Working with Custom Assets
In this document, we discuss how to incorporate your custom Assets (including GIFs, images, and fonts) into your Airkit apps.
Working with Images and GIFs
There are two ways to incorporate images and GIFs into your apps:
- Refer to the GIF/image URL.
- Upload the media file into your application.
Refer to the GIF/image URL
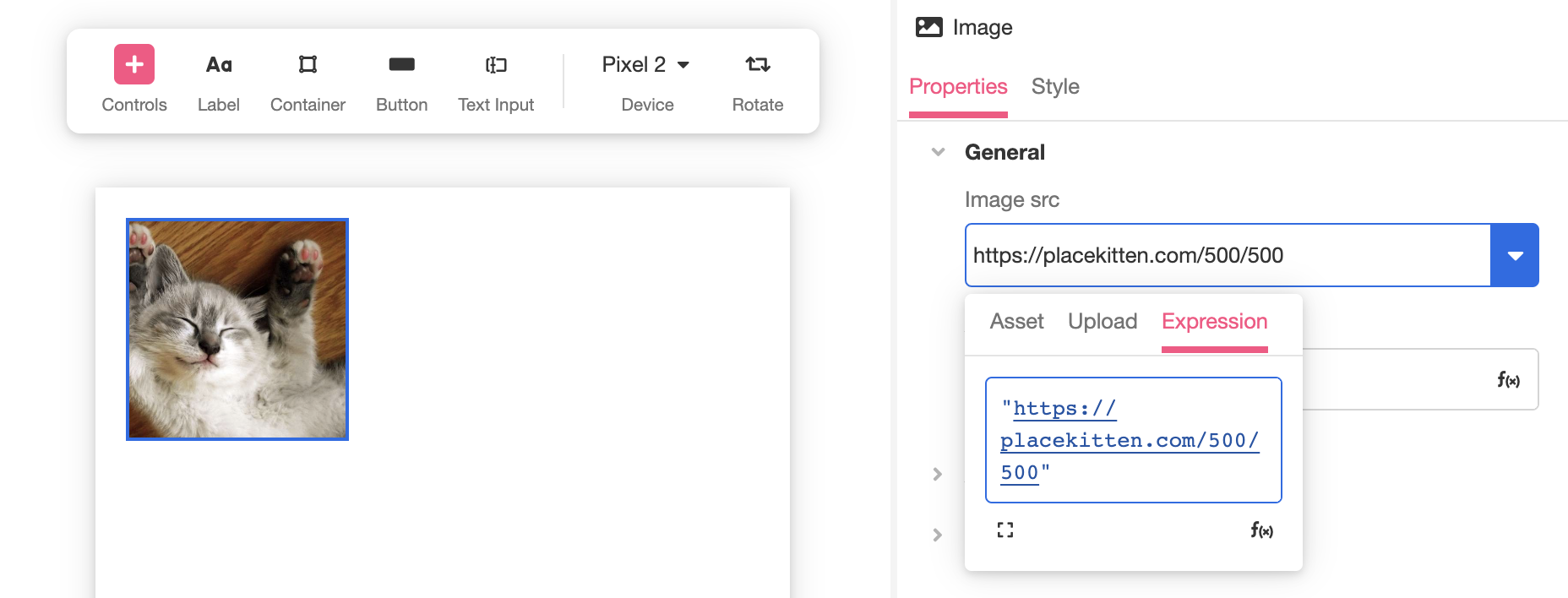
Most fields that require images as input allow the image to be defined by an Expression. The Expression should evaluate to a string that defines a GIF or image URL. For instance, while Inspecting an Image Web Control in the Web Flows Builder, the field under Properties > General > Image src expands to show an Expression Tab. The string"https://placekitten.com/500/500" defines an image URL that points to a picture of a cat:

Upload the image into your application
Airkit accepts the following image types:
- .gif
- .jpeg
- .jpg
- .png
- .svg
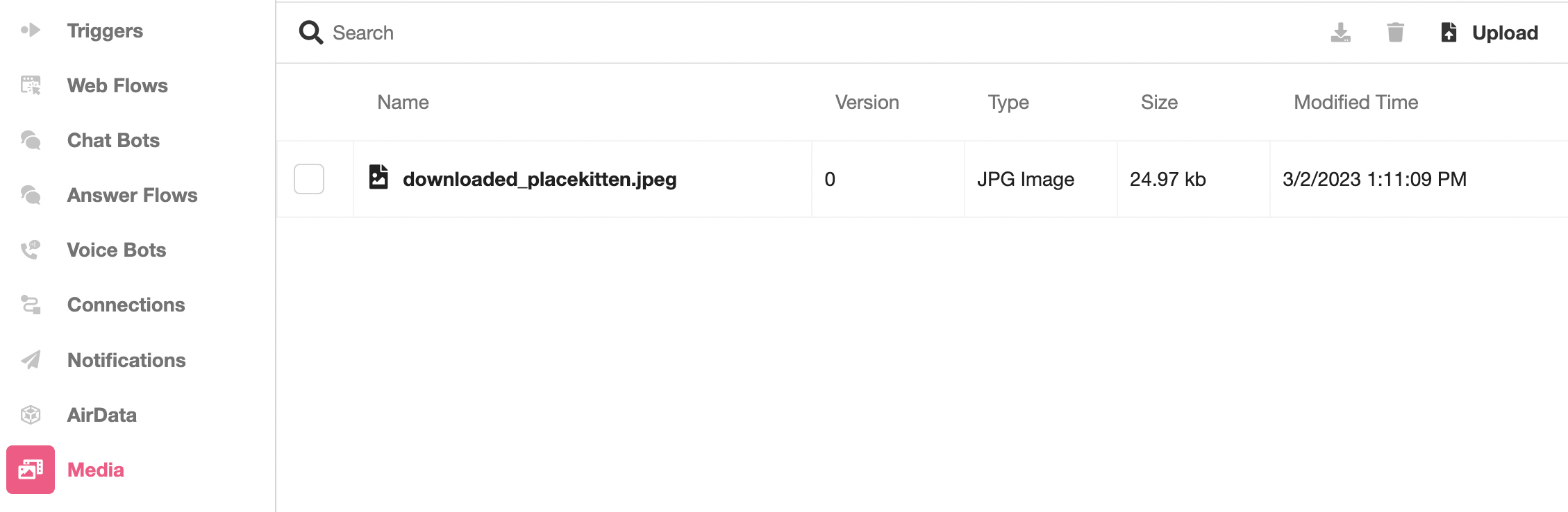
To upload an image into an application, toggle over to Media Library and upload the desired image from your computer. This will add the image to the Media Library as an Asset.

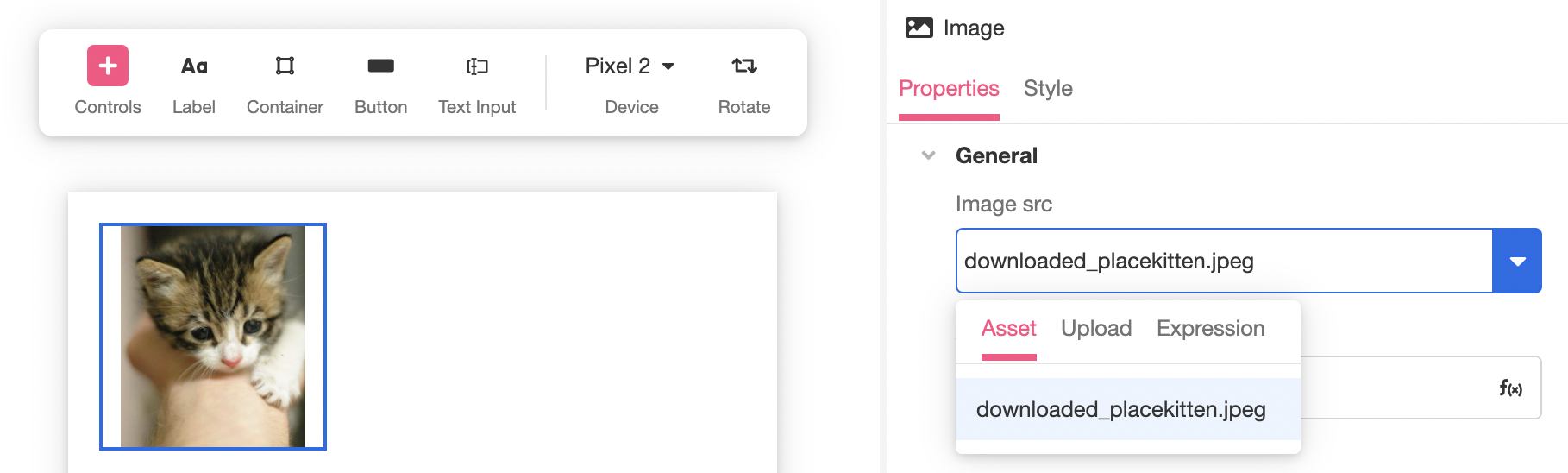
Once an image is stored in the Media Library, it will be available for selection as an Asset throughout the application. For instance, in the Web Flows Builder, uploaded image Assets can be displayed in the Image Web Control, when they are selected in the Inspector, under Properties > General > Image src > Asset.

