.gif)
The File Upload Web Control collects files from app users. When users click on this Control, it will prompt them to select an item for upload.
The File Upload Web Control differs from other Web Controls in that it doesn't have a default appearance: the styling is entirely customizable, with other Web Controls used as component parts. Additionally, the File Upload Web Control does not come out of the box with input binding: rather than maintaining a variable that contains uploaded an Asset, it triggers Events with associated values related to the file's upload progress.
General
Control Properties
Type
The type of Asset the File Upload Web Control will accept. The default choices are Images, PDF, and video. If required to accept multiple types, add the asset types as an expression in quotes.
For example:
"image/jpeg", "image/png", "application/pdf", "image/svg+xml", "image/gif", "audio/mpeg", "video/mp4"Supported Types
| Mime Type | Type of Data |
|---|---|
| image/jpeg | Jpeg Image |
| image/png | PNG Image |
| image/jpg | JPG Image |
| image/svg+xml | An SVG XML file |
| image/gif | GIF image |
| image/svg | An SVG file |
| image/vnd.microsoft.icon | .ico file |
| image/x-icon | .ico file |
| audio/mpeg | MPEG Audio data |
| audio/mp3 | An MP3 file |
| audio/wav | WAV audio file |
| video/mp4 | MP4 Video file |
| text/html | HTML file |
| text/plain | TXT file |
| application/zip | Compressed Zip file |
| application/pgp-encrypted | First part of PGP encrypted data, body |
| application/pdf | |
| application/vnd.ms-excel | Microsoft Excel file |
| application/vnd.openxmlformats-officedocument.spreadsheetml.sheet | Microsoft Excel (OpenXML) |
| application/font-woff2 | Web Open Font Format (WOFF) |
| font/otf | OpenType Font |
| font/ttf | TrueType Font |
| font/woff | Web Open Font Format (WOFF) |
| font/woff2 | Web Open Font Format (WOFF) |
| text/csv | CSV Files |
Limiting uploaded file typesWhen configuring file types, the property will limit the dropdown to specific files depending on the user's operating system. If a user uploads a virus or bad file, the file will be rejected.
Note: The file explorer filter can be changed to "All Files" depending on the browser or operating system, even if the type property is configured.
Allow Multiple Files
When checked, allows end users to select multiple files from the prompt that pops up.
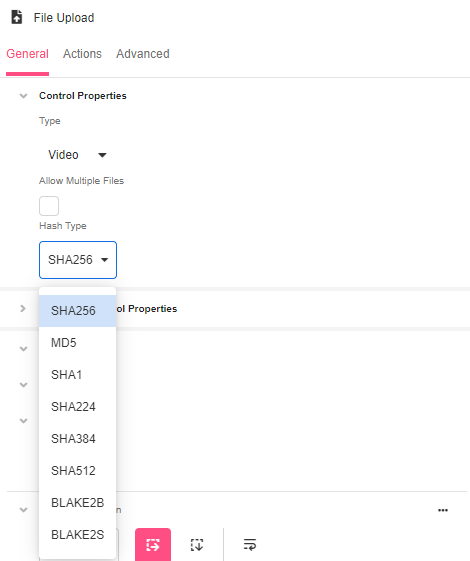
Hash Type
The hash type selected from the dropdown will automatically generate a hash when files are uploaded to the Asset store.

Aria Label
Expects type text.
Defines a value to the aria-label of the control for accessibility. For more information see here.
Advanced Control Properties
Link Expiration
Expects type number.
The number of milliseconds (an integer) that the downloaded Asset still has before expiration. This value is updated each time the download link is fetched.
This property is only valid on Assets with a visibility of type Private, and providing a value for this property will automatically make the uploaded Asset Private. If the Link Expiration property is left blank, the Asset will be a global Asset.
Image Size
Expects type object in the following form:
{ "width": px_width, "height": px_height }where px_width and px_height are both type number.
This allows for resizing of Assets as they are uploaded. Resized images will be px_width pixels wide and px_height pixels heigh.
This property does not change the limit of the size of the image users are allowed to upload. A 10mbyte size limit is enforced on all Assets across the board.
Style
The elements within the File Upload Web Control can be styled. See Common Style Properties of Web Controls.
Actions
On Upload Started Event
Triggers when the user chooses which file to upload
On Upload Progress Event
Triggers repeatedly while the file is being uploaded. Changes the value of event.value.progress as it increases incrementally from 0 to 1.
On Upload Finished Event
Triggers when the file has been uploaded and virus scan has completed successfully.
On Upload Failed Event
Triggers if an error occurs in creating and/or uploading the file. Changes the value of event.progress.error from NULL to something that reflects the nature of the error.
Advanced
State
Is Visible
Expects type boolean.
If TRUE the control will be visible. If FALSE the control will not be displayed. If the field is empty, the control will be visible.
Is Disabled
Expects type boolean.
If TRUE the control will be disabled and the user will not be able to interact with the control. If FALSE the control will be enabled. If the field is empty, the control will be enabled.
Referencing User Input
Rather than maintaining a variable that contains uploaded files, the File Upload Web Control triggers Events with associated values related to the file's upload progress.
Every Event associated with a File Upload Web Control has access to a variable, event.value, with the following properties:
-
asset (type: Detailed Asset)
A Detailed Asset that references the uploaded file. Note that a Detailed Asset is a subcategory of an Asset; it can be used as input for functions that require an Detailed Asset, such as ASSET_THUMBNAIL_URI or ASSET_STATE. -
process (type: Number)
Represents how much of the file has been uploaded, where 0 represents a file that has just started the downloading process and 1 represents a fully downloaded file.
A value of 0.5, for instance, indicates that the file is 50% uploaded. -
error (type: Any (JSON))
If an error has occurred, this will provide insight into the nature of the error.NULLotherwise.
To reference any of these properties outside the context of the Events associated with the File Upload Web Control, their values will need to be saved to Airdata or to variables of broader scope.
Security
When a user uploads an asset through the File Upload Control, the asset is scanned for Trojans, viruses and other malware. If the asset is deemed safe, then the control will run On Upload Finished Event. If the asset does not pass the malware scan, then the control will run the On Upload Failed Event.
Example
Check out this Building Byte video on how to use the File Upload Control: