SDK Authentication
When an Airkit application requires authentication in order to be accessed within an existing web page, we recommend handling the authentication process server-side. This prevents you from exposing any secure information in the browser while allowing you to use your existing processes to handle authentication.
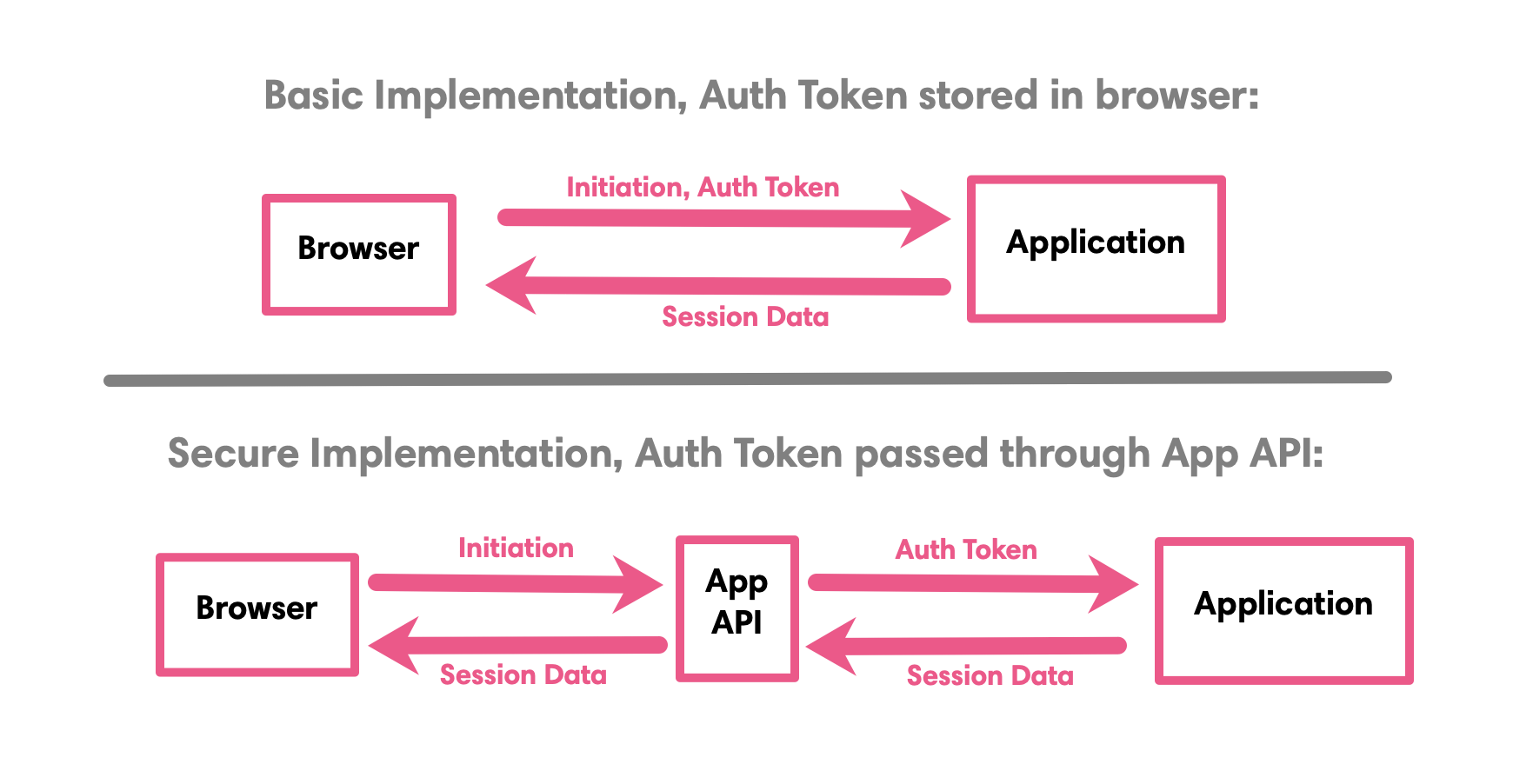
Secret information should be handled by an App API endpoint. This is meaningfully separate from the SDK API endpoint you already configured. The App API endpoint serves as an intermediary, as it can pass Auth tokens without exposing them to the user's web browser.

If the App API endpoint supports CORS for targeted host names and is given access to an Auth token, it can call on the SDK API endpoint via an HTTP Request after inserting the Auth token into the header. The SDK API endpoint will start a Journey return a session_id and a url, corresponding to the Session ID and the Journey Link respectively. This information can be used in two ways:
- The App API endpoint can return the
session_idandurlin the same format the SDK API endpoint did, effectively simulating an SDK API endpoint. - The App API endpoint can pass the
session_idandurlto the web browser which can itself use that information to define theLaunch trigger(see configuration documentation for more).
Code Examples
Use App API as direct SDK API Proxy
If an App API endpoint returns a payload formatted in the same way as a payload returned by an out-of-the-box SDK API endpoint, it simulates the behavior of an SDK API perfectly.
In such cases, the URL of the App API endpoint (APP_API_URL) can function as the SDK_API_URL in your web page, such as in the following example:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8" />
<title>Airkit web SDK</title>
</head>
<body>
<div id="airkit-sdk"></div>
<script src="https://client.airkit.com/websdk/1.0/airkit_sdk.js"></script>
<script>
const sdk = new window.AirkitWebSDK({ renderMode: "inline" })
sdk.render({ url: APP_API_URL })
</script>
</body>
</html>The App API endpoint is a proxy for the SDK API endpoint, so the SDK will handle the rest.
Define the Launch trigger in the Web Browser
Launch trigger in the Web BrowserThe following example shows how an App API endpoint (APP_API_URL) that returns the session_id and url in the header as "x-airkit-session-id" and "x-airkit-session-url" can use them to define the Launch trigger:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8" />
<title>Airkit web SDK</title>
</head>
<body>
<div id="airkit-sdk"></div>
<script src="https://client.airkit.com/websdk/1.0/airkit_sdk.js"></script>
<script>
const sdk = new window.AirkitWebSDK({ renderMode: "inline" })
window
.fetch(APP_API_URL, FETCH_OPTIONS)
.then((response) => {
const sessionId = response.headers.get("x-airkit-session-id")
const appURL = response.headers.get("x-airkit-session-url")
sdk.render({ sessionId, appURL })
})
.catch((error) => {
// Log error
}
</script>
</body>
</html>Updated 4 months ago