Creating an App Header
Overview
The app header sits at the top of your application and is viewable on each page. Adding a customized app header is a way to brand your entire experience.
Uploading images for the App Header
Upload the images that you intend to display in your header by toggling over to Media Library and clicking on Upload.

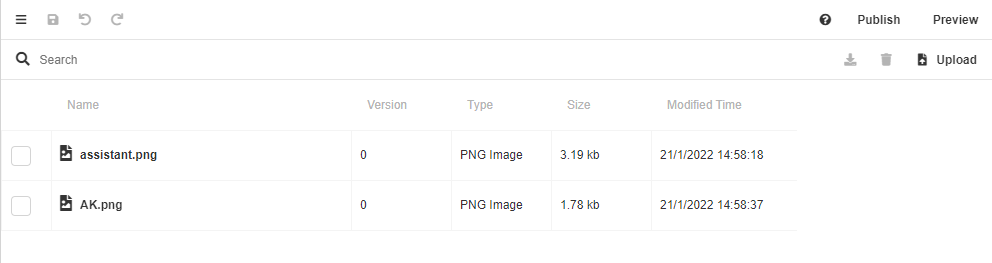
After dragging and dropping the images (or selecting them for upload directly from the files on your computer), you will see them listed in the Stage:

Creating the App Header
Toggle over to Web Flows Builder. In the Tree, go to Page Layouts > Standard Layout. Here we’ll set the header for both the Mobile and Desktop Layouts:
Mobile Layout
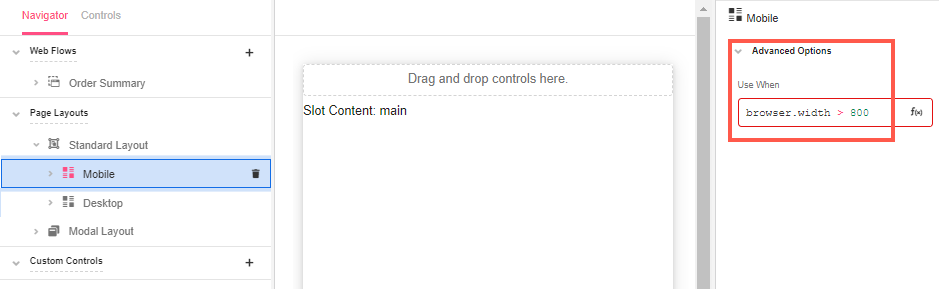
- Go to Mobile and check the dimensions in the Inspector. By default, the browser width is defined in 800px but it can be changed.

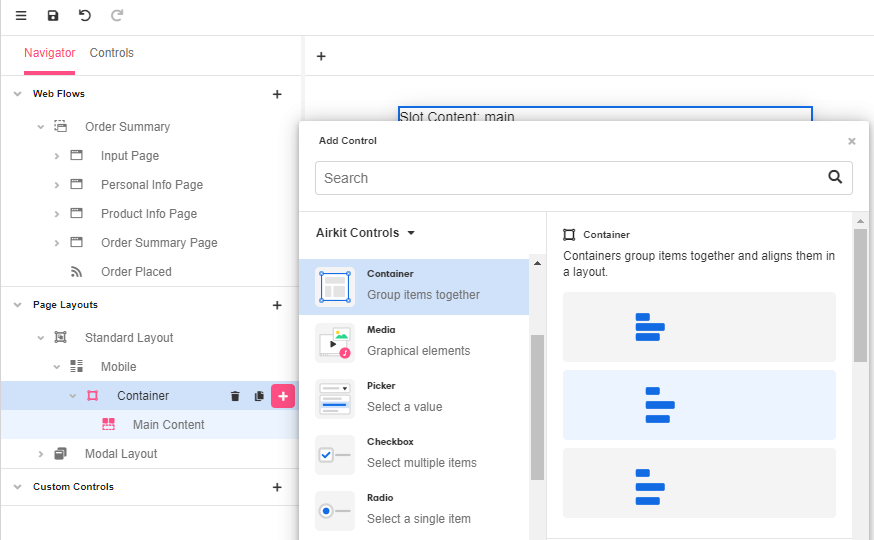
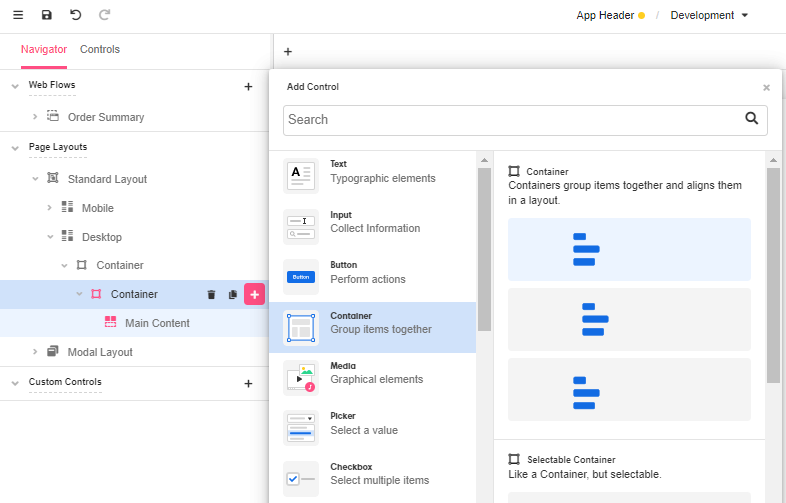
- Click on the '+' icon next to the Container and add a new Container. Rename it to 'App Header'.

- Drag and drop the App Header Container to be above Main Content in the Tree so that it sits above the content of each Web Page within your application.
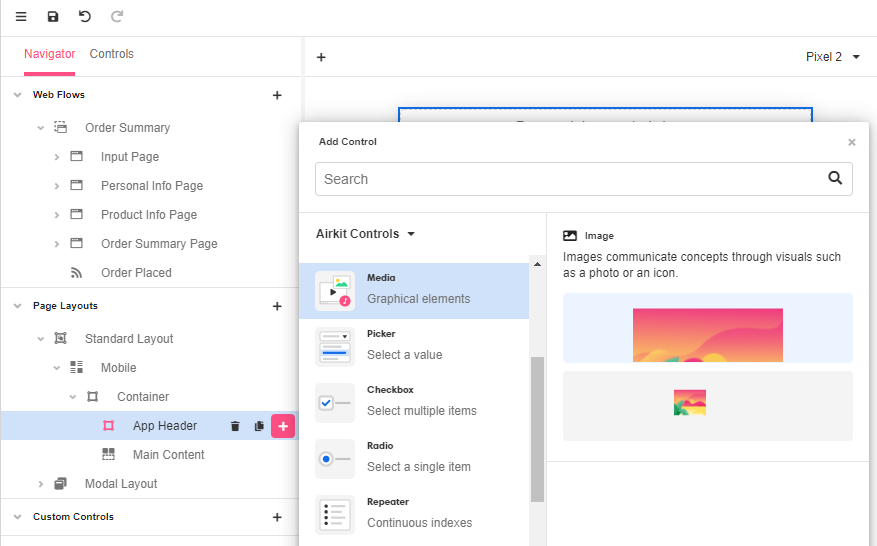
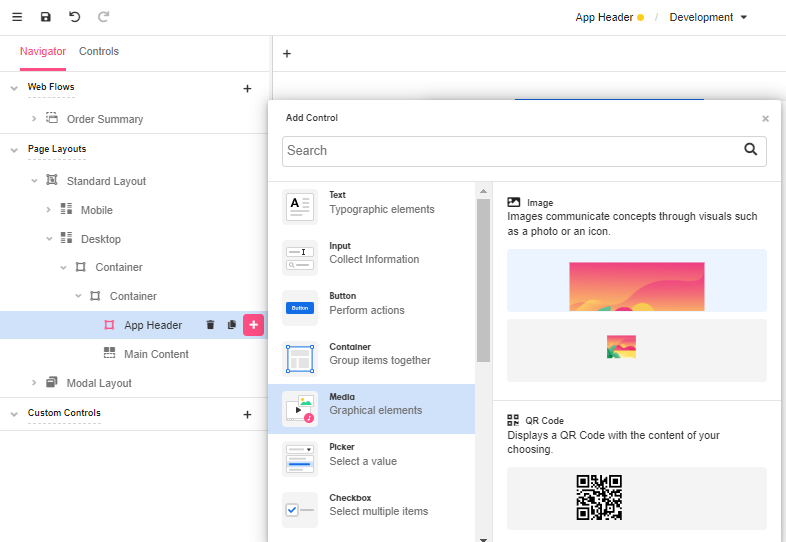
- Click on the '+' icon next to the App Header Container and select Image as a Media control. Then change the name to 'Header image'.

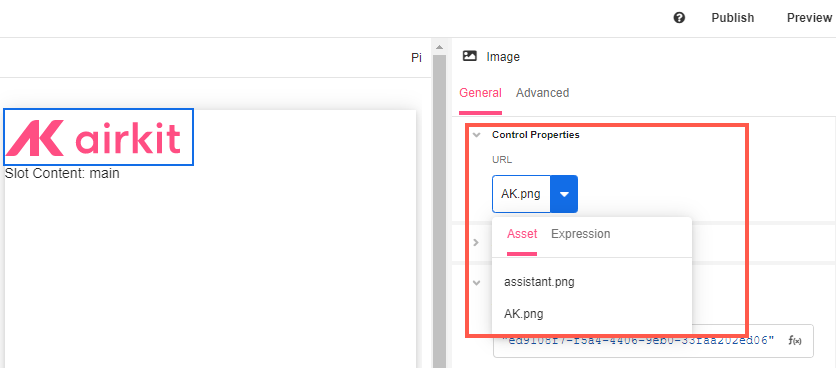
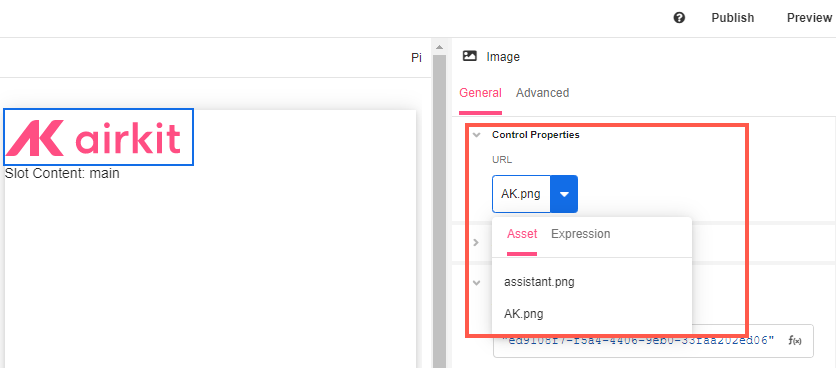
- In the Inspector section, go to General > Control Properties and use the split control to select the image you need from the Asset dropdown. This way, the image will show up in the Stage.

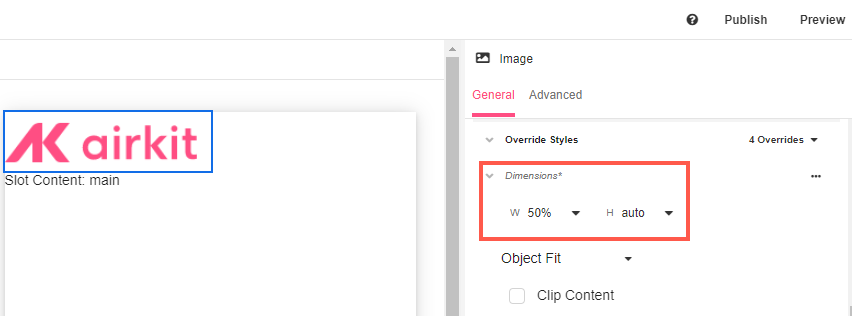
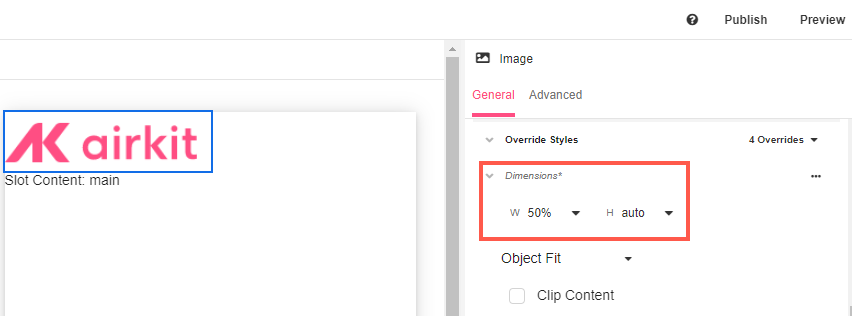
- Then go to Style > Override Styles and set the Dimensions to 50% width. This leaves space to add another image, a Label, or even a Button that opens a Modal.

The contents of the new App Header Container will now appear above every Web Page within your application when it is viewed from a Mobile format, as defined by the value given under Mobile > Advanced Options > Use When.
Desktop Layout
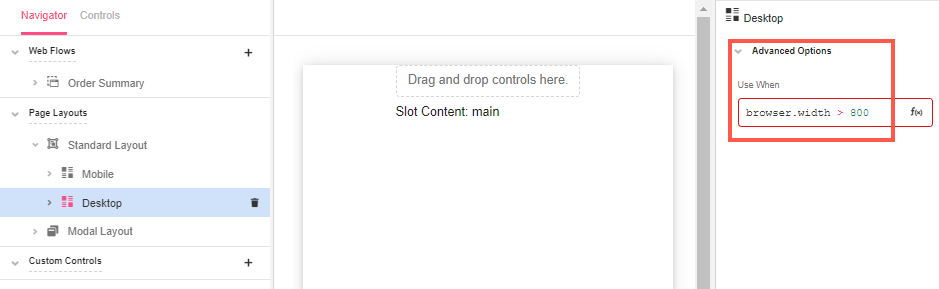
- Go to Desktop and check the dimensions in the Inspector. By default, the browser width is defined in 800px but it can be changed.

The Mobile Layout takes precedence over the Desktop layout. If the Use When value is
TRUEfor both the Mobile and Desktop layout, the Mobile layout will be the one used. To avoid confusion, define the Use When values the Mobile and Desktop layouts as mutually exclusive.
- Click on the '+' icon next to the Container and add a new Container. Rename it to 'App Header'.

- Drag and drop the App Header Container to be above Main Content in the Tree so that it sits above the content of each Web Page within your application.
- Click on the '+' icon next to the App Header Container and select Image as a Media control. Then change the name to 'Header image'.

- In the Inspector section, go to General > Control Properties and use the split control to select the image you need from the Asset dropdown. This way, the image will show up in the Stage.

- Then go to Style > Override Styles and set the Dimensions to 50% width. This leaves space to add another image, a Label, or even a Button that opens a Modal.

The contents of the new App Header Container will now appear above every Web Page within your application.
Updated 4 months ago