Styles, Themes, and Templates
This tutorial will walk you through an introduction to styling and themes by using an KitCloud template as a base.
Airkit Templates provide you with a complete Journey flow, which allows you to make the necessary changes to represent your brand.
Check out this tutorial if you want to learn more about:
- Working with and customizing KitCloud templates
- Creating custom UI components
- Styling
- Uploading and working with custom assets, such as pictures or fonts
- Adding headers
Here are the parts of the Airkit platform that you will be working with:
- App Preview: Preview the application flow from the perspective of a user
- AirData Builder: View data collected from users
- Web Flows Builder: Create and modify the UI
- Media Library: Upload assets, including pictures and custom fonts, for use within the application
- Theme Builder: Make stylistic changes that apply throughout your entire application.
Working with a Template
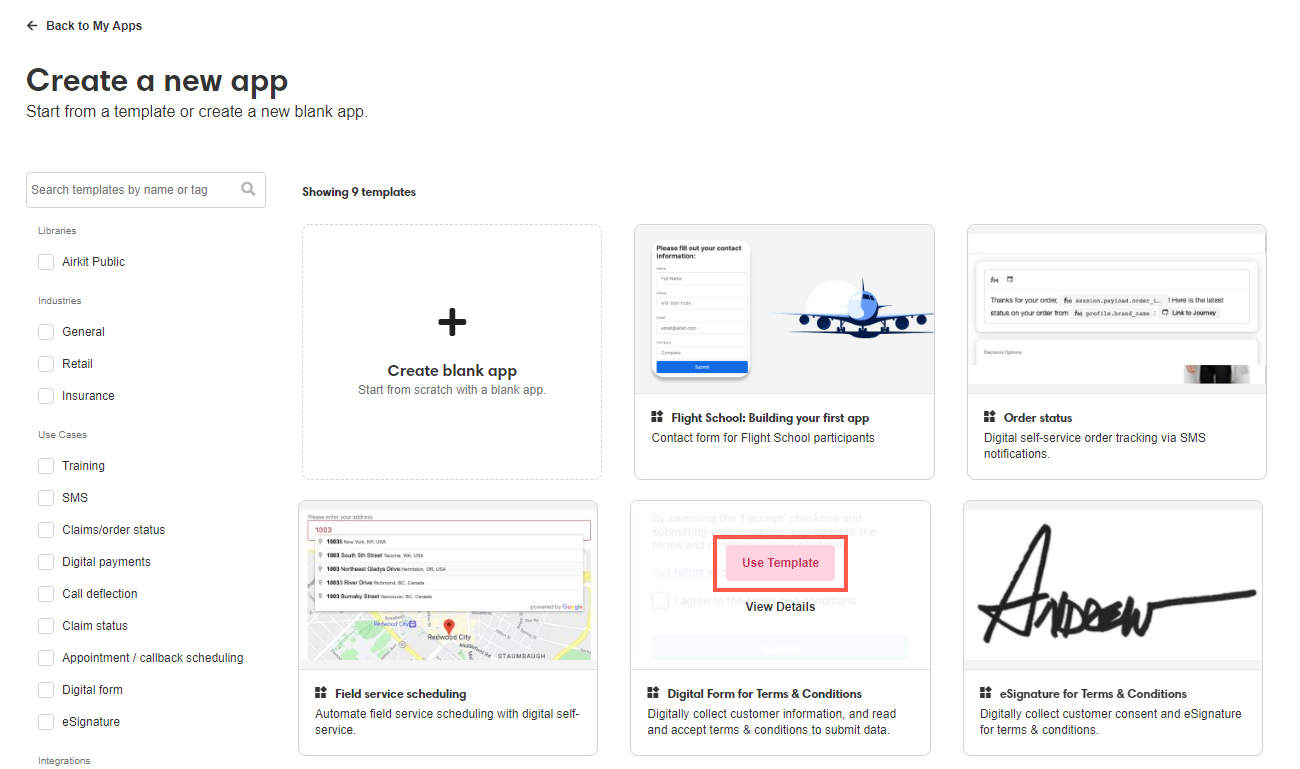
- From the Console, click on Create new.
- Select the Digital Form for Terms and Conditions template and click on Use Template.

