Repeating Elements
Forms often contain repeating elements: identically-formatted sections that repeat either a varying number of times or so repetitively that building each section individually would be prohibitively time-consuming. Some examples of these sorts of repeating elements include:
- Listing all selections a user made earlier
- Consolidating all or select instances of user feedback into one place
- Displaying all packages currently in transit, as well as each package's location and estimated delivery time
- Listing options that can be selected or items to check off
Airkit facilitates the process of building out these repeating elements through a type of Web Control called a List (not to be confused with the List data type). There are three kinds of List Controls: Container Lists, Checkbox Lists, and Radio Button Lists. Each List Control works in the same way:
- Each List Control expects a Container Web Control nested underneath it. This Container can contain any number of other Web Controls.
- Each List Control expects to be bound to data of the List data type. For each item in the List, the nested Container and its contents will repeat within the Web Page.
- The items in the List can be accessed under the
itemnamespace. Referencing theitemnamespace is the only way to create repetitions of the Container that are not identical, because it allows iterations of the Container to refer to different items in the List individually.
If you're familiar with the concepts of loops, think of a List Control as looping through a List of items and repeating the contents of the Container for each item in the List.
To build up your intuition of how List Controls are used to create repeating elements, follow along with the following simple examples.
A Basic Container List and the item Namespace
item NamespaceCreate a new Web Page and add a Container List Web Control. Container Lists are empty when they are first created, but they expect Containers nested underneath.
Add a Container Web Control so that it nests underneath the Container List. Without renaming either element, you should see something in the Tree that looks like this:

Upon creation, this Container, much like the Container List, will be blank. Note that nothing about the UI displayed in the Stage changes upon the edition of this Container: the Container List Control is not yet bound to a List and so it is not known how many times the Container will be repeated.
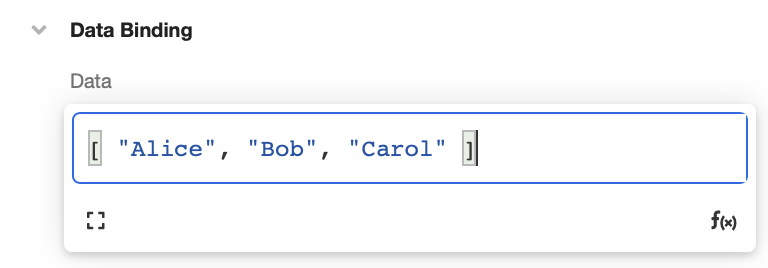
For the sake of example, we are going to bind the Container List to a simple hardcoded List of strings. Examine the Container List. In the Inspector, underData -> Data Binding enter the following List:
["Alice", "Bob", "Carol"]This will appear as follows:

The only data that can be correctly bound to a List Control must be in the form of a List, but this List can consist of items of any type.
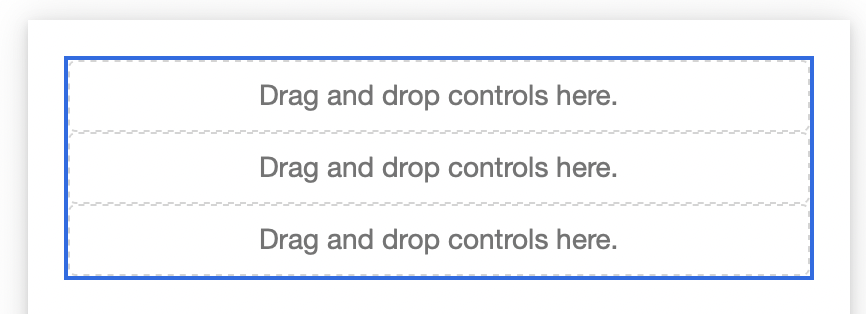
Upon entering in this List, the UI displayed in the Stage will change so that it looks as follows. The Container is empty, but it still repeats three times – once for every string in the list ["Alice", "Bob", "Carol"]:

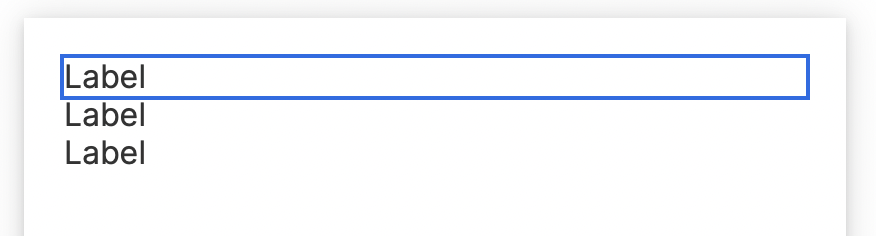
Add aLabel to the Container nested under the Container List Control. Upon creation, this Label appears in every instance of the repeated Container:

