
The Inline Container Web Control creates a container that groups items together and displays them inline with each other. It is commonly used to display Hyperlinks inline with Labels.
Properties
General
Aria Label
Expects type text.
The aria-label attribute is used to define a string that labels the current element. It is used to provide an accessible name for the control. For more information see here.
State
Is Visible
Expects type boolean.
If TRUE the Container will be visible. If FALSE the container will not be displayed. If the field is empty, the container will be visible.
Is Disabled
Expects type boolean.
If TRUE, the Container will be disabled and the user will not be able to interact with the Control. If FALSE, it will be enabled. If the field is empty, it will be enabled.
Style
See Common Style Properties of Web Controls.
Example
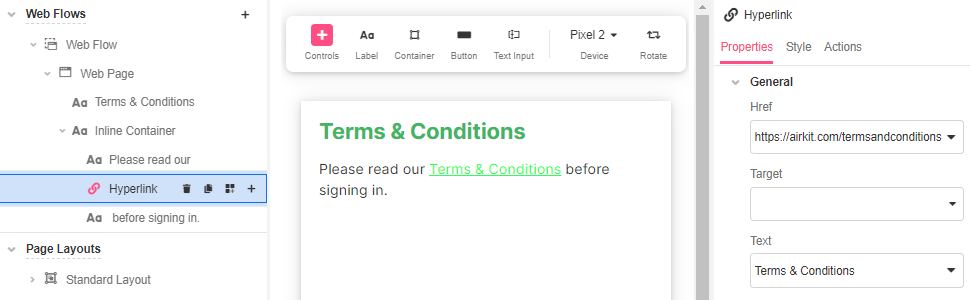
The Inline Container comes with a Label control nested by default. Let's say we want to add a hyperlink in between a paragraph.
- Add some text to the default Label.
- Add a Hyperlink Control and edit it.
- Add another Label to finish your paragraph.

On saving and previewing, it looks like this: