Accessibility in Airkit
What is Web Accessibility?
When a website is accessible, it is designed so that people with a diverse range of hearing, movement, sight, speech, physical, and cognitive abilities can effortlessly navigate it. Making websites accessible for everyone is essential to bring down communication and interaction barriers.
Web accessibility also benefits those without a specific disability, like people using devices with small screens or different input modes as well as older people with changing abilities due to aging. People with “temporary disabilities” such as a broken arm or people with “situational limitations” such as in bright sunlight also put accessibility to good use.
Airkit provides builders with the tools to create apps that are flexible and dynamic but above all, accessible; that’s why we are committed to constantly upgrading our product and delivering an inclusive digital experience.
Accessibility indicators in Airkit
Building apps that are accessible to all end users is possible in Airkit. The following properties can be found across controls in the studio. If you use the following controls listed out, you can build apps that are WCAG 2.1 compliant.
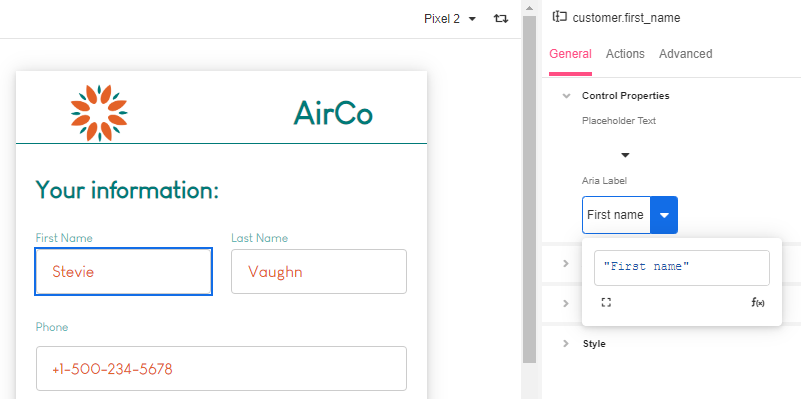
Aria-label

The aria-label attribute defines a string value that labels an interactive element to provide it with its accessible name in cases where the default denomination in the user interface is missing, or does not accurately describe its contents, and there is no content visible in the DOM that can be associated with the object to give it meaning. This makes it easier for screen-readers to parse content.
The Aria-label property can be found in the following Web Controls in the Inspector section of the Studio under General > Control Properties:
- Button
- Checkbox
- Checkbox List
- Container
- Credit Card
- Currency Input
- Date Picker
- Dropdown List
- Email Input
- Embedded External Content (Container)
- File Upload
- Image
- Map
- Number Input
- Payment Request Button
- Phone Input
- Place Search Input
- Progress Bar
- Radio Button
- Radio Button List
- Scheduler
- Secure String Input
- Selectable Container
- Signature
- Text Area
- Text Input
- QR Code
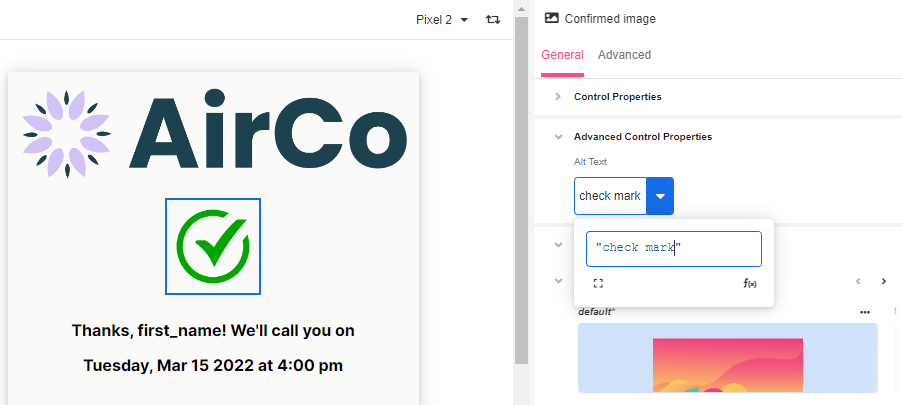
Alt Text

Alt Text is a snippet of text that describes the content of an image. Descriptive titles and captions allow programs designed for the visually impaired to scan and process the images.Without descriptive text, the program may skip the image altogether or offer a notice to the user that no description is offered.
This is also a beneficial tool for SEO and serves as text placeholder when images are slow or fail to load.
The Alt Text property can be found in the following Controls in the Inspector section of the Studio under General > Control Properties
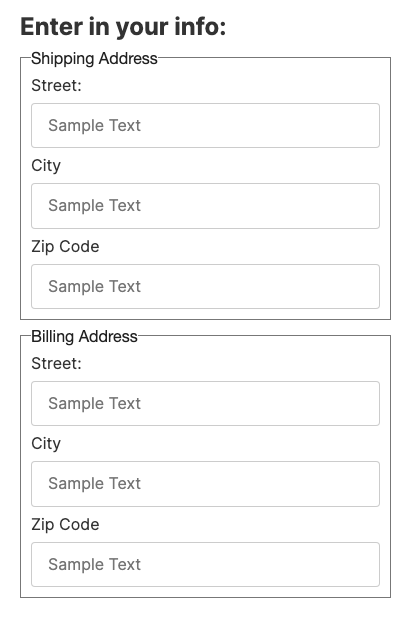
Fieldset Container
The fieldset container enables you to group and associate related controls. It can be used for checkboxes, radio buttons, or any controls that are needed to be grouped together.

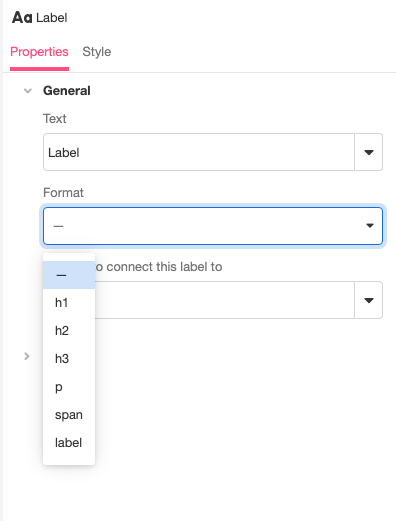
Label Format
You can set the HTML tag that wraps the label on the web page to be either a h1, h2, h3, p, span, or label.

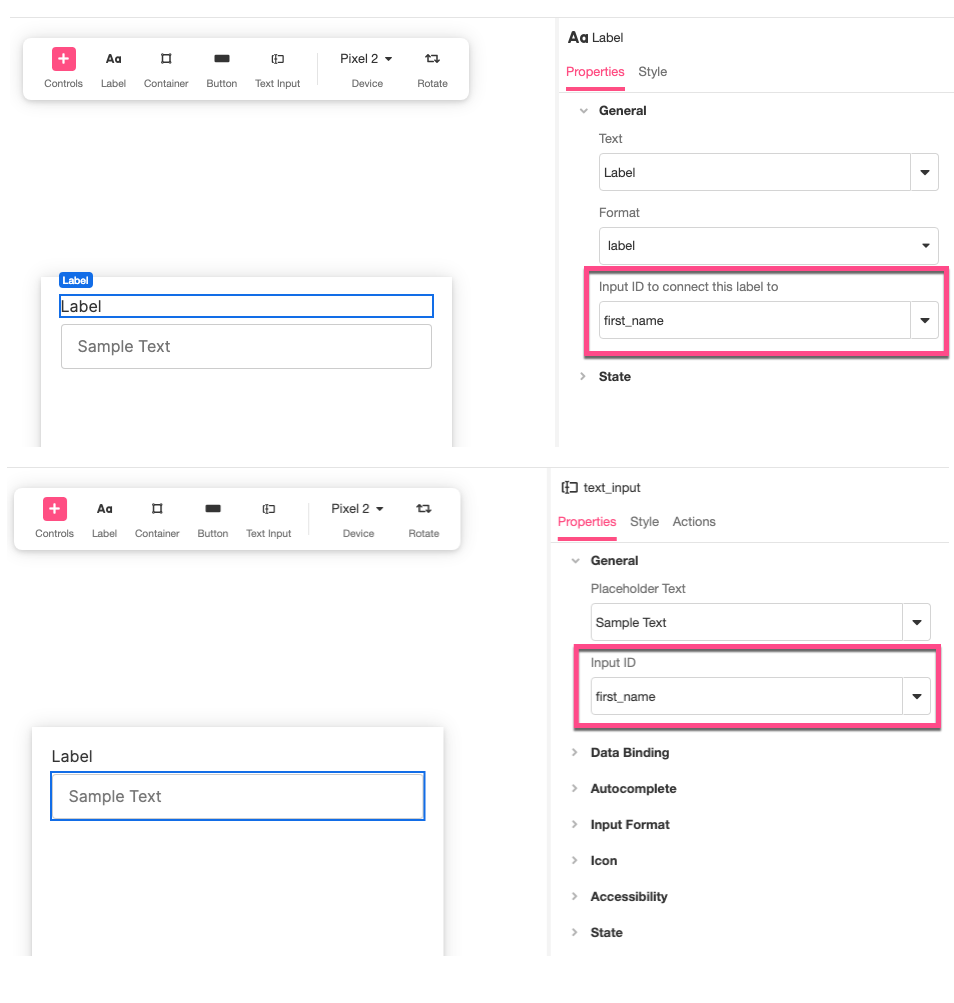
Associating labels to inputs
You can connect labels to their inputs using input ids, which will make inputs be focused when their associated label is clicked.


