
The Signature Input Web Control collects a user-drawn signature. It is also possible to gather a typed signature with this control.
Note: the Asset that automatically stores the entered signature will be available throughout the duration of a user's Journey but not beyond.
General
Control Properties
Value
Expects type asset.
It is an asset variable where the signature image will be stored.
Aria Label
Expects type text.
Defines a value to the aria-label of the control for accessibility. For more information see here.
Advanced Control Properties
Init Mode
The initial mode in which the control should be presented. Options are:
- draw - finger drawn signature
- type - typed signature
Signature
Expects type text.
A Text Variable Data Type will hold the typed version of the signature.
Top Margin Typed Signature
Expects type number.
A CSS value for the top margin of the text input in the type mode.
Left Margin Typed Signature
Expects type number.
A CSS value for the left margin of the text input in the type mode.
Style and Layout
Check Common style properties of web controls for details on how to style this Web Control.
Actions
Value Changed
This event is run each time the control receives an input.
Metadata about this event can be accessed through the event namespace.
Advanced
State
Is Visible
Expects type boolean.
If TRUE the control will be visible. If FALSE the control will not be displayed. If the field is empty, the control will be visible.
Is Disabled
Expects type boolean.
If TRUE the control will be disabled and the user will not be able to interact with the control. If FALSE the control will be enabled. If the field is empty, the control will be enabled.
Example #1
To configure a type signature, on the Web Page that will hold the signature input, create two additional variables of type Text: typed_signature, where the typed signature value will reside and mode, which will contain the current mode of the Signature Input Control. This variable will be used to toggle the appearance of the text input box.
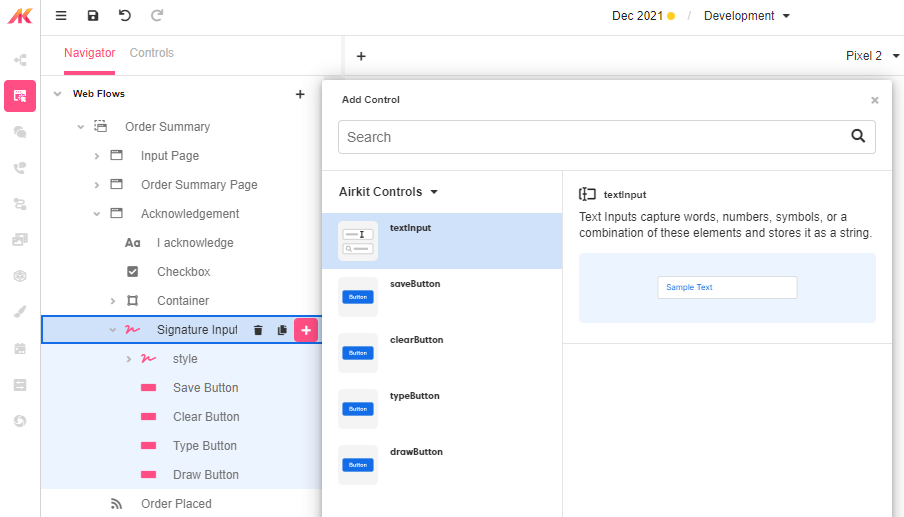
Add the Signature Input to the Web Page. In Advanced Control Properties, set the Signature value to typed_signature. Next, click the '+' icon next to the Signature Input and add the Text Input to the control.

Change the Data Binding on the Text Input to typed_signature. In Advanced set the Is Visible value to:
activity.mode = "type"On Actions > Value Changed, set activity.mode to event.mode. The mode will either be "draw" or "type."
This configuration will allow the user to type in a signature instead of requiring the drawn signature.
Example #2
The signature control can collect a signature at the end of a legal document.
Add a Signature control to a Web Page. Create an Asset on the Web Page. On the Signature control, set the Signature value to the asset created.
