Previewing and Publishing the app
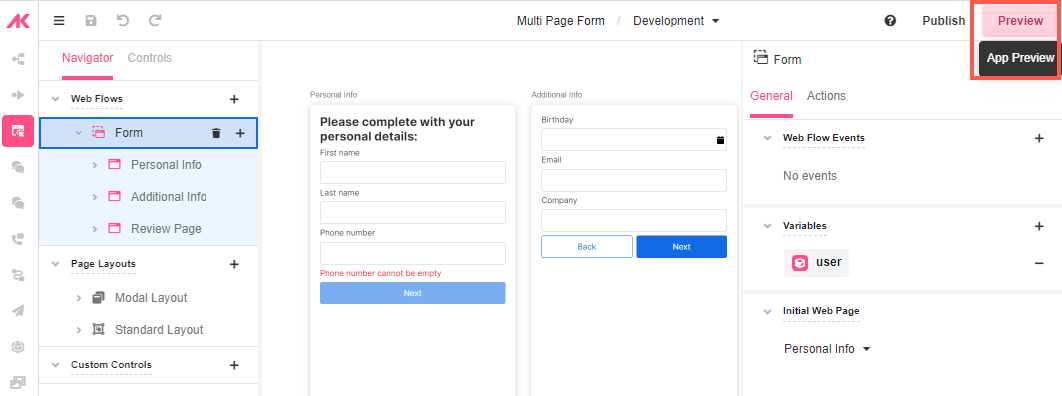
- Save your progress and click on Preview to check the flow of your Form.

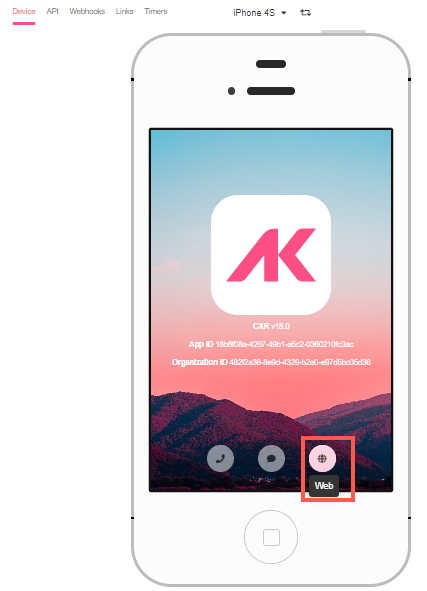
- Click on the website icon and complete the fields with sample data.

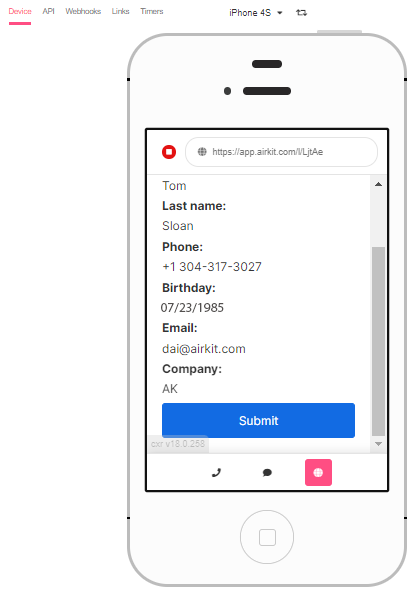
- In the Review Web Page you’ll be able to see all the information you entered (unlike the blank Web Page you see from the Web Flows Builder).

- Click on Submit.
Now that your app is ready, let’s make it live for end users.
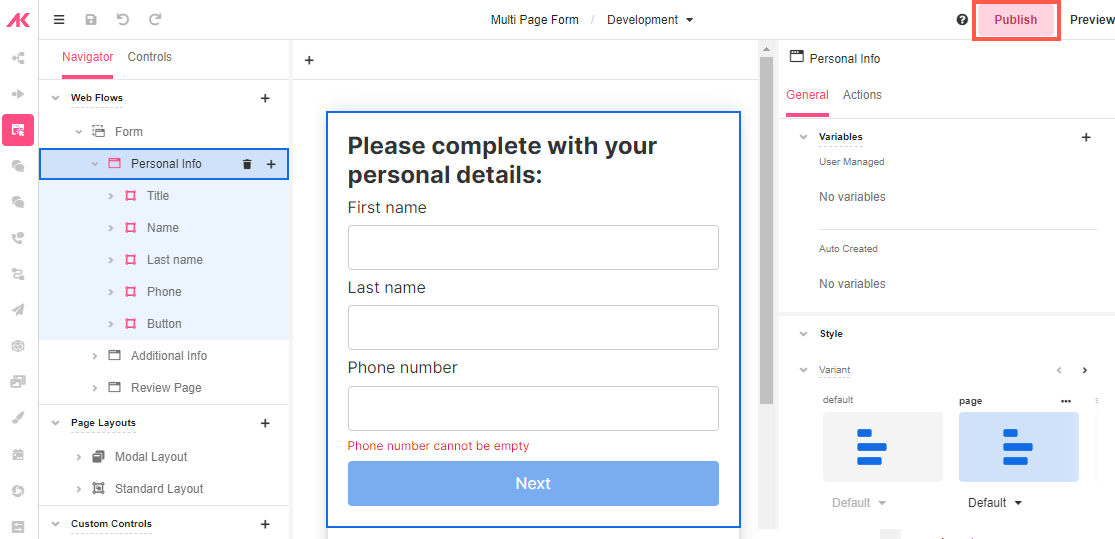
- Go back to Studio and click on Publish.

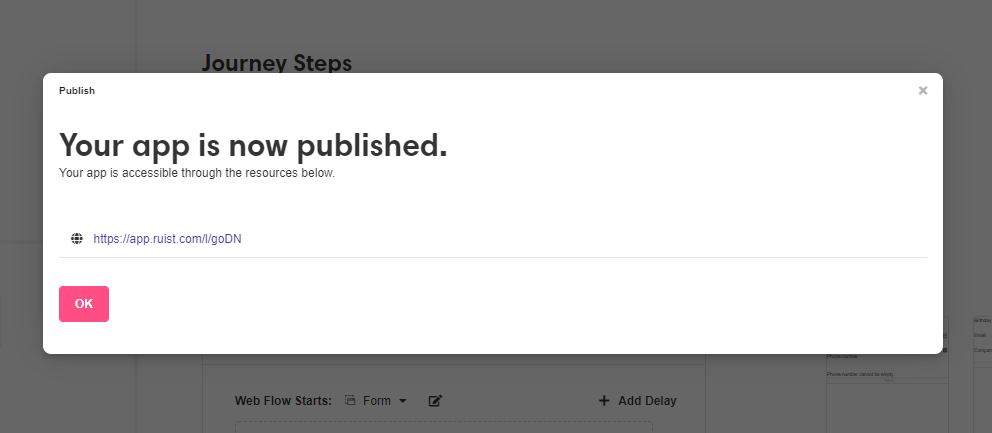
You'll get a live link to the app:

Bear in mind that publishing an app also locks down a version of the app, so additional changes to the app won’t affect the current users.
Updated 4 months ago