
The Radio Button Web Control is an Input control that allows the selection of values.
Properties
General
Input Name
Expects type text.
Defines the name property to the HTML on the <input> tag. This definition can be used by assistive technologies to identify this element on the Web Page. The default name in the HTML is radio.
Data Binding
Value
Expects type any.
The value that the bound variable will have when the Radio Button is selected.
Selected
Expects type text.
By default, a Variable of type Text is generated at the Web Page level to store the data from the input. Users can also edit the Data Binding property and create their own Variables.
Accessibility
Aria Label
Expects type text.
The aria-label attribute is used to define a string that labels the current element. It is used to provide an accessible name for the control. For more information see here.
Input ID
Expects type text.
The Input ID assigned to the Radio Button. This Input ID can tied to a Label so that clicking on the associated Label will allow users to select the Radio Button.
For more on how to use the Input ID, see Connecting Labels to Input Controls.
State
Is Visible
Expects type boolean.
If TRUE the Radio Button will be visible. If FALSE the Radio Button will not be displayed. If the field is empty, the Radio Button will be visible.
Is Disabled
Expects type boolean.
If TRUE the Radio Button will be disabled and the user will not be able to interact with the control. If FALSE the Radio Button will be enabled. If the field is empty, the Radio Button will be enabled.
Style
Radio Buttons have styles for the following states:
Default - When first rendered without state
Selected - when the Data Binding evaluates to true
Disabled - When the Radio Button is disabled
Check Common style properties of web controls for further details on how to style your Radio Button Web Control.
Actions
Value Changed
This event is run whenever the radio button is selected or unselected.
Metadata about this event can be accessed through the event namespace.
Example
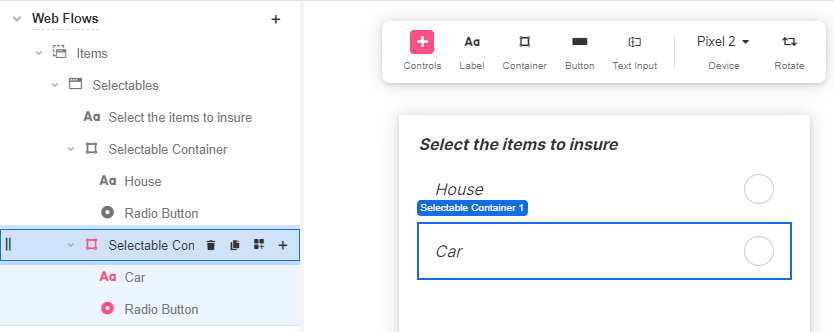
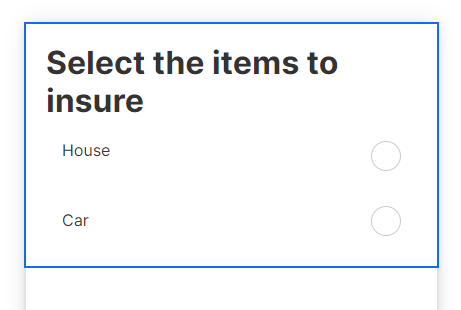
To be able to align the Radio Buttons with lines of text, a Selectable Container Web Control must be added first for each item to be selected. Then add the Radio Buttons and the Labels describing the items.