Reference items in the bound List by accessing the item namespace. This namespace is accessible in all Web Controls nested under the List Control.
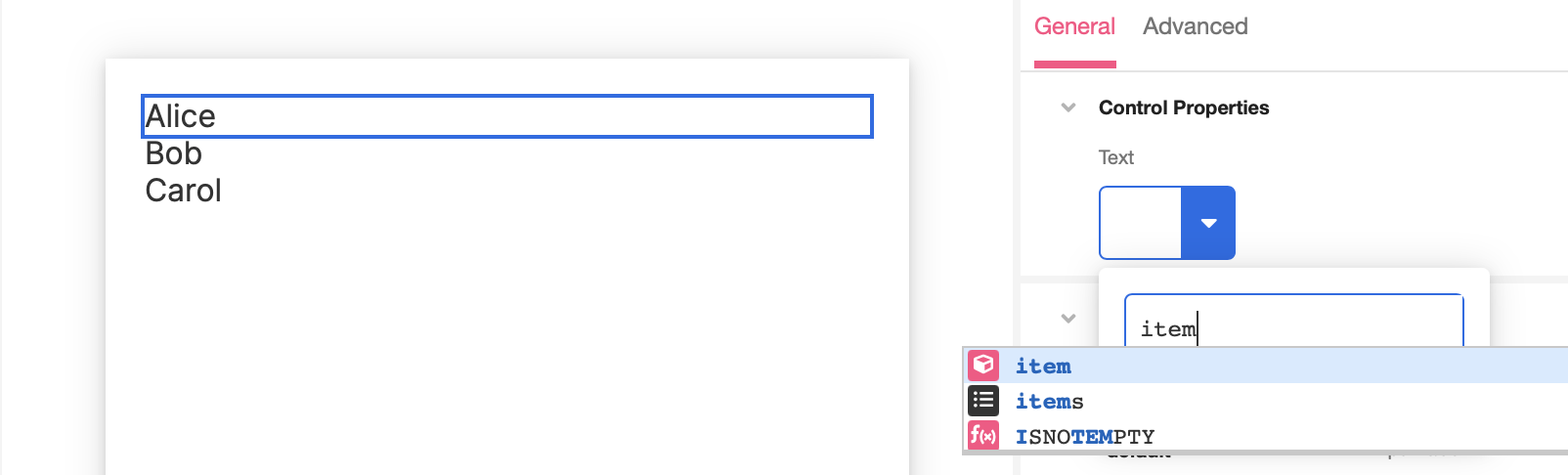
Replace the string "Label" in the Label Web Control (found underControl Properties -> Text while inspecting the Label) with the variable item:

Once the Label references the variable item, the UI displayed in the Stage changes so that each time the Label repeats, it reads something different, iterating over each string in the bound List. The format of the Web Controls inside the repeating Container stays the same, but the precise contents of each iteration varies depending on the List that was bound as data to the List Control under which the Container is nested.
Referencing Lists of Objects
Much of the power of repeating elements comes from using List Controls that are bound to Lists of more complex data types, such as objects. Lists of objects can be generated in many ways. For instance, they can be returned from a Data Flow that pulls a List of AirData App Objects from an AirData Request, or a Data Flow that returns a List of JSON objects from the result of an HTTP Request.
For the sake of demonstration, we're going to hardcode a List of objects like like we hardcoded a List of strings.
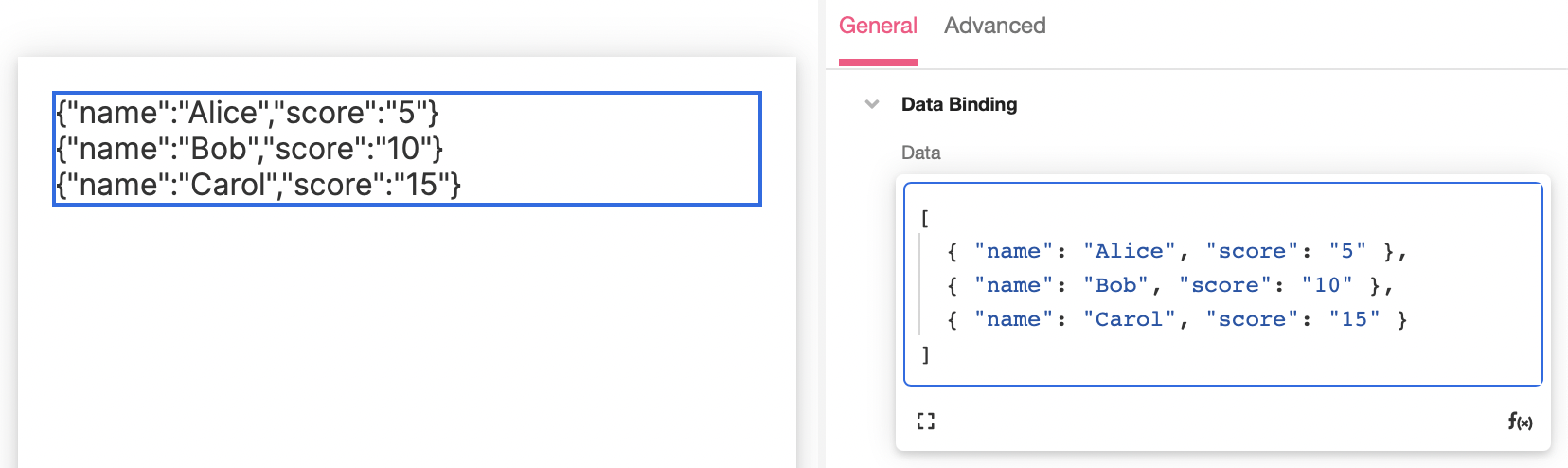
Inspect the Container List made in the previous section, and replace the hardcoded List of strings underData -> Data Binding with the following List of objects:
[
{ "name": "Alice", "score": "5" },
{ "name": "Bob", "score": "10" },
{ "name": "Carol", "score": "15" }
]The values each object are still accessible under the item namespace, and the UI displayed in the Stage will reflect that. (Recall: the text in each Label is still defined by the variable item.) All of each object is now displayed in each iteration of the Label:

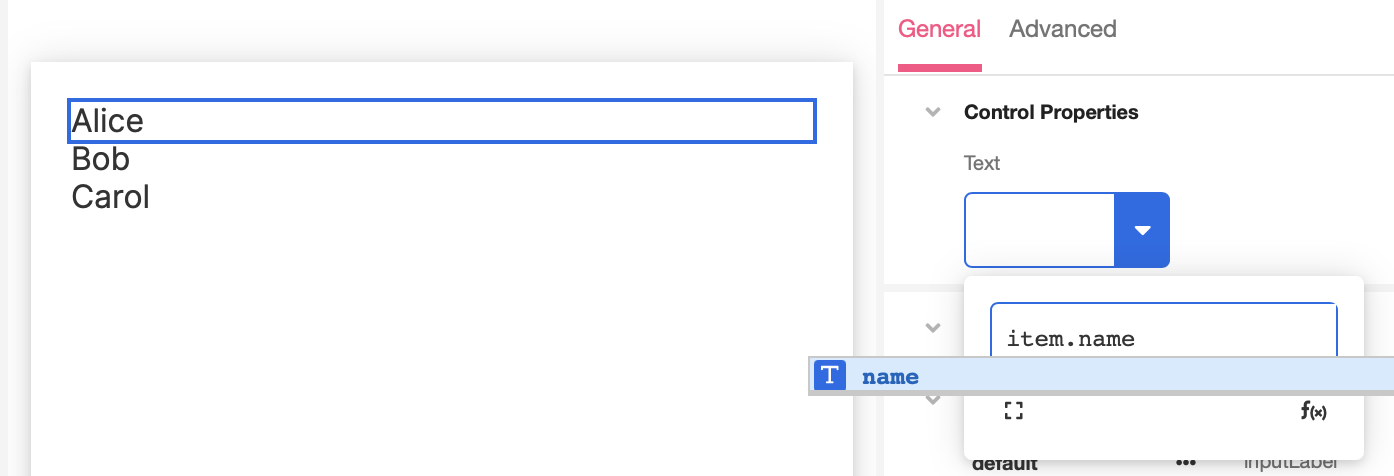
However, most practical use cases call not for accessing a whole object, but a single property of the object. These properties are accessible via dot notation. Inspect the Label within the Container, and replace the variableitem (found under Control Properties -> Text) with the variableitem.name . Note that each iteration of the Label now only the name property of each object in the bound List:

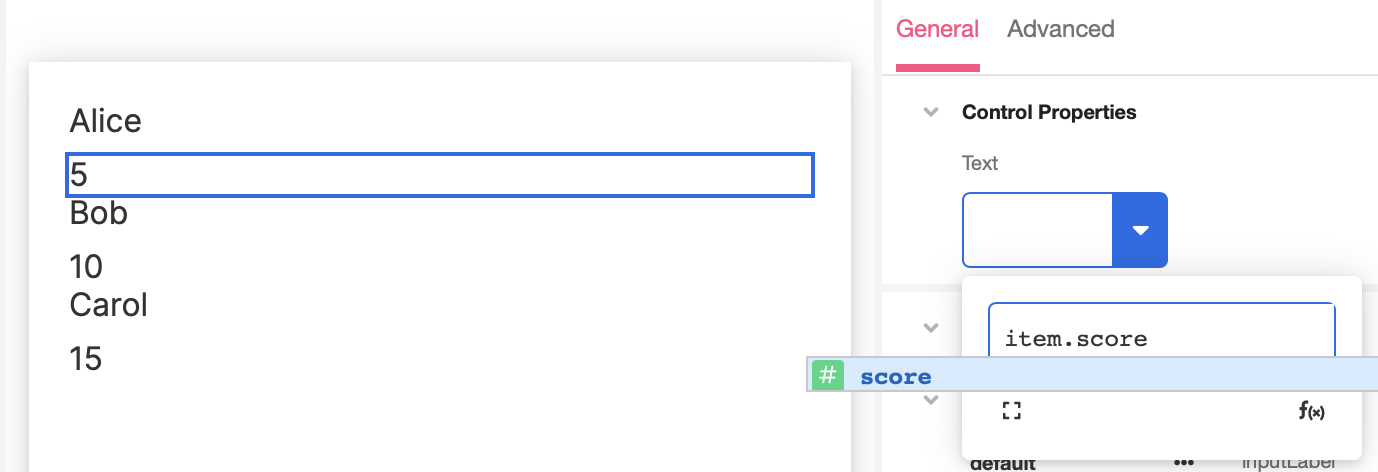
To display the other object property as well, insert a new Label Web Control beneath the first one and replace the string "Label" (found underControl Properties -> Text while inspecting the Label) with the variable item.score. Now each iteration of the Container displays both the name and score properties associated with each object:

Styling and Customizing Repeating Elements
The Containers nested under List Controls can be styled like any other Container.
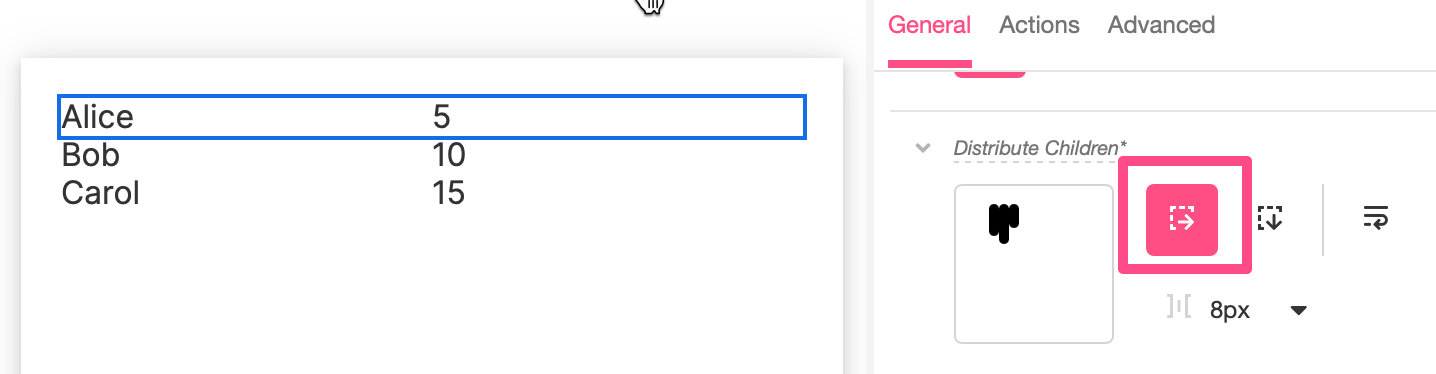
As an example, the positioning of names and scores shown in the previous section can be changed so that they are arranged more like a scoreboard. Inspect the Container nested under the Container List. Under Style -> Layout -> Distribute Children, click on theStack Horizontal button. This rearranges the Labels in each Container so that they rest side-by-side:

There's a lot more that you can do with styling and appearance customization. You can do everything from changing colors to customizing fonts to adding borders. For on styling Containers specifically, see Container. For more on styling more generally, see Common Style Properties of Web Controls.
For the sake of simplicity, the examples discussed above did not begin to touch on all of the different data types that can be used in Lists of repeating elements or how they might be used in every Web Control. Repeating elements might include everything from Images referencing Assets to Buttons referencing DateTimes. No matter the elements involved, however, List Control loop through their bound List of items and repeat the contents of their Containers in the same way.
Other List Controls
The examples above focused exclusively on Container List Controls, but that is not the only List Control available. The two other List Controls, Radio Button Lists (which allow users to select on option from the choices given in a List) and Checkbox Lists (which allow users to select various options from choices given in a List) function similarly to Container List Controls and can be conceptualized as more specialized versions of the same base List Control. They also:
- Expect a Container Web Control nested underneath it. This Container can contain any number of other Web Controls.
- Expect to be bound to data of the List data type. For each item in the List, the nested Container and its contents will repeat within the Web Page.
- Can be accessed under the
itemnamespace. Referencing theitemnamespace is the only way to create repetitions of the Container that are not identical, because it allows iterations of the Container to refer to different items in the List individually.
For more, see Radio Button Lists and Checkbox List.
Updated 4 months ago