
The Hyperlink Web Control allows links to be added to a Web Page to navigate a user outside of Airkit to and external URL in a new tab or to download a file.
Properties
General
Href
Expects type text.
This property specifies the URL to direct the user to when the link is clicked.
Target
Expects designation from the dropdown menu, which provides the following options:
- Blank - link specified by Href will load in a new, unnamed window.
- Self - link specified by Href will load in the same frame as the hyperlink.
- Parent - link specified by Href will load in the frames of the parent of the frame containing the hyperlink. This will behave identically to Self if the hyperlink's frame has no parent.
- Top - link specified by Href will load into the full, original window, canceling all other frames. This will behave identically to Self if the hyperlink's frame has no parent.
This property defines how the link will be opened with the hyperlink is clicked.
Text
Expects type text.
The text that the user will see for the hyperlink.
Accessibility
Title
Assigns a Title attribute to the control to provide additional information about the control. It is used to display a tooltip when the user hovers over the element.
State
Is Visible
Expects type boolean.
If TRUE the control will be visible. If FALSE the control will not be displayed. If the field is empty, the control will be visible.
Is Disabled
Expects type boolean.
If TRUE the control will be disabled and the user will not be able to interact with the control. If FALSE the control will be enabled. If the field is empty, the control will be enabled.
Style
The Hyperlink Variants have styles for the following states:
Default - When first rendered without state
Pressed - when the control is being pressed
Disabled - When the control is disabled
Focused - when the control is focused
Check Common style properties of web controls for further details. Default value is Self.
Actions
Clicked
This event is run each time the control is clicked.
Metadata about this event can be accessed through the event namespace.
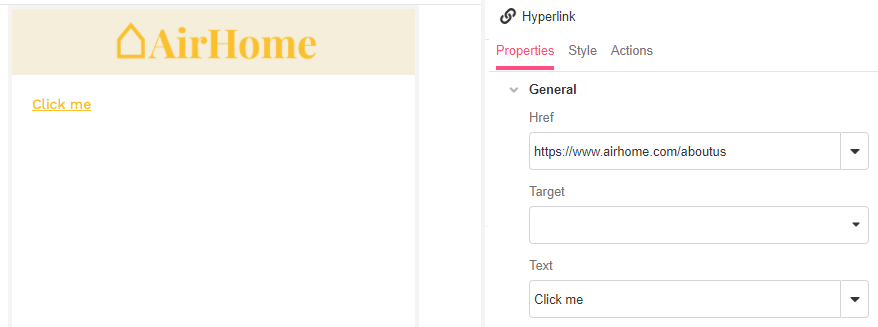
Example #1
In this example, the link with text "Click Me" takes the to user to the specified website.

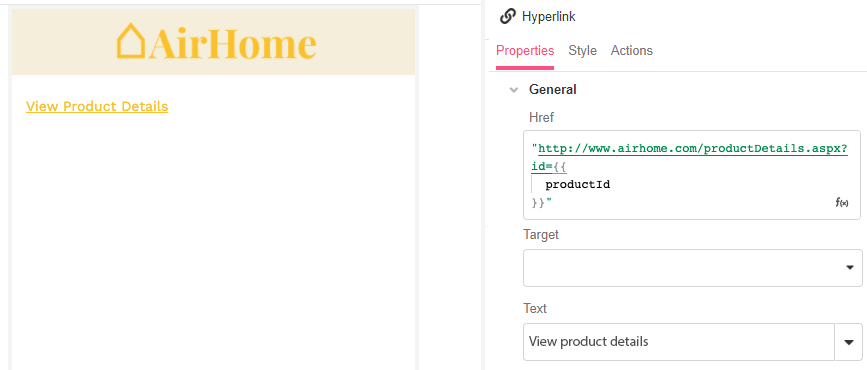
Example #2
In this example, we're using a variable productId in order to create a dynamic link based on the current value. In the example above we are changing the URL using the {{ }} syntax to insert a variable directly into a string. This could also be used inside of a List Control template if you had multiple records (products in this example) that you wanted to link to each respectively.

Example #3
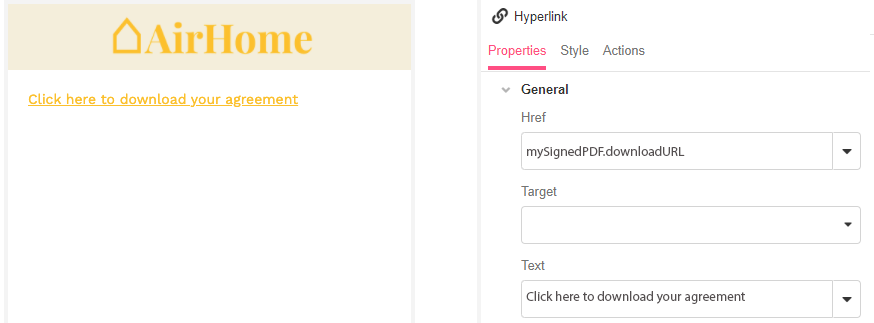
In this example we have a variable mySignedPDF that is an Asset data type so we can access the downloadURL on the variable for the href and if the user clicks the link it downloads the file to the browser.

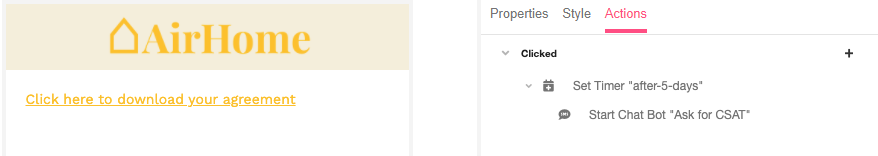
Example #4
Extending the example above that downloads a generated file, we can also attach some Actions to the Clicked event. In this case when the user clicks the link to download the file it will start a Timer Action that will start within five days and then send an SMS asking for CSAT/feedback through a Chat Bot Action.