Texting Journey Links
This guide discusses how to send Journey Links using Notifications. A Journey Link is a unique URL that takes users to Web Pages linked to their specific Journey and are most commonly sent over SMS. Journey Links differ from Starting Links in that they allow users to access the most recently visited Web Page within an existing Journey, while the latter trigger the start of a new Journey. See more here.
Journey Links can be used in multiple use cases, like replying to incoming texts to automate the process of deflecting messages or for reminders by linking the user to a preexisting Web Flow.
Prerequisites
- A Journey with a Web Flow tied to Step 1
- A Twilio connected account set in the Console
- A Twilio number configured in Studio
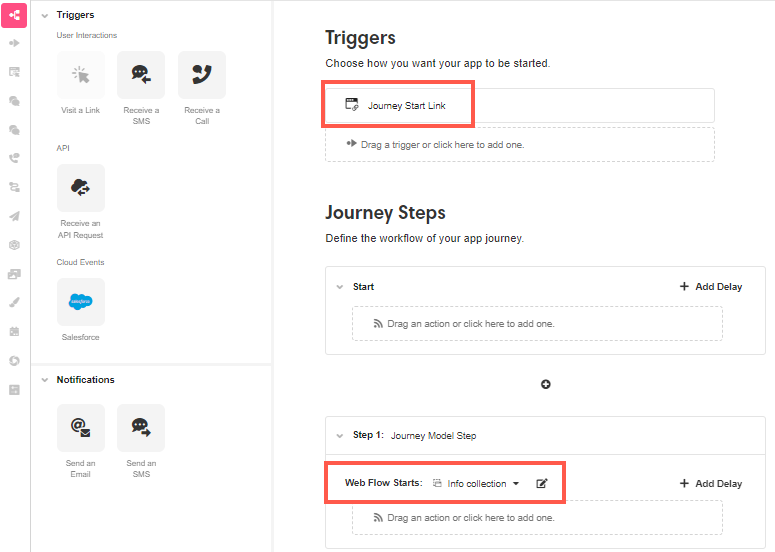
To be able to text Journey Links, you should have a Journey defined. It may begin with a visit to a link or with an outbound text or call. In any case, make sure there’s a Web Flow defined as a first step. The following screenshot presents an example of how your Journey Builder may look like, where the Trigger is a Journey Start Link and there’s a Web Flow selected in Step 1:

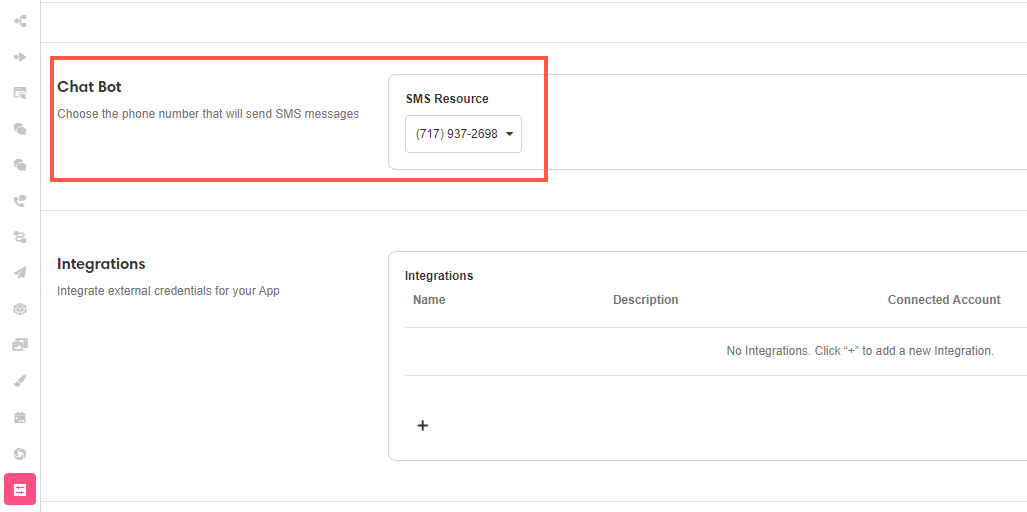
Also, your Twilio account must be set up in the Console as well as a phone resource so that there is an available number for this functionality. In Settings, select the number the Notification will be sent from.

Build a Notification that sends a Journey Link via SMS
Journey Links are most commonly sent via SMS Notification, which you can build from Notifications Builder.
There are two practical ways to send out the Link to Journey from here:
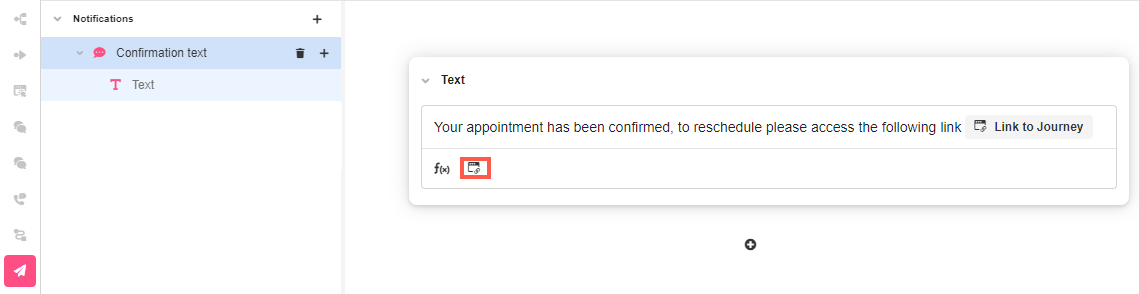
- If you want to include a message to the user, choose the SMS Notification type and use the Text component. Type the message and then click on the web link icon to add the Link to Journey.

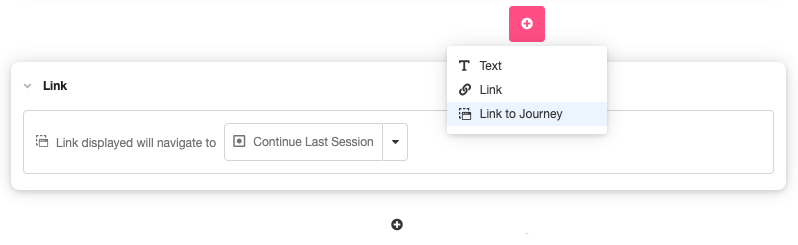
- If you prefer to send the link in its own separate text so that the user can preview by default, choose the SMS Notification type and use the Journey Link component:

Who receives the Notification?
In Airkit, the receiver is defined by the Actor. In order to get the Notification sent to the Actor, you’ll need their phone number. Once the phone number is collected, make sure the Actor is initialized.
If the Journey starts with an incoming call or text, the phone number is gathered automatically and that information is used to initialize the Actor as part of the Session Starting Event. Otherwise, you will need to get it by other means, such as a form.
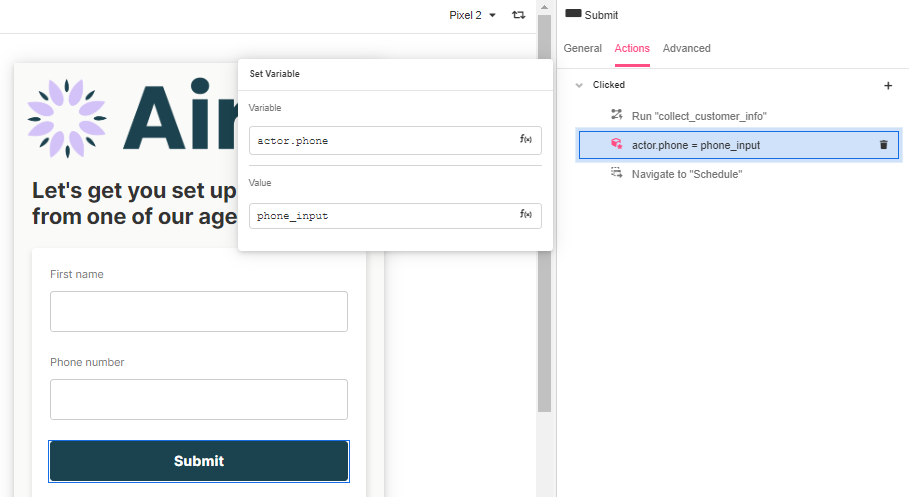
In the example below, we are collecting the Actor’s phone number using a Phone Input Control within a form. We’ll then use the resulting Variable from this field to set the actor.phone Variable via the Set Variable Action.