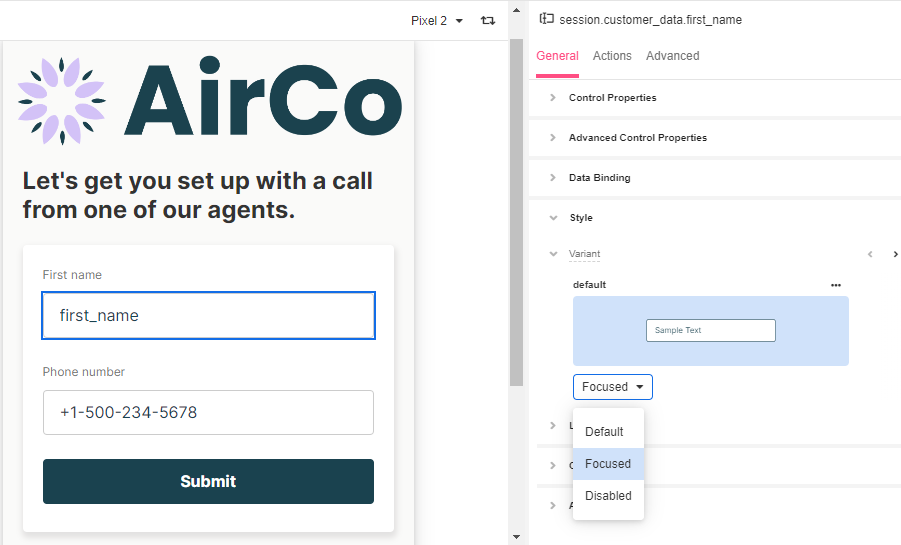
Keyboard navigation
Web controls automatically support keyboard navigation using the Tab key and controls also have different states that are configurable, such as the "Focused" state.
Focus

Focus makes reference to the Control on the screen (a field, a checkbox, a button, or link) that is currently receiving an input from the keyboard or clipboard. Focusable elements help users who do not or can not use the mouse to interact with the computer through the keyboard controls alone.
The following Controls support a focusable element:
- Button
- Checkbox
- Currency Input
- Date Picker
- Email Input
- Hyperlink
- Number Input
- Phone Input
- Place Search Input
- Secure String Input
- Text Area
- Text Input
Modals also have a focus property that allow users to move around using the Tab key without selecting an element outside of it.
Testing your app for accessibility
It is recommended to test your app accessibility by using a screen reader or an end-user equivalent setup. Being familiar with these mechanisms is also a must to flag usability issues. Tools such as Continuum Explorer Pro can help identify technical problems and provide a good report but bear in mind it won’t actually solve them.
Updated 4 months ago