Progress Bars
The Progress Bar is a Web Control that can be added to Web Pages. Progress Bars inform users of the completion of a task and the length of a process.
Adding Progress Bars to Web Pages
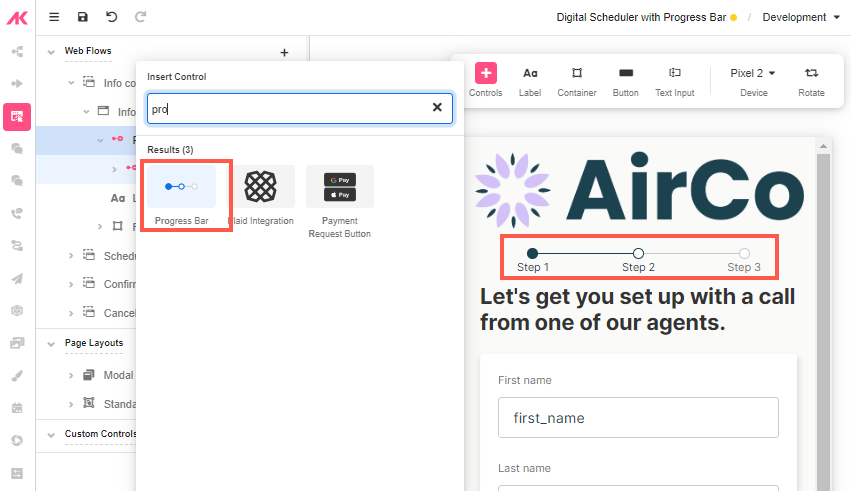
In Web Flows Builder, go to the first Web Page of your Web Flow, click on the + icon on the toolbar and search for the Progress Bar Web Control. The Progress Bar will be displayed showing three steps by default:

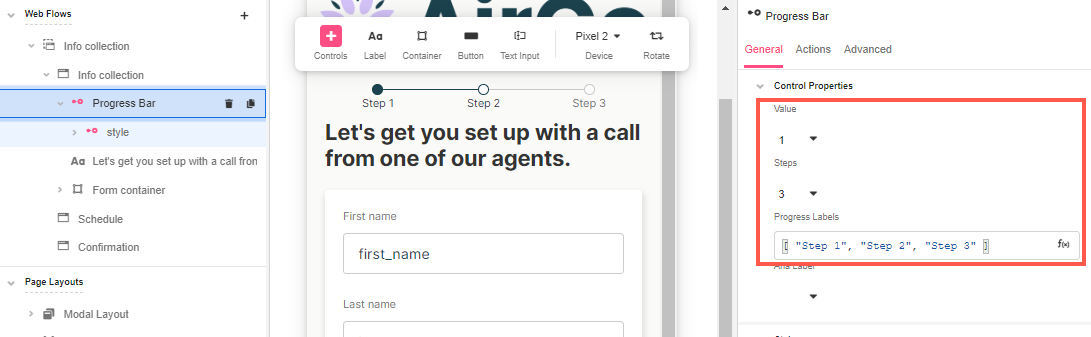
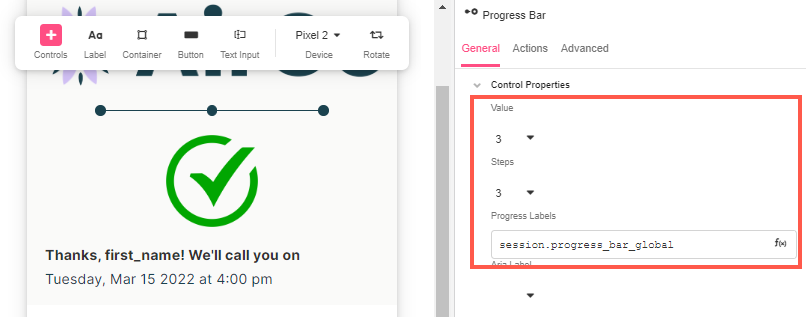
In the General tab of the Inspector, under Control Properties, the following properties are set:
Value: the step the current Web Page is in.
Steps: the number of steps this Progress Bar has.
ProgressLabels: the labels shown by default to identify the progress.

Setting up the Progress Bar values as a Global Variable
In order to use the Progress Bar across the whole Journey, a Global Variable needs to be created.
- Click on Variables at the bottom of the Studio.
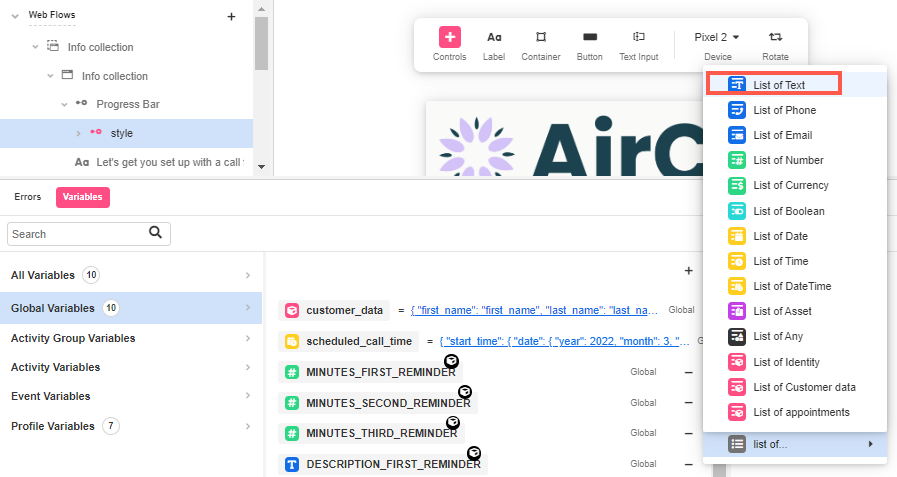
- In Global Variables, click on the + icon and select a Variable of type
List of Text.

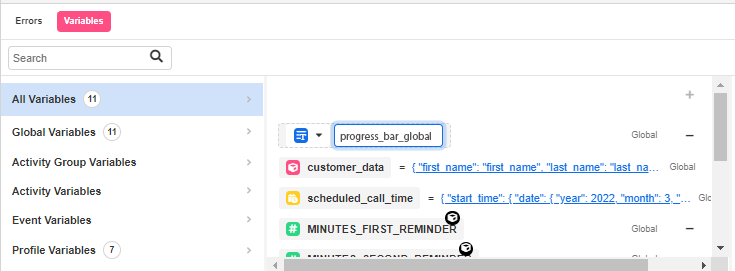
- Change its name to
progress_bar_global.

- Go to Connections Builder and select Journey > Session Started.
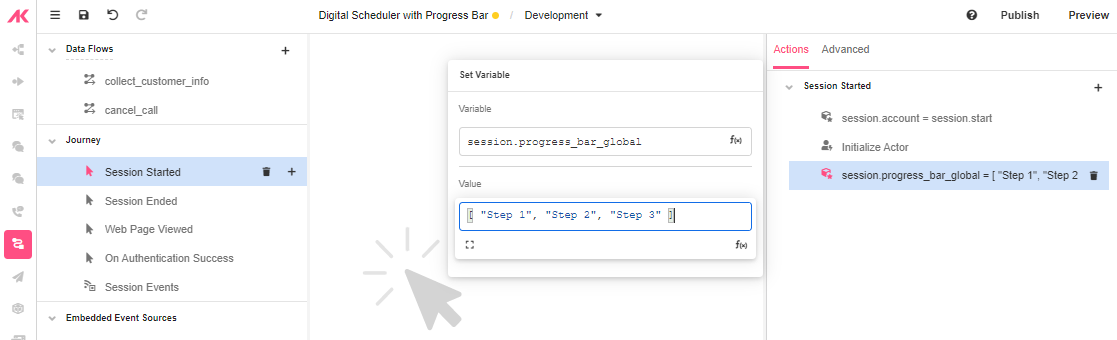
- In the General tab of the Inspector, add a Set Variable Action and pass the recently created Global Variable and, as values, paste here the ones set as ProgressLabels in Web Flows Builder:

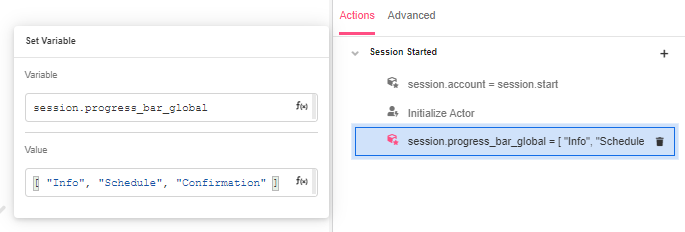
You can add as many steps as needed and also change the labels of the steps to provide a more customized experience:

Tying the Global Variable to the Progress Bar
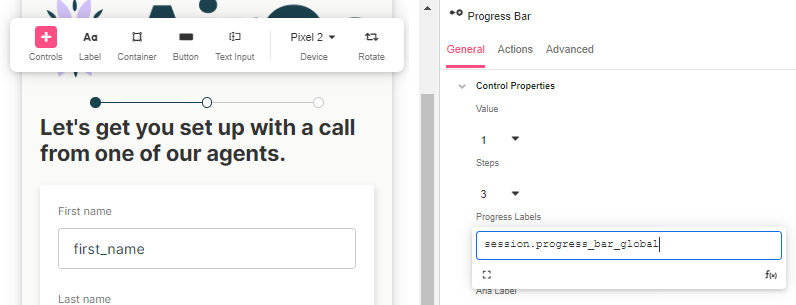
From Web Flows Builder, replace the content on the ProgressLabels property with the Global Variable you created in the Variable tree.

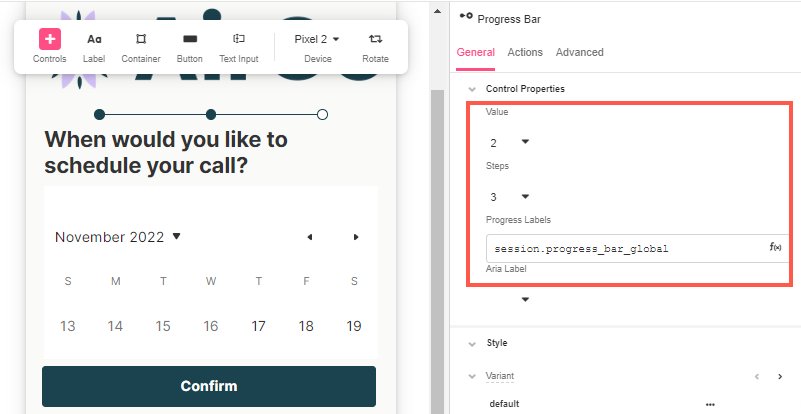
For the Progress Bar to show in every Web Page you need it to be, repeat the process and change Value to accordingly:
- In the second Web Page, change the Value to “2” and add the Global Variable:

- In the third Web Page, change the Value to “3” and add the Global Variable:

Previewing the Progress Bar
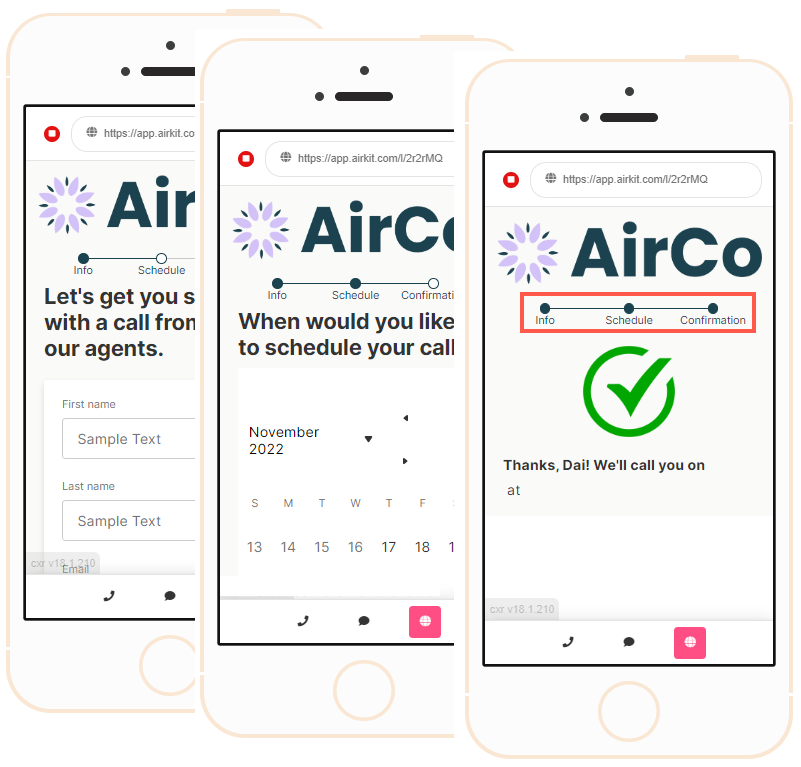
Click on Preview at the top right of the Studio to see how the Progress Bar fills from Web Page to Web Page:

Updated 4 months ago