<img src="https://a01-support.airkit.com/radio-button-list-web-control/Airhome-RadioList-Simple.png" alt="organizing info" style={{ maxWidth: "300px", width: "100%" }} />
The Simple Radio List Web Control is an Input control with a repeating component that allows the user to select only one item from a List using Radio buttons.
# Properties
## General
### Input Name
Expects type `text`.
Defines the `name` property to the HTML on the `<input>` tag. This definition can be used by assistive technologies to identify this element on the Web Page. This definition will also apply to the [Field Set](https://support.airkit.com/reference/fieldset-container) defined for this Web Control. The default name in the HTML is `radio`.
### Legend Text
Expects type `text`.
Defines a caption for the Control.
## Data Binding
### Data
Expects type `list`.
Each item in this list will correspond to its own item in the Radio List.
### Value
Expects type `any`.
By default, a variable of type [Any](https://support.airkit.com/reference/the-any-json-variable-data-type) is generated at the Web Page level to store the data from the input. Users can also edit the Data Binding property and create their own Variables.
In practice, the data bound to this variable will be of the same data type as the items in the List given in the **Data** field, see below. If the Simple Radio List is given is a List of Objects, then the value stored in this variable will correspond to the entire selected Object.
### Display Text
Expects type `text`.
The text that will display beside each Radio Button. By default, this value is set to `item`, and so it will display the full value of the corresponding item from the List given as **Data**. As the `item` namespace refers to each item in the List, it can be used to reference each item in Airscript expressions. For instance, if you have a List of DateTimes, you might define the **Display Text** with the expression
```json Airscript
FORMAT_DATETIME(
item,
"MMMM Do, YYYY h:mm A z"
)which uses the FORMAT_DATETIME function to display each DateTime in a format users can more easily parse. If you have a List of Objects, you can use Dot Notation to display the value of only one of the Object's properties.
Accessibility
Aria Label
Expects type text.
The aria-label attribute is used to define a string that labels the current element. It is used to provide an accessible name for the control. For more information see here.
State
Is Visible
Expects type boolean. If TRUE, the Simple Radio List will be visible. If FALSE, it will not be displayed. If the field is empty, it will be visible.
Is Disabled
Expects type boolean. If TRUE, the Simple Radio List will be disabled and the user will not be able to interact with the control. If FALSE, it will be enabled. If the field is empty, it will be enabled.
Style
This Web Control is made up of other component Web Controls that can be styled individually.
Check Common style properties of web controls for details on how to style your Radio Button List Web Control.
Actions
Value Changed
This Event is run each time a button within the Simple Radio List is selected.
Metadata about this Event can be accessed through the event namespace.
Example
The following list can be created by adding a Simple Radio List and setting the Data Property to a List of text.
In the General tab of the Inspector, go to Data Binding > Data and add the following expression:
["Colonial", "Ranch", "Barn", "Dutch Colonial", "Modern"]
The Simple Radio List will populate with the text values. In Preview, the Variable that is bound to the Value property will then populate with the item selected by the user.

