
The Image Web Control is used to insert images into a Web Page.
General
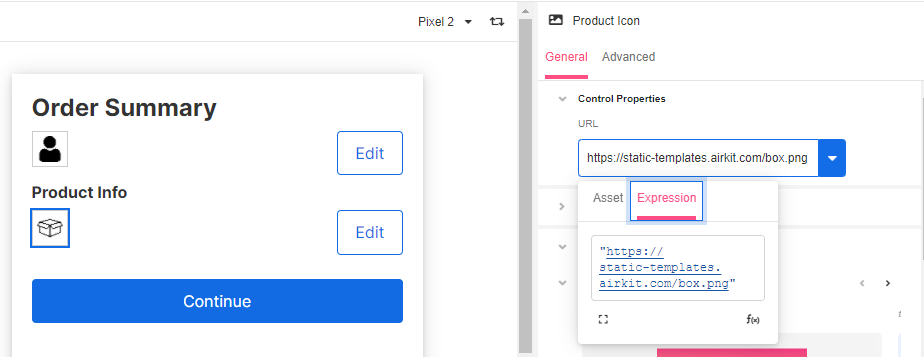
Control Properties
URL
By default, a stock image URL is inserted that should be replaced.
- Asset: Displays the images that are available at Media Library
- Expression: Expects type
text. It specifies the link to the desired image or media file.

Aria Label
Expects type text.
Defines a value to the aria-label of the control for accessibility. For more information see here.
Advanced Control Properties
Alt Text
Expects type text.
Allows the app builder to insert alternative text to the image. This text will be displayed to the app user if the image cannot be displayed. For more information, see MDN.
Style and Layout
Check Common style properties of web controls for further details on how to style your Image Web Control.
Advanced
State
Is Visible
Expects type boolean.
If TRUE the control will be visible. If FALSE the control will not be displayed. If the field is empty, the control will be visible.
Example #1
After uploading the image from Media Library, select it from Asset or paste the URI of the image of an image.

Example #2
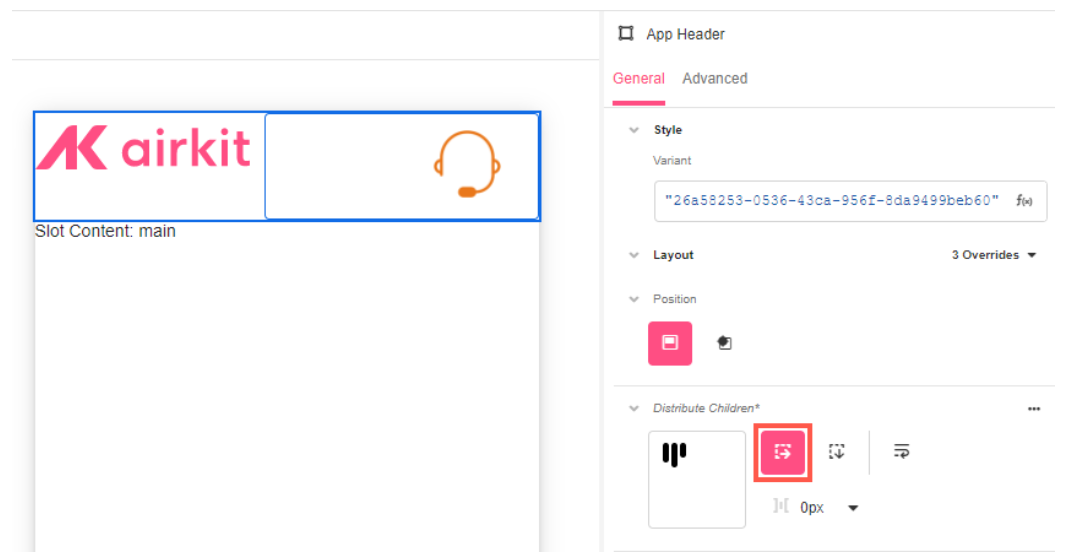
Use this control to add a header to your app. See Creating an App Header