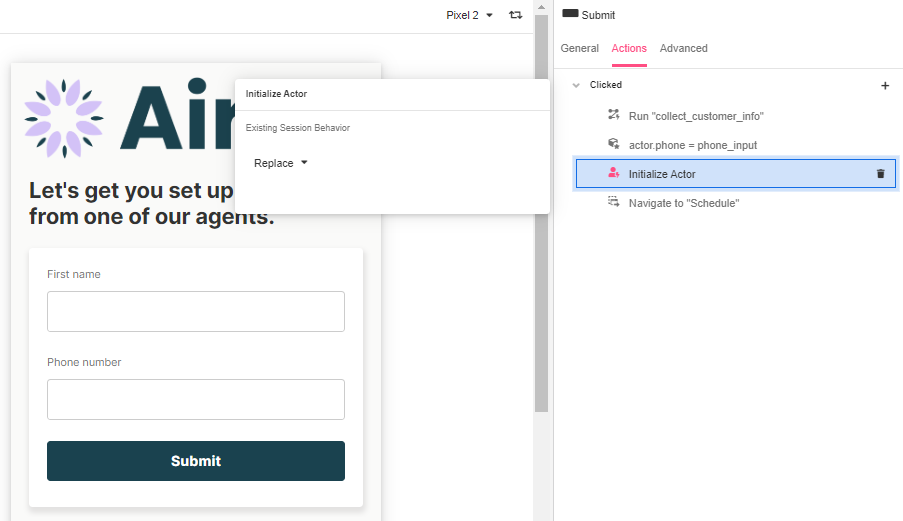
After phone_input is set to actor.phone, add an Initialize Actor Action to complete its configuration.

The sender’s phone number is the one you’ve previously tied to the app and configured in the Console.
Trigger the SMS Notification
Define how the Notification will be sent out: from Journey Builder, as part of a Journey Step, or as an Action.
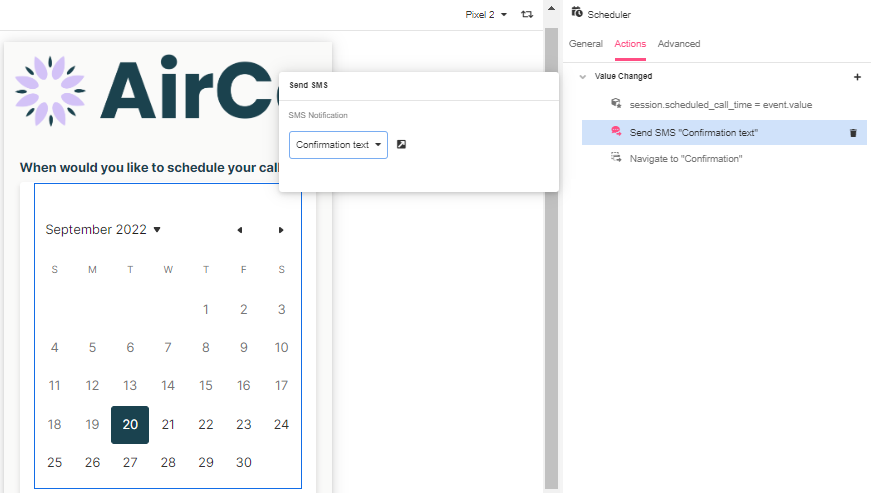
In the screenshot below, the sending of the Notification is configured from Web Flows Builder and it is set as an Action to the Scheduler.

If you wish to remind the user to finish their Journey, you can nest the Send SMS Action underneath a Start Timer Action, which will allow you to tie the triggering of the SMS to one of your calendars from Schedules Builder.
Where does this Link land on?
Journey Links can direct users either to the beginning of the Web Flow set as Step 1 or to the point in the Web Page where they left off. This is entirely up to your application’s use case and makes it possible to craft long, intricate Journeys along branching paths dictated by user input.
Test it out!
You can see how your app will behave if deployed (and check to make sure it's functioning as intended) by clicking on the App Preview button to the upper right of the Studio.
Bear in mind that whether for a call deflection or a follow-up reminder, Journey Links can be included in text sent via Notifications or other means, like Chat Bots. Learn more here.
Updated 4 months ago