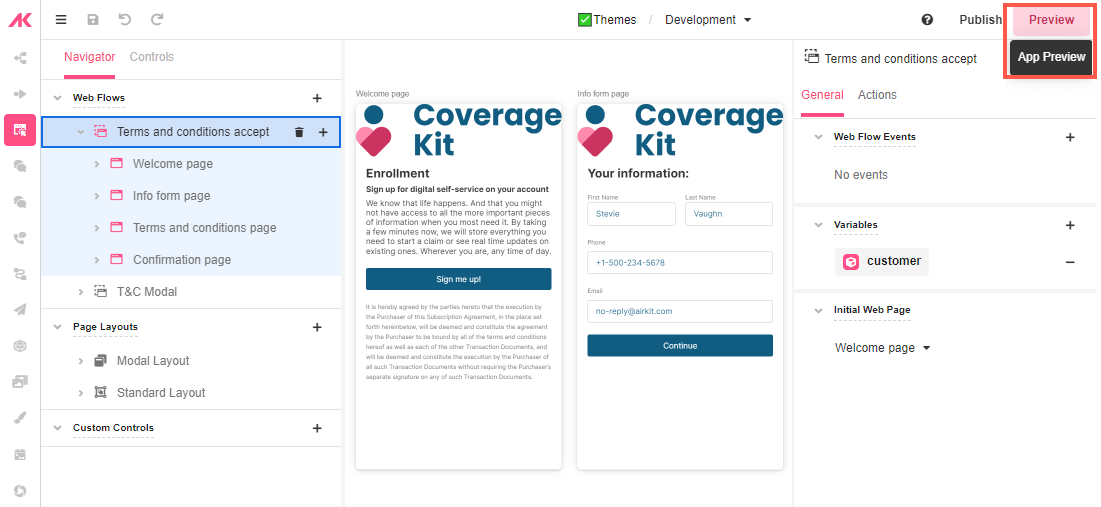
The template will open up in Studio.
- Click on Preview at the top right corner in order to take a look at the preset Journey flow.

Previewing the app
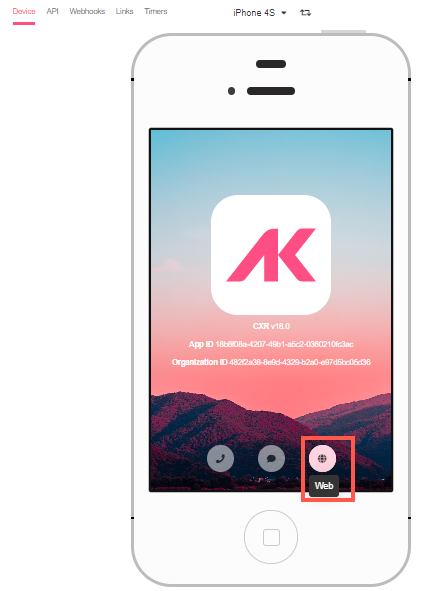
You’ll land on App Preview from where you can go through the app from a user perspective.
- Since this is a web app, click on the web icon to start.

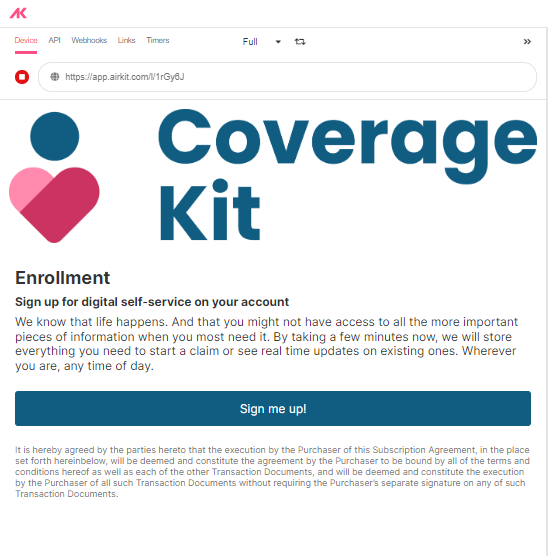
- You’ll land on the first Web Page, so click on Sign me up! to move forward.

- Enter some dummy information and click on Continue.

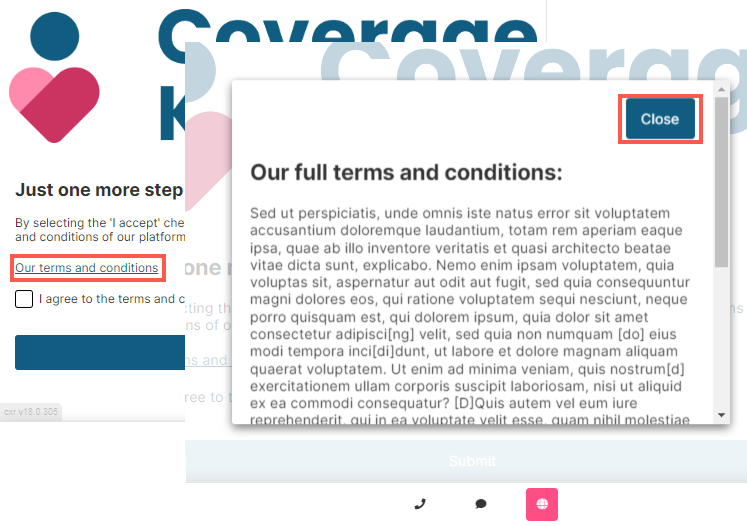
You’ll be then directed to the second Web Page from where you have access to the Terms and Conditions.
- Click on the link for the Modal to pop up. You’ll see a Lorem Ipsum text that we will later on change from Studio.
- Close the Modal to go back to the Web Page.

- Select the box to agree to the T&C and click on Submit.

- You’ll get a thank you message.

Now, let’s go back to Studio to check if the information entered in App Preview was saved.
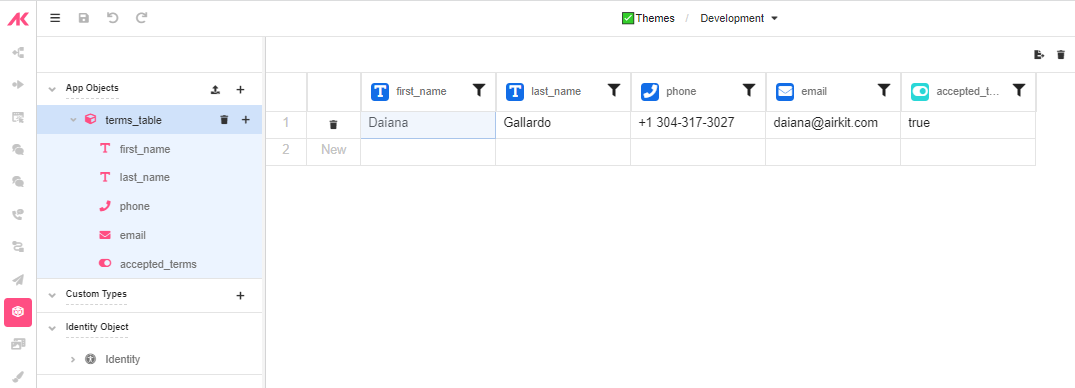
- Go to AirData Builder and find the information in the terms_table App Object:

What is an AirData App Object?
AirData
AirData is a database tied to an Airkit app's profile, allowing records to be stored for collection or retrieval, even after a user has closed the app or ended their Journey. Information within AirData is structured according to AirData App Objects.
App Objects ensure sure there is a schema available to structure the information collected by the Web Page fields when building the UI. If you don’t want to keep the captured information in an AirData table, you can create a Custom Data Type instead. Custom Data Types do not store information long-term, but still make it possible to structure data in accordance to the expectations of external system of record, which you can send information to via the HTTP Request Data Operation. For more information on Data Operations and Data Flows, we recommend going through the contents of Your First App (A Simple Form).
Editing the Modal
Once a KitCloud template has been used to create an application, it can be edited in the same way that any other application can.
Since the out-of-the-box Modal shows a Lorem Ipsum text, let’s change it to our own custom message.
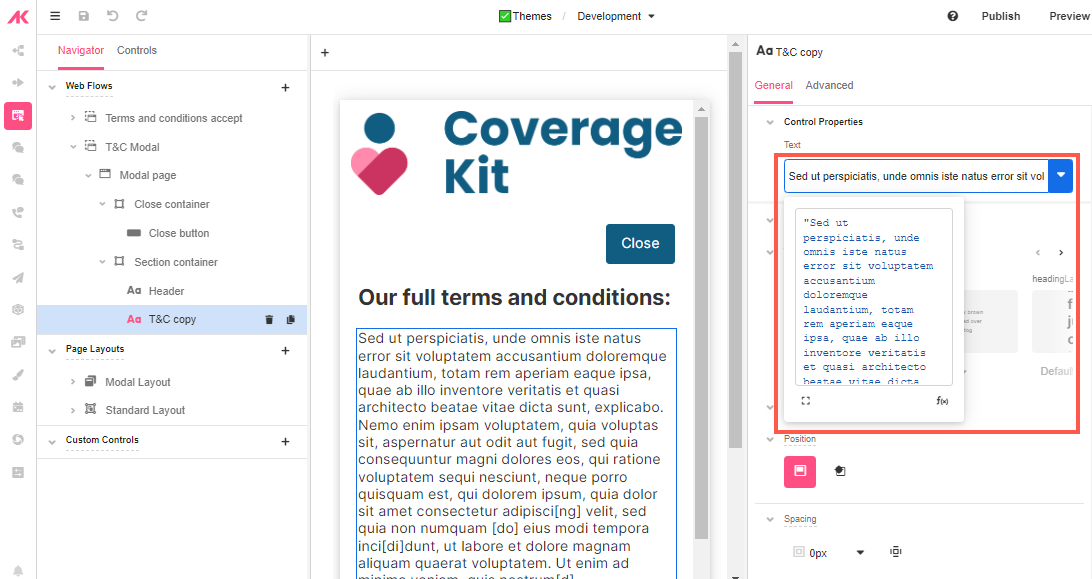
- Go to Web Flows Builder and select the T&C copy Label Control.
- In the General tab of the Inspector, the text can be changed from Control Properties > Text.

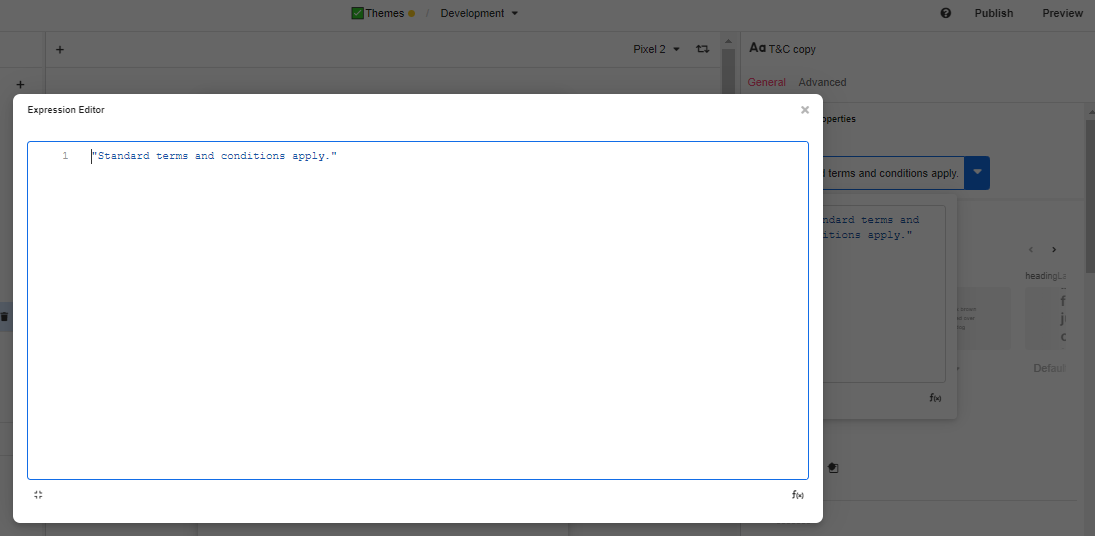
- You can expand the Expression Editor and type a more appropriate text. Bear in mind that the Expression Editor expects an Airscript expression, therefore the introduced text must be between quotes to designate it a string.
What is Airscript?
Airscript
Airscript is a programing language specialized for data manipulation: it's by strategically combining Airscript with input from app users that you control the order, flow, and nature of the interactions between your Airkit apps and the outside world. To get started experimenting with Airscript, see Airscript Quickstart.

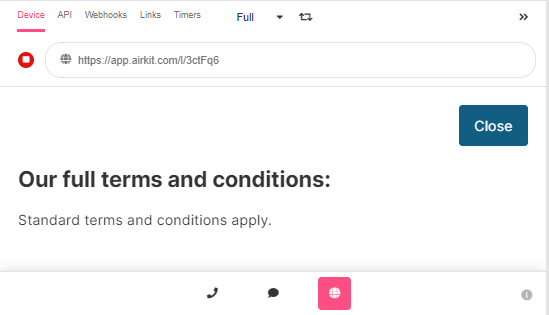
- Save the app and go to Preview again to go through the flow one more time and see the changes in the Modal:

Updated 3 months ago