<img src="https://a01-support.airkit.com/list-web-control/ListControl-HouseList.png" alt="organizing info" style={{ maxWidth: "350px", width: "100%" }} />
The Container List Web Control is a repeating element to display a collection of data. It can be used in input forms or to display data. The List Web Control iterates over a variable list, displaying a cell for each item on the list.
# Properties
## Data Binding
### Data
Expects type `list`.
Each item in the [List](ref:the-list-data-type) has its own cell.
### Item Name
By default named as `item`. This property is used within the context of each cell as the current item.
### Index Name
By default named `index`. This is the number value of the current index of the current item, visible within the context of the cell.
### Collection Name
By default named `items.` This is a variable referring to the entire collection of Objects, with the default values set up: `items[index] = item`.
## State
### Is Visible
Expects type `boolean`.
If `TRUE` the container list will be visible. If `FALSE` the container list will not be displayed. If the field is empty, the container list will be visible.
### Is Disabled
Expects type `boolean`.
If `TRUE`, the Container List will be disabled and the user will not be able to interact with the Control. If `FALSE`, it will be enabled. If the field is empty, it will be enabled.
# Style
Containers and their elements can be styled. See [Common Style Properties of Web Controls](https://support.airkit.com/docs/web-control-styling-properties).
# Example
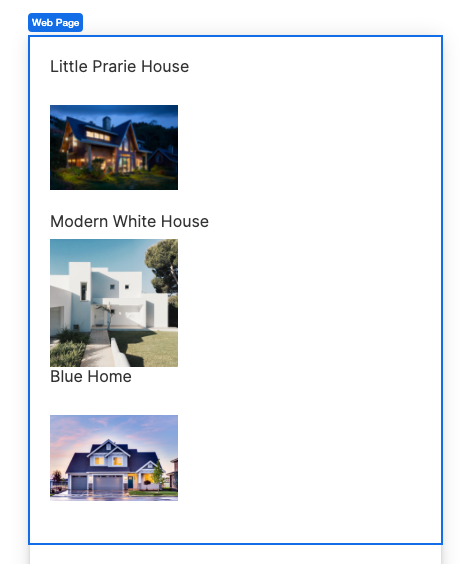
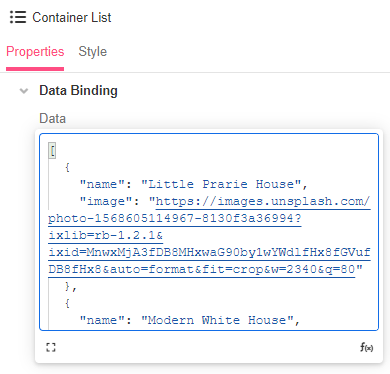
To create a simple house list, add a Container List to the Web Page. In **Data Binding > Data**, add the following list of house objects:
```json Airscript
[
{
"name": "Little Prarie House",
"image": "https://images.unsplash.com/photo-1568605114967-8130f3a36994?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2340&q=80"
},
{
"name": "Modern White House",
"image": "https://images.unsplash.com/photo-1523217582562-09d0def993a6?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1160&q=80"
},
{
"name": "Blue Home",
"image": "https://images.unsplash.com/photo-1549517045-bc93de075e53?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1742&q=80"
}
]
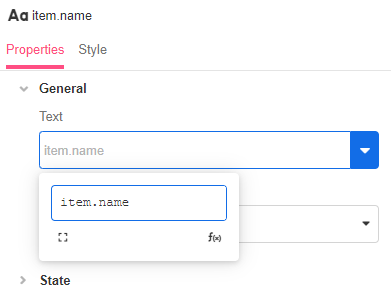
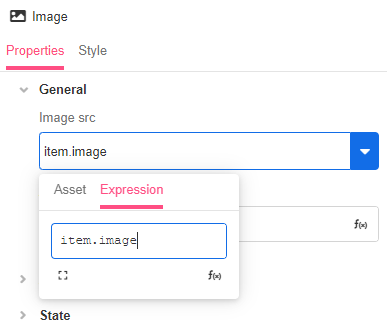
Nested under the Container List, you'll find a Container with two Label controls by default. Add an Image control as well. Use the Label for the name of the house and the Image to pass the image of the house.
Then edit the Text property of the label to item.name.

And edit the Image URL property to item.image.

Now the Web Page will display the list of objects in the container list.