
The Scheduler Web Control allows users to schedule appointments by selecting blocks of time from pre-specified options defined from Schedules Builder.
Properties
General
Calendar Restriction
Expects type text.
A string corresponding to a key tied to an Availability Schedule (created in Schedules Builder). To be correctly parsed, this key must be written with quotation marks around it.
Defining a value for Calendar Restriction is optional, but if a value is defined, the designated Availability Schedule serves to restrict what blocks of time can be selected within a Scheduler. Only blocks of time encompassed by the Availability Schedule specified in Calendar Restriction will be available for users to select.
Minimum Days Out
Expects type number.
A Number defining the earliest day a user can select a time block in relation to the day they are accessing the scheduler.
For example, if Minimum Days Out is defined as 0, a user might select a time block on that very day, whereas if Minimum Days Out is defined as 3, the earliest a user might be able to select a time is three days in the future.
Maximum Days Out
Expects type number.
A Number defining the earliest day a user can select a time block in relation to the day they are accessing the scheduler.
For example, if Maximum Days Out is defined as 3, the latest a user might be able to select a time is three days in the future. It is not recommended but technically possible to define Maximum Days Outso that its numerical value is less than the numerical value of Minimum Days Out; in such a case, users will be barred from making any appointments at all.
Time Format
Expects type text.
Defines the format of the time.
Scheduler
Schedule Data Object
Set the Schedule Object that will store the information your Scheduler Web Control collects from users. If you have not yet made a Schedule Object, you will need to define one in AirData Builder in order for information collected from users by the scheduler to be automatically saved. It is possible but not recommended to forgo associating a Scheduler Web Control with a Scheduler Object; in such cases, information entered by users will be lost unless explicitly saved elsewhere. See Actions section for more on how this might be done.
Calendar
Set the Availability Schedule that will define the blocks of time available for users to select. See the Schedules Builder for a deeper diving into how to create an Availability Schedule that serves your needs.
Placeholder
Defines the placeholder text that will be displayed if a user selects a day in which there are no blocks of time available. By default, the placeholder will display as "No Available Times".
Date Picker Layout
Defines the layout of the calendar portion of the Scheduler Web Control. Options are:
- 1 week- Displays seven days at a time.
- 2 weeks - Displays fourteen days at a time.
- 1 month - Displays the entire month.
Accessibility
Aria Label
Expects type text.
Defines a value to the aria-label of the control for accessibility. For more information see here.
State
Is Visible
Expects type boolean.
If TRUE the control will be visible. If FALSE the control will not be displayed. If the field is empty, the control will be visible.
Is Disabled
Expects type boolean. If TRUE, the control will be disabled and the user will not be able to interact with it. If FALSE, it will be enabled. If the field is empty, it will be enabled.
Style and Layout
The Scheduler Web Control is a compound web control; styling requires making changes to individual components. Check Common style properties of web controls for details on how to this Web Control.
Actions
Value Changed
This Event is run each time the an available time slot is selected.
Event Value
The value associated with this Event takes the form of a Schedule Object that describes the selected appointment window. This Schedule Object must will contain the following six properties:
- session_id (
string) - indicates the Journey that the appointment is associated with. This corresponds the Session ID (designated session.id) automatically assigned as a session-level variable at the start of each Journey. - start_time (
DateTime) - refers to the beginning date and time of the appointment. - end_time (
DateTime) - refers to the ending date and time of the appointment. - recurrence (
number)- indexes the block of time selected for the appointment. Count begins at 0 and on the first occurrence of a potential appointment window, as defined by the Time Slots that make up the Availability Schedule tied to the associated Scheduler Web Control. - calendar_event_id (
string) - serves as an identifier for the Time Slot (as defined in the Calendar Builder – note that this is not the same as the selected block of time which is indicated by recurrence) that defined the selected appointment block. - calendar_id (
string) - serves as an identifier for the particular instance of Scheduler Web Control used to make the appointment. This becomes particularly relevant in cases a Journey contains multiple schedulers associated with the same Schedule Object.
Within this Event, each property can be referenced under value. For instance
value.start_timewill return the DateTime describing the beginning time of the selected appointment.
When this Event is over, all information saved under the Event's value will be lost be default. If you want to store this information locally for later use within your application, you will need to save the relevant information by using the Set Variable Action.
Example
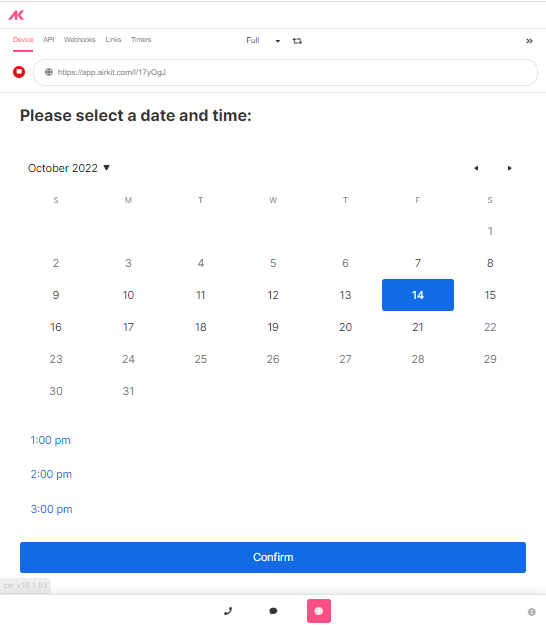
Present the user with date and time options to schedule and appointment.
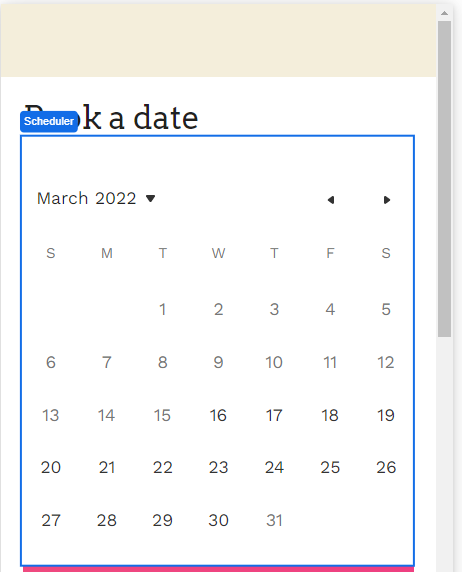
- Set the previously created Calendar and Schedule Data Object in the Scheduler Control so that users can pick a date and a time:

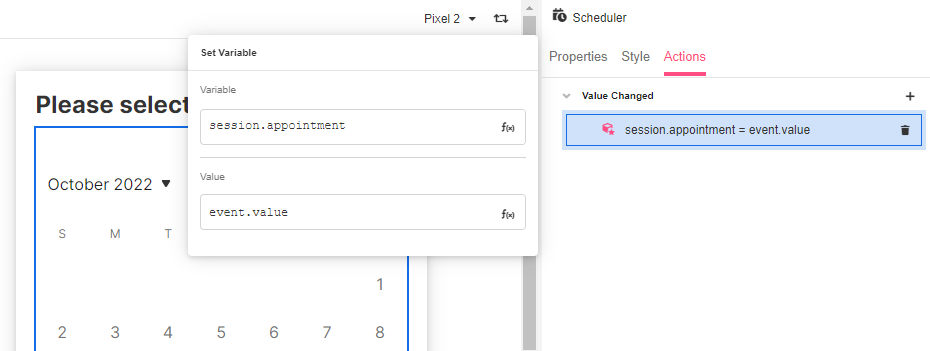
- Add a Set Variable Action to the Scheduler to store the
session.appointmentvariable toevent.value

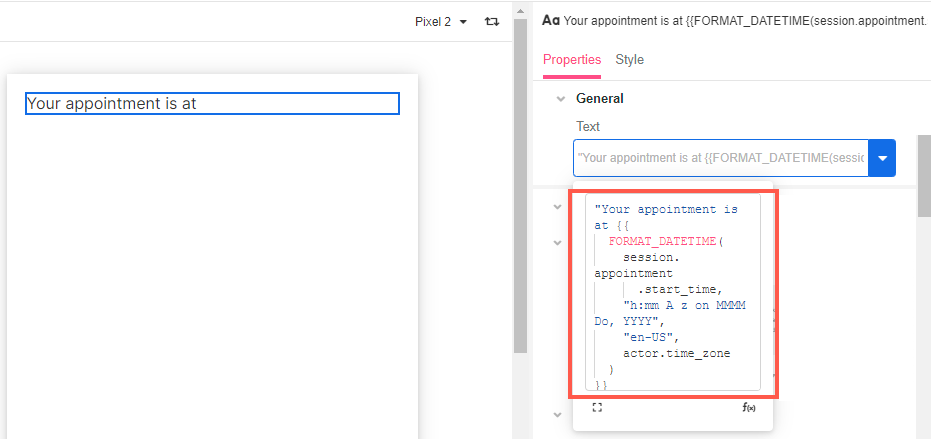
- Configure a second Web Page and add a confirmation message using the FORMAT_DATETIME function in the Label:
{{
FORMAT_DATETIME(
session.appointment
.start_time,
"h:mm A z on MMMM Do, YYYY",
"en-US",
actor.time_zone
)
}}
This way the date and time selected will be displayed in a readable format for the user to receive their appointment confirmation: