Addresses
There are multiple channels to collect an address from a user, from using a simple form or even through SMS. The addresses can be captured and written back into AirData or other external systems after they are collected. This article will walk through different ways to capture addresses, using the Place Search Input Control, text input controls, and through SMS.
Capturing Addresses in a Form
Forms provide a way to manually input an address during a journey. A simple form can be used as a manual entry process where the application has input fields for Address, City, State, and Zip Code. The place search input control can also be used within an application to auto-populate address fields or pass a formatted address to provide a more automated experience. This section will walk through how to create a simple form to capture addresses as well as show how to use the place search input control within a form as well.
Capturing addresses with a simple form
A simple form is a common way to capture a user's information. If looking to dive deeper on creating simple forms, see Creating a Simple Form. The video below will walk through how to create a form that captures a user's address and submits it to AirData.
Prerequisites:
- App object created in AirData named UserAddress with the following properties:
- Text: address_line_1
- Text: address_line_2
- Text: city
- Text: state
- Text: zip

Capturing address with the Place Search input control
The Place Search Input control can be used to capture an address and can even be used to auto-populate form fields to allow for further editing. This example will walk through how to get a formatted address from the place search input control as well as use other outputs to add to form fields.
Pre-Requisites:
- Have a simple form built to capture address as shown in Capturing addresses with a simple form.
First, build out a Place app object and an addressComponents app object to use as variable types. Add a Place Object in AirData and name it 'Place'.

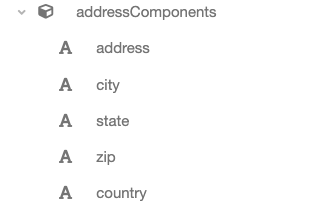
Add an app object in AirData and name it 'addressComponents'. Add the following fields as text fields: address, city, state, zip, country. The app object should look like this:

Then add the addressComponent field in the Place app object and rename the field to addressComponents.

The Place app object should look like this:

Note: Building out the app object for the search results and location is an optional step, as the example will still work by simply using the variable type Any for the variables created. By building out the app object manually, this facilitates the use of the typeahead functionality.
Add a Place Search Input control to the web page.
.png)
Change the searchType property on the control to from nearby to autocomplete.
.png)
On the web page, add two variables of the type 'Any' and name one location and the other search_results. This is where the search results are going to be stored from the place search input control.

Select the Place Search Input control and go to the actions tab in the inspector. Under the Search Results Changed event, add a Set Variable action and set search_results to event.value. Add an additional Set Variable action and set location to search_results[0].

With the location variable set to search_results[0], whenever a user searches and selects an address, the results can be surfaced through the location variable. For more information on how to capture addresses in a variable, see Working with the Users Current Location. The place search input control provides both a formatted address as well as a parsed address that can be retrieved by addressComponents. The output looks like the below:
[
{
"latitude": 37.4285713,
"longitude": -122.1434025,
"formattedAddress": "200 California Ave, Palo Alto, CA 94306, USA",
"addressComponents": {
"address": "200 California Ave",
"city": "Palo Alto",
"state": "CA",
"zip": "94306",
"country": "US"
},
"identifier": "<identifier>",
"name": "200 California Ave",
"icon": "https://maps.gstatic.com/mapfiles/place_api/icons/v1/png_71/geocode-71.png"
}
] Next, change the values property on each of the address input controls to the proper addressComponent property. For example, for Address Line 1, change the value to location.addressComponents.address.

Continue the process with the City input, State input, and Zip Code input:
- City: location.addressComponents.city
- State: location.addressComponents.state
- Zip Code: location.addressComponents.zip
Save the application and go to App Preview. The address lines should get auto populated after typing in an address in the place search!

Capturing addresses in a Chat Bot
Another method to capture addresses is through a chat bot. Although it is recommended to send a user a link to direct them to a web experience when capturing addresses, using a chat bot to capture information is possible as well. This example will walk through capturing individual fields of an address and storing them in a variable using a chat bot.
In Web Builder, go to Chat Bots in the tree and select 'My First Chat Bot'. In the inspector, add the following variables:
- Text: address
- Text: city
- Text: state
- Text: zip

Then remove 'My First Chat Prompt' and add four Text Response Capture controls, one for each address field. Rename the Text Response captures accordingly.

Select 'My First Chat Bot' and in the inspector, select 'Address Text Response Capture' as the Initial Chat Prompt.

Next, select 'Address Text Response Capture' and change the message text to "Please enter your address:" or any other text that is preferable. Then go to the inspector and under the Text Response Capture event, enter address to the Variable Binding.

Then in the next message, select the City Text Response Capture to go to the next response and capture the city from the user.

Repeat these steps for the City response capture, State response capture, and Zip response capture. For each particular field, bind the corresponding variable to the text response capture. So for the city response capture, bind the variable to city. For the state response capture, bind the variable to state. And lastly for the zip response capture, bind the variable to zip. Once all of the text response captures are configured, save the application and go to App Preview. Click on the chat icon at the bottom of the preview to open up a chat preview experience.

To invoke the chat bot, type in a message like 'hello'. There is also the option to add a Start Chat Bot action on the Journey start so that is invoked when the journey starts. After sending the first message, the chat bot should respond by asking "Please enter your address:". After entering in an address, the chat bot will go through the actions and then ask the city, state, and zip. Each address field is then stored in their respective variable and can be used throughout the journey, like storing it in AirData or passing it to another system.

Working with Different Address Formats
When connecting an application with other external systems to write back addresses, oftentimes there will be specific address formats that are accepted. The location components provide a few different outputs of addresses that can be used throughout the journey, to either be used as a variable or written back to other external systems like Salesforce. They can also be used to auto populate form fields that require separate address fields as well. Below are some of the different address formats the are retrievable:
Latitude and Longitude
{
"latitude": 37.42854870000001,
"longitude": -122.1420041
}formattedAddress:
200 California Ave, Palo Alto, CA 94306, USANote: To split the formattedAddress into different address components (i.e. Address line, City, State, Zip Code), the SPLIT() Airscript function can be used to break the address apart.
SPLIT(formattedAddress,",")addressComponents:
"addressComponents": {
"address": "200 California Ave",
"city": "Palo Alto",
"state": "CA",
"zip": "94306",
"country": "US"
}Getting different address formats using the Place Search Input control
The Place Search Input control can provide the three different types of address formats based off of what address is searched. The maps control can get the latitude/longitude and formattedAddress of a location, but does not provide addressComponents. For information on how to use the maps control and store the location as a variable, see Working with the Users Current Location.
The place search input control, built on top of the Places API by Google, can be used to search for specific addresses, places by categories, points of interest, and more. When configured, the control will provide the latitude, longitude, formatted address, addressComponents, identifier, name, and icon.
First, add a Place Object in AirData and name it Place.
%20copy.gif)
Then add a variable of the type 'Place' on the web page. Click on the '+' icon next to variables in the inspector, go to objects, and select Place. Name the variable location. Add another variable with the type 'List of Place' and name it search_results. This example will give the option to surface to location data objects.

Once the variables are added, add the Place Search Input control on the web page.

Then select the Place Search Input control, and under the General tab in the inspector, change the searchType to autocomplete.

Go to the Actions tab in the inspector, and under the 'Search Results Changed' event, add the Set Variable action and bind search_results to event.value.

Now that search_results is bound to event.value, this will provide the ability to search for an address and bind the selected address that is searched to the search_results variable. To see the output, save the application and go to App Preview and search for an address. The output will look similar to the below. This output includes the latitude/longitude, formattedAddress, and the addressComponents and can be used to pass to other systems.
[
{
"latitude": 37.4285713,
"longitude": -122.1434025,
"formattedAddress": "200 California Ave, Palo Alto, CA 94306, USA",
"addressComponents": {
"address": "200 California Ave",
"city": "Palo Alto",
"state": "CA",
"zip": "94306",
"country": "US"
},
"identifier": "<identifier>",
"name": "200 California Ave",
"icon": "https://maps.gstatic.com/mapfiles/place_api/icons/v1/png_71/geocode-71.png"
}
] Additional: If there was a requirement to get the formattedAddress and bind it to a variable, use the Set Variable action under results changed and bind the location variable to search_results[0].formattedAddress.

Lastly, to get the value of the place search input control to change to the selected address, add another Set variable action after the above action and bind place_search_inputvariable (auto bound variable for the place search input control) to the location variable.

Updated 3 months ago