Creating the App Object in AirData
Let’s start by creating the App Object where the information entered by the user will be stored. By defining the App Object beforehand, we are making sure there will be a schema available to be bound to the Web Page fields when building the UI. This allows for a better data structuring as well as saving some configuration time.
If you don’t want to keep the captured information in an AirData table, you can create a Custom Data Types instead.
What is Custom Data Type?
Custom Data Types are objects that are accessed and edited in the AirData Builder. Each Custom Data Type consists of any number of properties, structured into key-value pairs, that can expect any primitive Data Type as well as other Custom Data Types.
In concept and in practice, Custom Data Types are similar to AirData App Objects. The fundamental difference is that AirData App Objects define a way to structure data that can be saved to AirData, whereas Custom Types can only be used to define local variables for reference within the context of a Journey, allowing you to write data into another system.
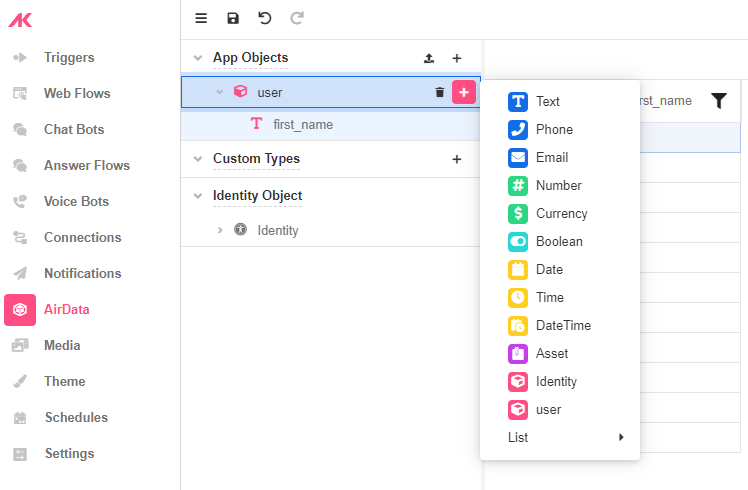
- From AirData Builder, click on + App Object and rename it to “user”.

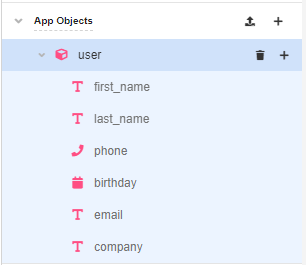
- Click on the '+' icon next to the recently added object and add the following Variables:

Of Text type:
- first_name
- last_name
- company
Of Phone type:
- phone
Of Date type:
- birthday

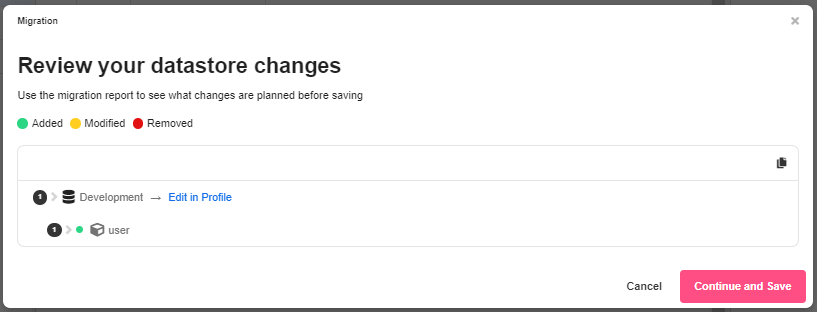
- Save the app to run a migration and create the AirData Table where the information will be saved later on.

Updated 3 months ago