Overview
Form Containers are Containers that can be used to group controls on Web Pages, with the specific intention of making the management of form elements easier across multiple Web Flows or Web Pages.

Control Details
Variables
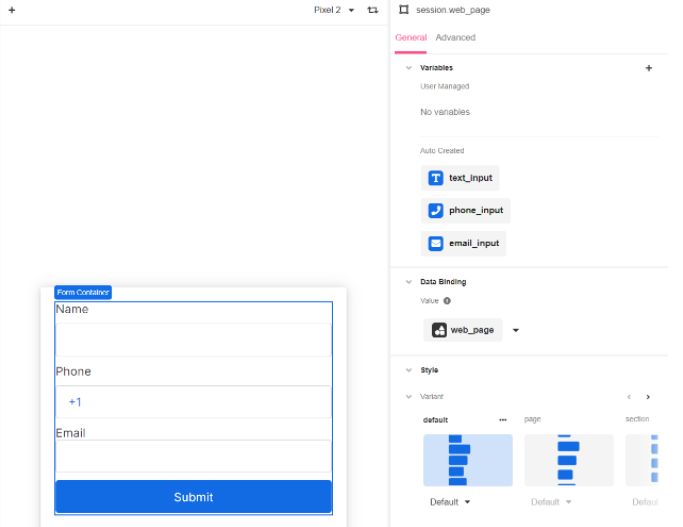
Where an App Builder may define their own variables within the Form Container. These variables can then be accessed as properties on the Data Binding Value. Auto-created variables from input controls are also represented here.
Data Binding
The Form Container automatically creates a Data Binding variable that lives at the session level. This can be rebound to another variable if desired.
Style
Containers and their elements can be styled. For more information, see Common Style Properties of Web Controls.
Advanced Control Details
Is Visible
This allows the app builder to set conditions as to whether the form container and its elements are visible. This field expects an expression that evaluates to either a True or False. If the value is True, the container will display, otherwise it will not. By default, form containers are visible unless otherwise specified in this setting.
Significant features
The two distinguishing features of a Form Container are them having its own Data Binding and the presence of the form.variable_name namespace.
Form Containers feature the form.variable_name namespace within the Container itself, much like Web Pages feature the activity.variable_name namesake. For example, a Label within the Form Container that has the Label property of "{form.text_input}" would display the text associated with that variable defined within the Form Container.
The Data Binding of a Form Container is a distinguishing feature as standard Containers do not feature this. The Data Binding of session-level variables allows easy access to app-user-entered form inputs across the entire application which is more easily achieved with Form Containers as compared to manually changing the Data Binding of individual Input Controls to session-level variables.
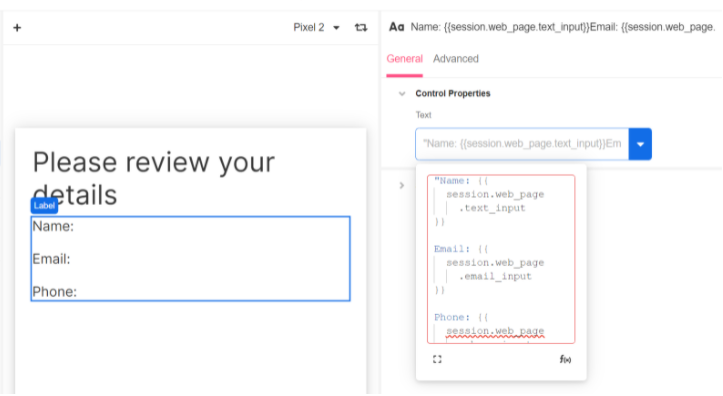
Example 1: Form Container used for its intended purpose

In the above case, when an app user clicks on the Submit button, they will be taken to another web page to review their entered details.

By using the Form Container along with the auto-generated Data Binding session-level variable of session.web_page, an App Builder is able to easily access these values on the next page.