Example 2
Continuing with the example above, change the data in Data Binding > Data for the following expression containing a List of Objects: this time, a house type as well as the year the house was built:
[
{ "type": "Colonial", "built": 1982 },
{ "type": "Ranch", "built": 1971 },
{ "type": "Barn", "built": 2023 },
{ "type": "Dutch Colonial", "built": 1993 },
{ "type": "Modern", "built": 2022 }
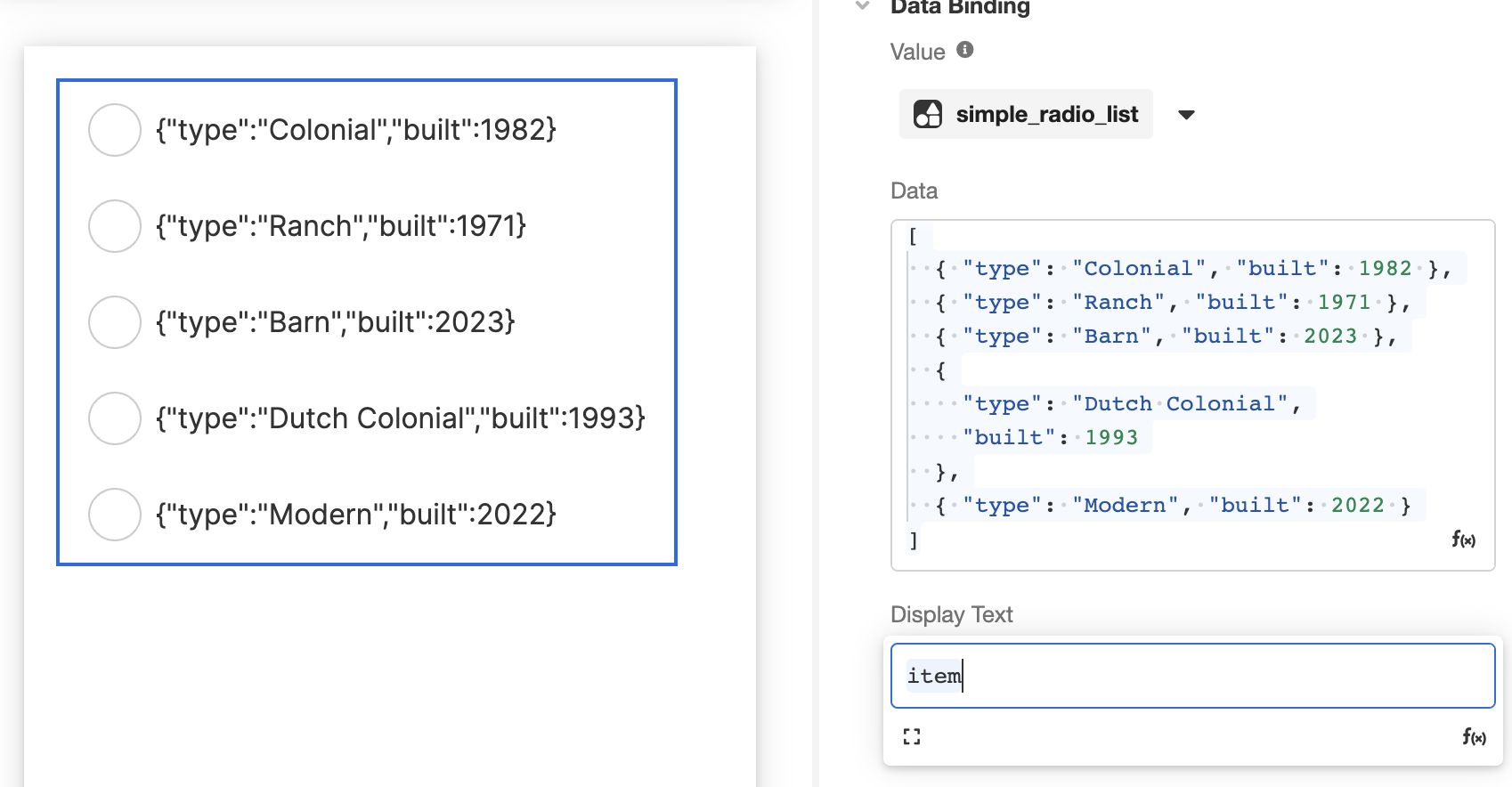
]In this case, each item references an Object, the individual properties of which can be referenced in the Simple Radio List via the item namespace. For instance, the following example shows how the Radio List appears when the Display Text value is item. Note how the full object appears for selection in the Stage.

