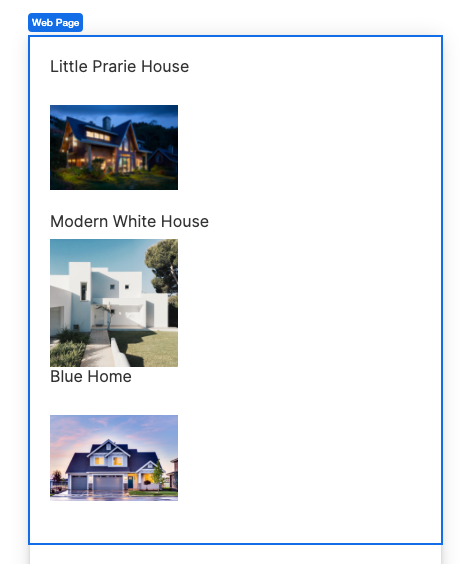
To create a simple house list, add a container list to the web page. In the Data property, add a list of house objects. This can be represented something like:
[
{
"name": "Little Prarie House",
"image": "https://images.unsplash.com/photo-1568605114967-8130f3a36994?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2340&q=80"
},
{
"name": "Modern White House",
"image": "https://images.unsplash.com/photo-1523217582562-09d0def993a6?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1160&q=80"
},
{
"name": "Blue Home",
"image": "https://images.unsplash.com/photo-1549517045-bc93de075e53?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1742&q=80"
}
]
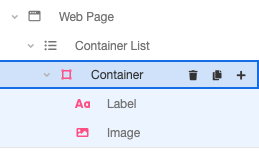
Add a Container or Selectable Container nested under the Container List. Inside of the Container, add a Label control and an Image control. The Label will be where the name of the house will be displayed and the Image is where to pass the image of the house.

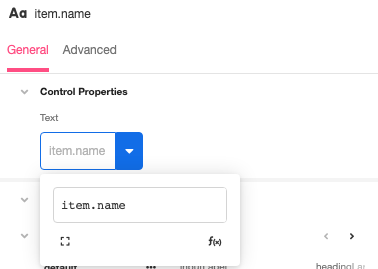
Then edit the Text property of the label to item.name.

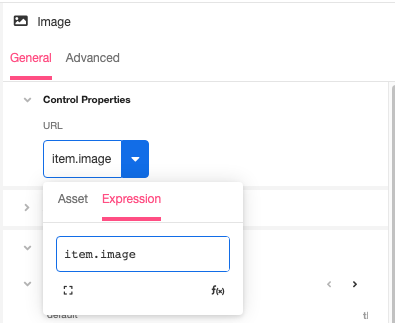
And edit the Image URL property to item.image.

Now the web page will display the list of objects in the container list.