Importing and Exporting Themes
Themes can be imported into or exported from Airkit applications. This streamlines the process of creating multiple applications with the same styling configurations, as it removes the need to rebuild Themes in each application individually.
Themes are exported as .JSON files that are formatted such that the Airkit platform can parse them as Themes when they are imported.
Importing a Theme
Themes can be imported into the Theme Builder as long as they are formatted as a .JSON file that the Airkit platform can parse. Some examples of importable Themes can be found here as well as on our Github.
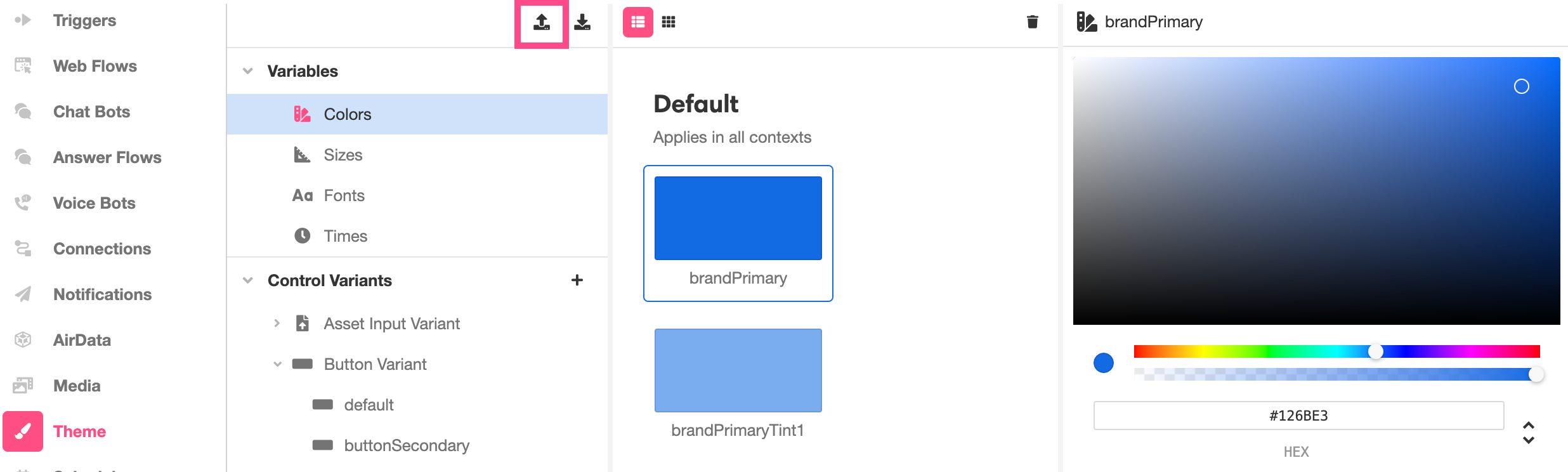
To import a Theme saved on your computer, go to the Theme Builder and click on the 'Import' icon.

You can then drag and drop the Theme onto the 'Import New Theme' box, or click on the box and select the desired file.
Once a Theme has been imported, changes to the Variables and Control Variants can be seen immediately. Toggling over to the Web Flows Builder will show how these changes look when applied to the UI you've already built.
Exporting a Theme
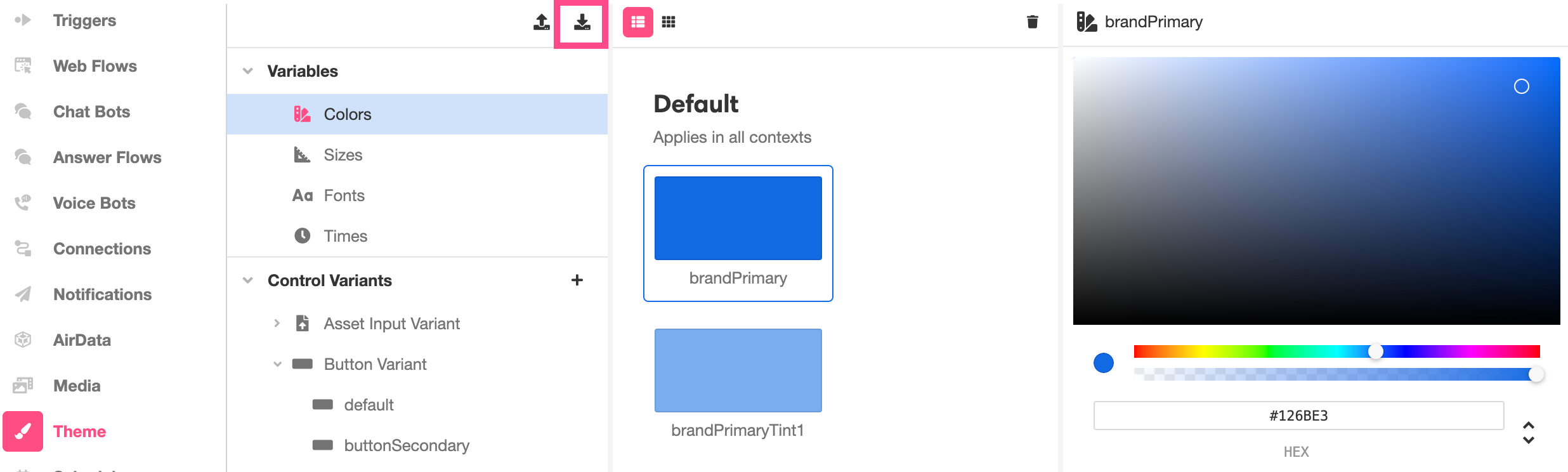
Once you've created a Theme you like, you can save it as a JSON file for use in future applications. Simply click on the 'Export' icon within Theme Builder. This will download a .JSON file that contains all of the style properties from the Theme that was exported:

This saved .JSON file can be imported into apps just like any of our pre-built Themes.
Updated 4 months ago