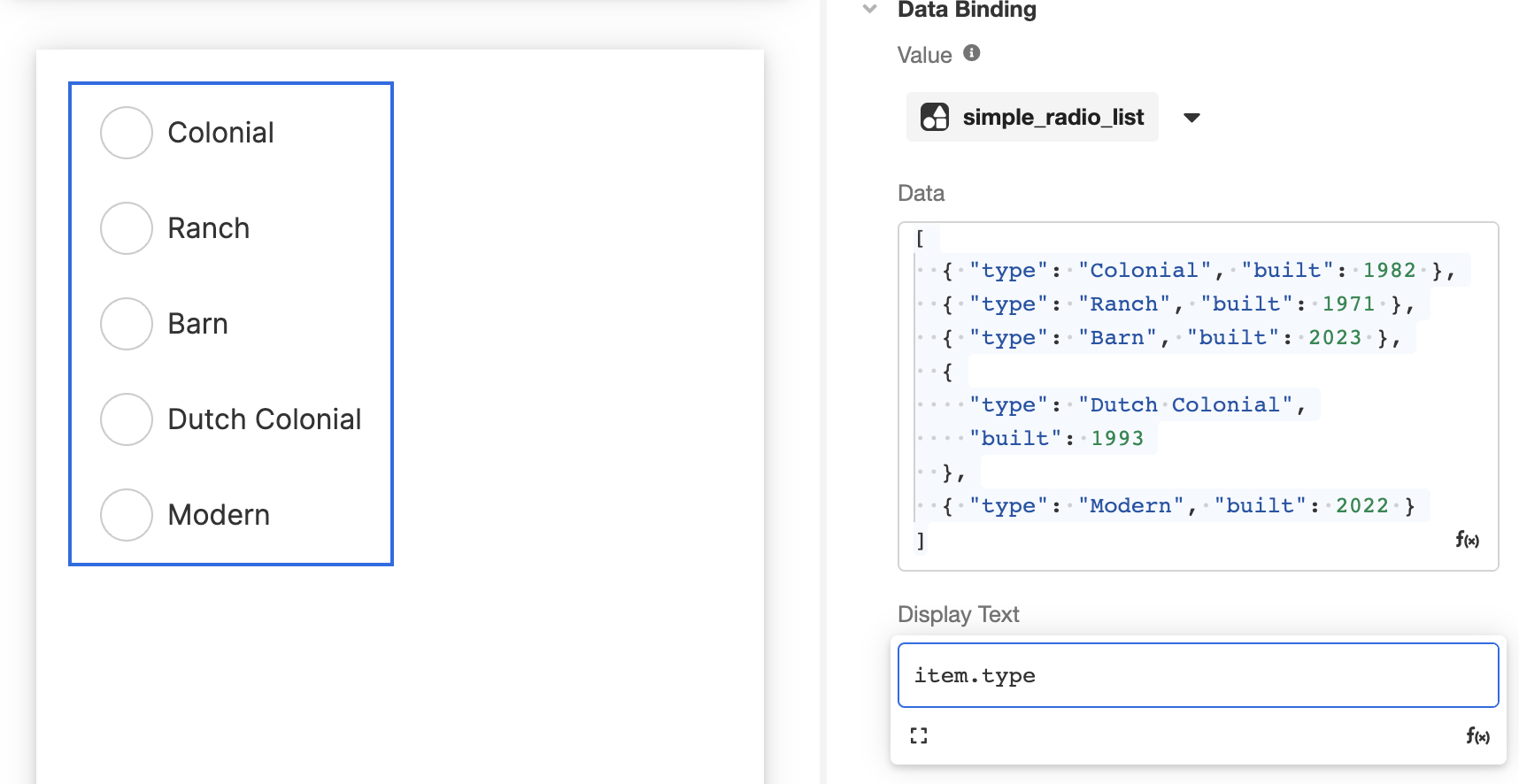
In contrast, the following example shows how the Radio List appears when the Display Text value is item.type. Note how only the type property of each listed object appears in the Stage, even though the full object will be saved upon selection: