Multi-Page Form
This tutorial covers best practices on how to build a Multi-Page Form.
Building Multi-Page Forms is a very common practice when you need to capture several pieces of information from a user. Accommodating the input fields into separate Web Pages and, inside the Web Pages, into specific Containers, helps with the organization of the Form at the time that presents the user with an easy-to-follow flow.
Unlike Simple Forms, where only a few fields are collected in the same Web Page, here we’ll dive deeper into Variable scopes and how to pass data from Web Page to Web Page.
The Multi Page-Form we will be creating is a web app that captures information and stores it internally in AirData.
Data is requested to the user through a flow of different Web Pages leading them to a Review Web Page from where they can check the entered information. On submitting the form, a Data Flow is triggered to save the information into AirData.
These are the Studio parts we will be working with:
- Journey Builder: Start the Journey
- AirData Builder: Creating the App Object in AirData
- Web Flow Builder: Creating the Form UI
- Connections Builder:
- Creating the Data Flow to Insert Data
- Connecting the Data Flow to the UI
- App Preview: Previewing the App
Defining how the Journey begins
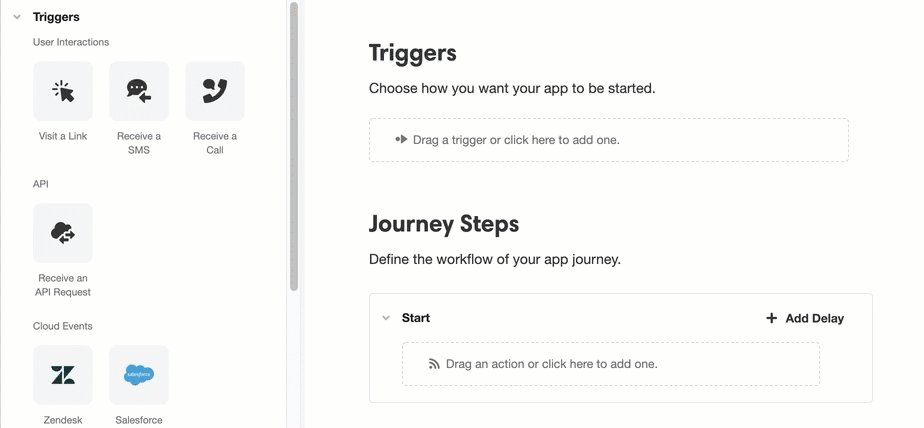
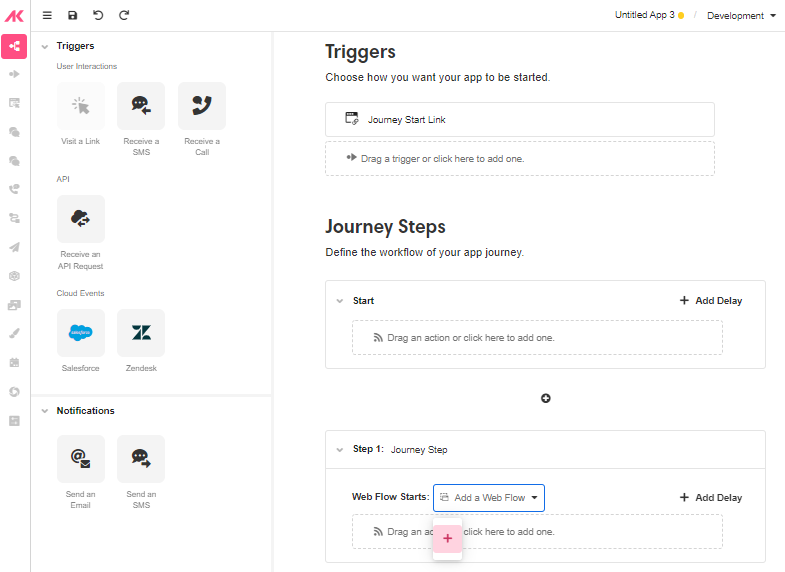
When creating an app, you will first land on Journey Builder in the Studio, from where you'll define the first Web Flow of a Journey.
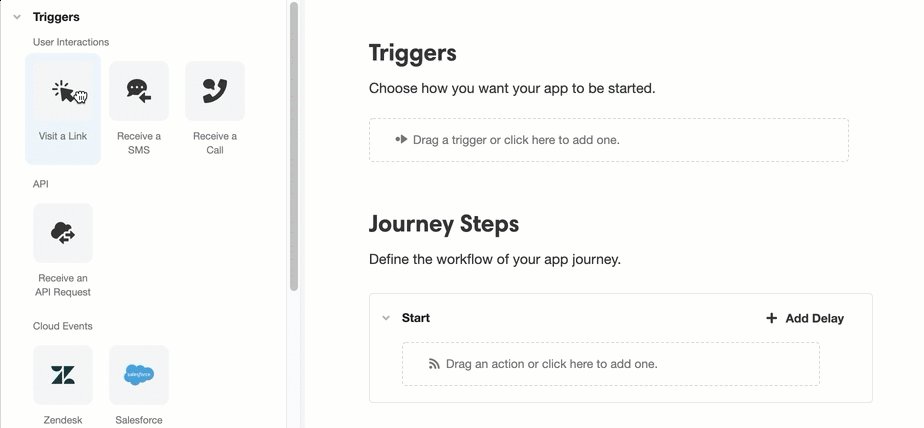
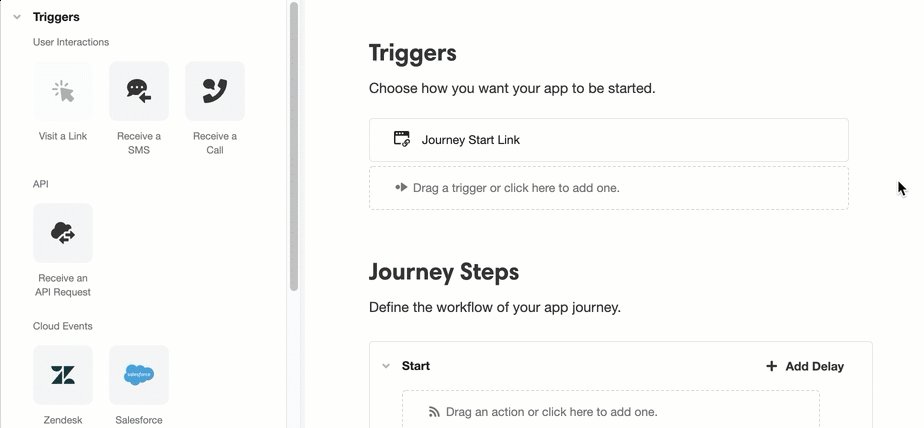
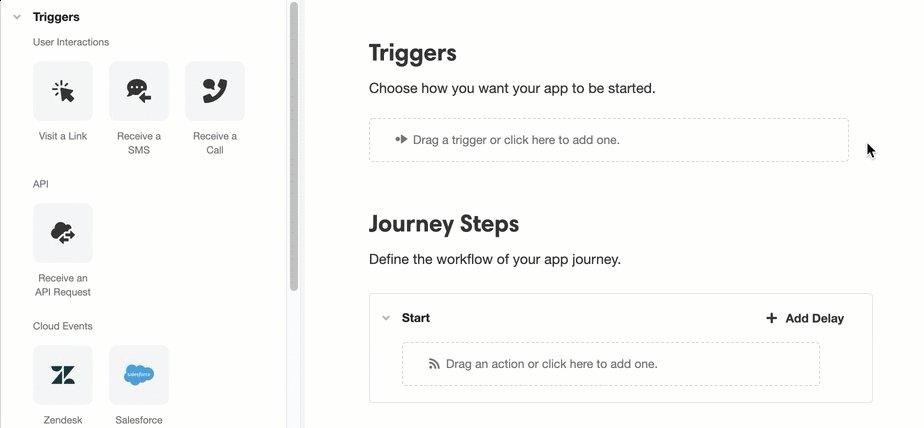
- Since this Form app will be triggered by a link, drag the Visit a Link icon from Triggers > User Interactions on the left-hand side of the screen to Triggers in the Stage.

- Under Journey Steps, turn your attention to the Step 1 box. Under Web Flow Starts, select the '+' icon to create a new Web Flow to tie to Step 1.

You've now set up an entry point for your application and defined a Web Flow for it to lead to.
Updated 3 months ago