
The Label Web Control displays text to a user. Labels also accept unicode to add emojis or symbols.
Properties
General
Text
Expects type text.
The text that is displayed on the Web Page.
Format
The HTML tag that wraps the Label on the page for accessibility purposes. If empty, it defaults to a "span" tag. It does not affect how the Label is displayed.
To use the functionality associated with Input ID to connect this label to, this value must be set to label
Input ID to connect this label to
Expects type text.
The Input ID assigned to the Web Control bound to the Label.
Some Web Controls, such as the Text Input, Dropdown List, and Checkbox Web Controls are used to collect user input. When the Input ID assigned to one of these Input Controls is also assigned to this field, users can interact with the designated Input Web Control directly by clicking on the Label.
The value of the Format field must be set to label in order for a Label to be successfully bound to an Input Web Control.
For more on how to use the Input ID, see Connecting Labels to Input Controls.
State
Is Visible
Expects type boolean.
If TRUE the Label will be visible. If FALSE the Label will not be displayed. If the field is empty, the Label will be visible.
Is Disabled
Expects type boolean.
If TRUE the control will be disabled and the user will not be able to interact with it. If FALSE the control will be enabled. If the field is empty, the control will be enabled.
Style
The default Label Variants allow builders to quickly choose among body or heading styles.
Check Common style properties of web controls for further details on how to style your Label Web Control.
Example #1
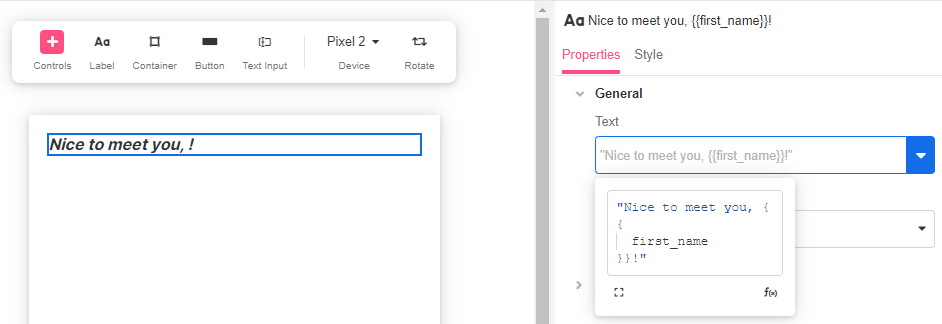
To make a Label that displays different text depending on the value of variables, you must edit the Airscript expression that defines the the text of the Label. Here's an example where we personalize a greeting by inserting the text variable first_name into the text by using double curly brackets to designate an Airscript expression for evaluation within a string:

Example #2
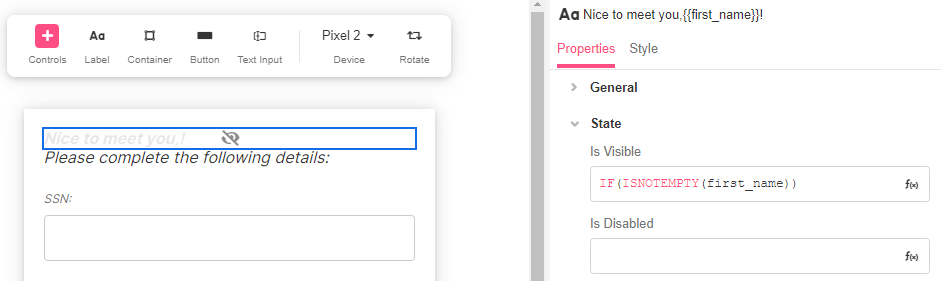
In practice, you might not always have a value for first_name, so you can disable the Label using IF() and ISEMPTY() to check if there's a name and change the the text displayed in the Label accordingly.