Address Search Map Binding
The Place Search Input Web Control allows app builders to capture a user’s address. This control combined with the Map Web Control shows the user the entered location in a map.
In this tutorial, we’ll cover how to tie these two controls so that the captured address displays in the center of the map.
Preparing the Web Page
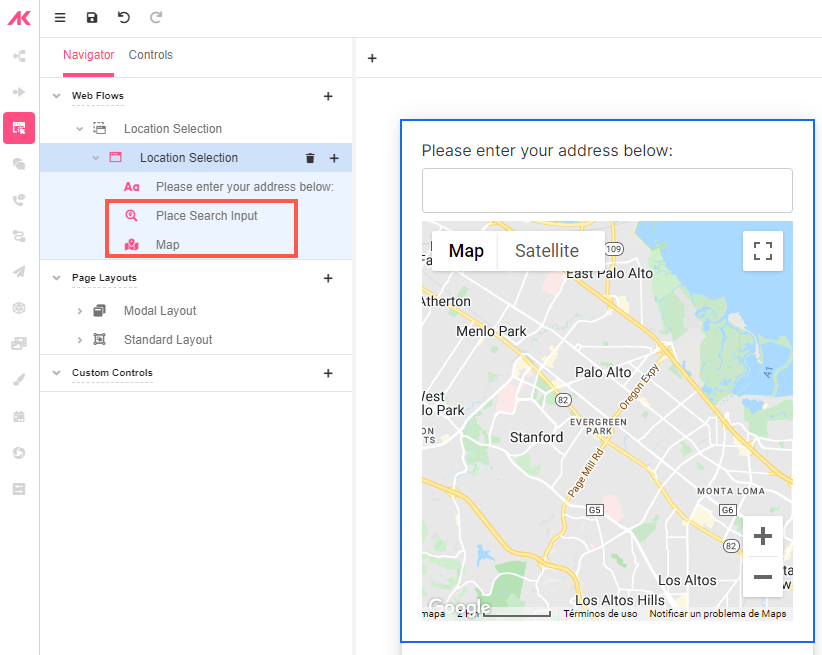
On your app’s Web Page, add both Web Controls: the Place Search Input and the Map.

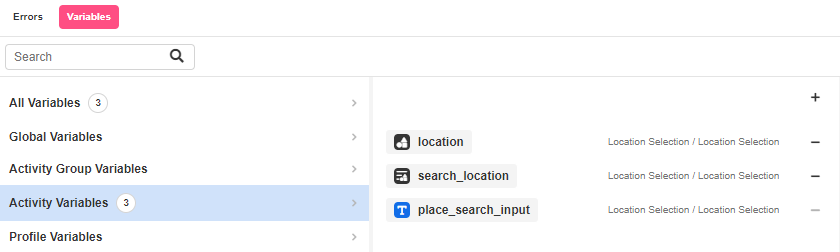
Then on the Variables tree, add the following Variables at the Web Page level, that is, in Activity Variables:
location, of type Anysearch_location, of type List of Any

You’ll see that the place_search_input Variable that was automatically created when adding the Place Search Input shows up there as well.
Configuring the Search Place Input Control
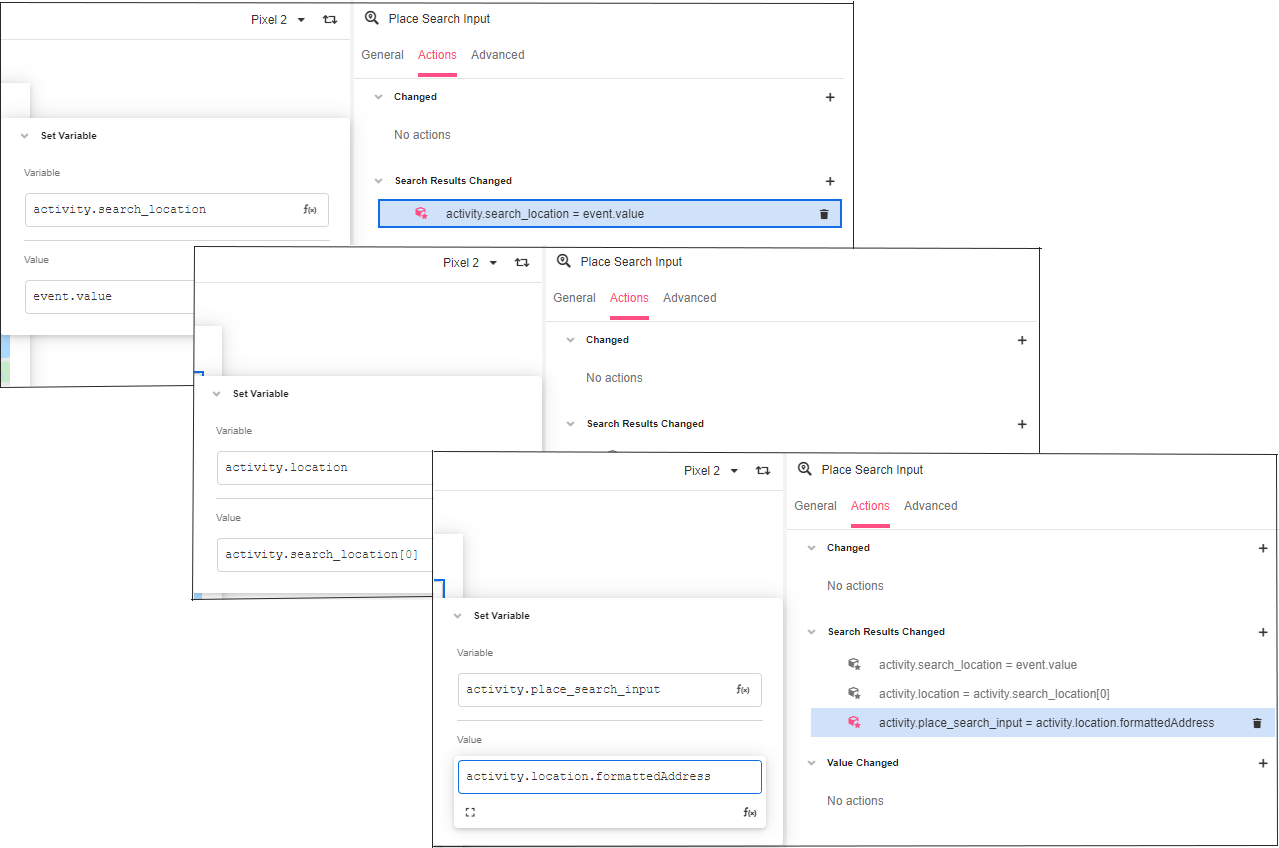
With the Search Place Input Control selected, go to Actions > Search Results Changed in the Inspector section and add three Set Variable actions:
- For the first one, in Variable enter
activity.search_locationand in Value enterevent.value - For the second one, in Variable enter
activity.locationand in Value enteractivity.search_location[0] - For the third one, in Variable enter
activity.place_search_inputand in Value:activity.location.formattedAddress: this last one corresponds to the automatically generated Variable for the Search Place Input Web Control, so we are changing the Text value toformattedAddress.

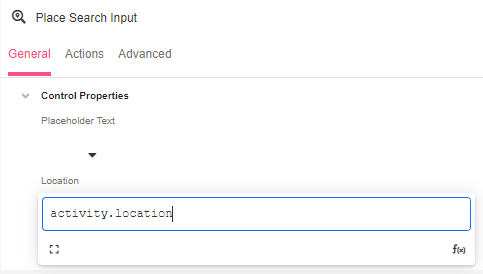
Then, in General > Control Properties > Location, add the activity.location Variable.

Configuring the Map Control
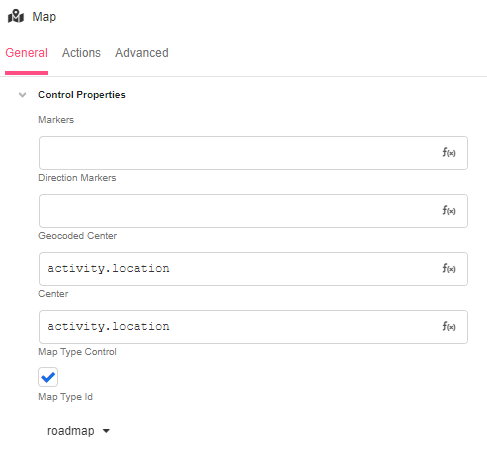
With the Map Control selected, go to General > Control Properties in the Inspector section and add the activity.location Variable both in the Geocoded Center and Center fields:

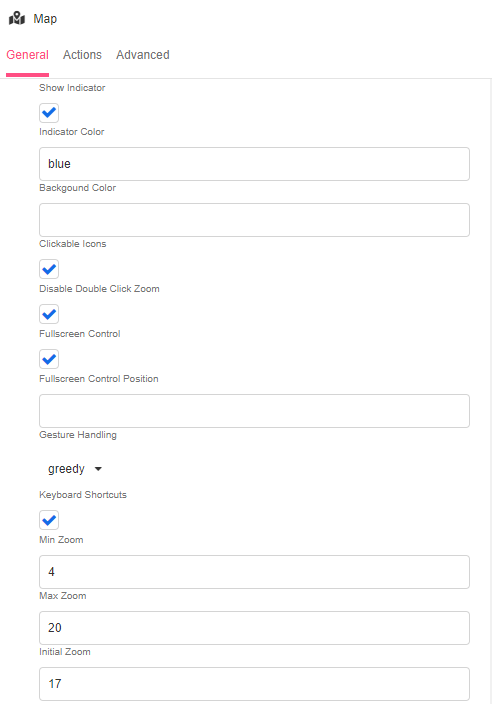
Then, in Advanced Control Properties, check the Show Indicator box, change the Gesture Handing to greedy, and finally change the Min Zoom, Max Zoom and Initial Zoom to 4, 20 and 17, respectively.

Save the app and the Map will be ready to display the addresses typed in the Place Input Search.
Previewing the Web Page
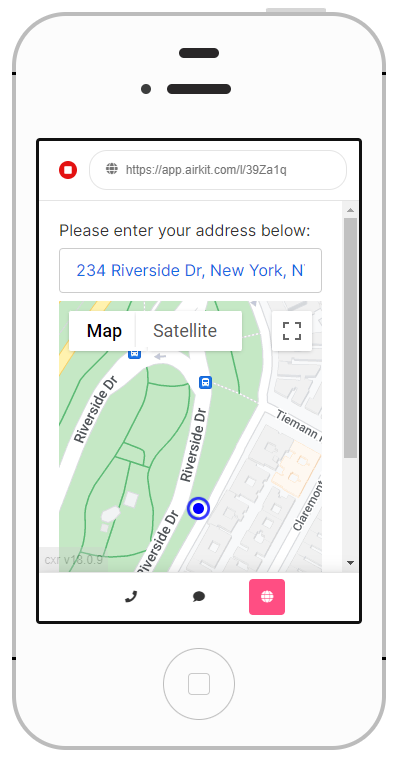
On the top-right of the Studio, click on Preview to see how this combination of controls work.
Enter an address in the search bar and see how it displays in the map:

Updated 4 months ago