The Image Web Control also provides the option to upload image files directly from the Web Flows Builder, but when using an image Asset to define the background of another Web Control, no such option exists, and image Assets will need to be uploaded via the Media Library in order to be used throughout the application.
Working with Custom Fonts
Out-of-the-box, Airkit comes configured with the fonts available through Google Fonts. It is also possible to upload custom fonts.
Airkit accepts the following font types:
- .otf
- .ttf
- .woff
- .woff2
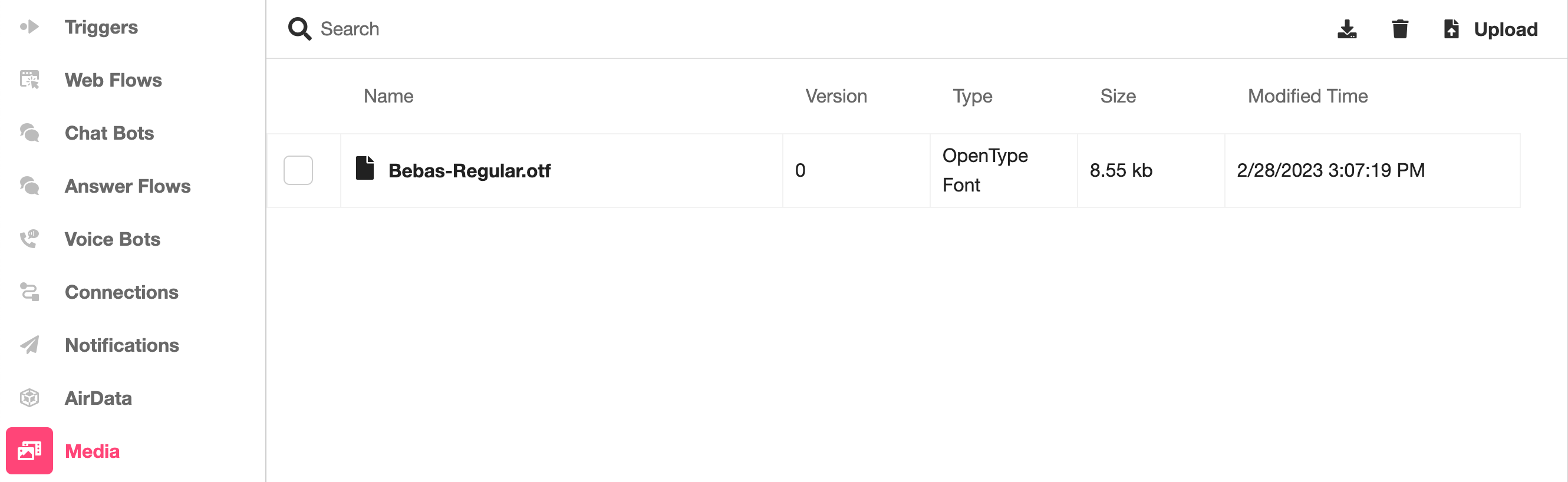
To add a custom font to an application, toggle over to Media Library and upload the desired font. This will add the font to the Media Library as an Asset.

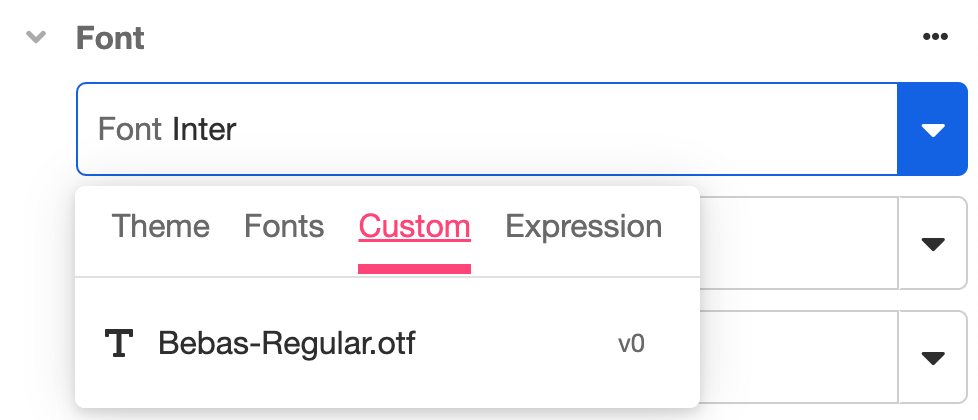
Once a font is stored in the Media Library, it will be available for selection as a font throughout the application. When styling a UI element with an associated text property, you'll find the custom font available for selection under the Custom tab of the dropdown menu tied to the Font field:

Custom fonts can also be applied to text throughout an application by using the custom font to define a Theme.
Updated 4 months ago