
The Embedded External Content Web Control allows an app builder to embed external websites within their applications. It should be noted that in many cases, external websites will not display correctly within the application in a user's browser due to CORS or other security mechanisms employed by sites to prevent content being embedded externally.
This feature is intended for App Builders to embed sites which they have control over so that the necessary security mechanisms can be set to allow Airkit to embed the desired content.
It should be noted that the embedded content is set within a Sandbox iFrame. This means that the embedded content cannot communicate to the web page or the rest of the Airkit application.
Properties
General
Source URL
Expects type text.
The URL of the desired webpage to display.
Title
Expects type text.
Sets the title property of the iFrame.
Accessibility
Aria Label
Expects type text.
Defines a value to the aria-label of the control for accessibility. For more information see here.
State
Is Visible
If TRUE the control will be visible. If FALSE the control will not be displayed. If the field is empty, the control will be visible.
Is Disabled
Expects type boolean.
If TRUE the control will be disabled and the user will not be able to interact with it. If FALSE the control will be enabled. If the field is empty, the control will be enabled.
Style
Check Common style properties of web controls for details on how to style this Web Control.
Embedded Iframe Outgoing Event

Provides the ability to run an event (action chain) from inside the embedded External Content control to the App and also the ability to send data to the iFrame control.
Outgoing event on the embedded iFrame
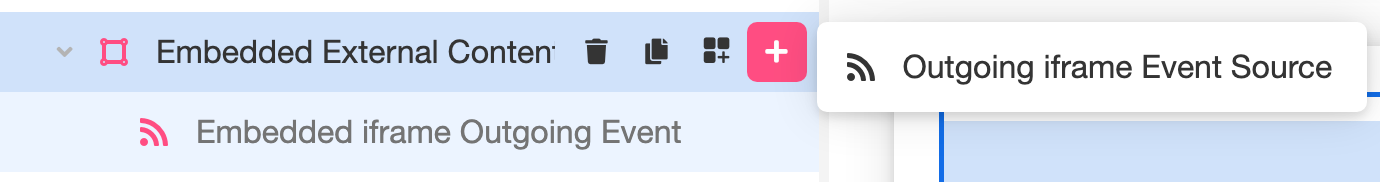
To create an outgoing event on the embedded iFrame, click on the '+' icon next to the Embedded External Content container. This creates an outgoing event that will send a payload to the iFrame. The process is similar to Passing Data with the only difference is creating the Outgoing Event on the Embedded External Content control.
Incoming event from the embedded iFrame
To receive the event from the iFrame to the Airkit App, create the incoming event in the Connections Builder and use the Web SDK to trigger the event from the iFrame. For more information, see Passing Data.
Example
Use this control to prompt users to visit your website: