
The Label Web Control displays text to a user. Labels also accept unicode to add emojis or symbols.
Properties
General
Text
Expects type text.
The text that is displayed on the Web Page.
Accessibility
Format
Assigns an HTML tag to a label on a web page to be recognized by assistive technologies. The tags available for a Label are: h1, h2, h3, p, span, or label. When choosing Header 1 (h1), you have the option to make that header focusable.
To use the functionality associated with Input ID to connect this label to, this value must be set to label
Input ID to connect this label to
Expects type text.
The Input ID assigned to the Web Control bound to the Label.
Some Web Controls, such as the Text Input, Dropdown List, and Checkbox Web Controls are used to collect user input. When the Input ID assigned to one of these Input Controls is also assigned to this field, users can interact with the designated Input Web Control directly by clicking on the Label.
The value of the Format field must be set to label in order for a Label to be successfully bound to an Input Web Control.
For more on how to use the Input ID, see Connecting Labels to Input Controls.
Role
Roles provide a semantic association to a Label, allowing assistive technologies to interact with that Label according to users' expectations. The roles available for a Label are: cell, definition, heading, math, none, note, presentation, separator, term, tooltip, alert, log, marquee, status, timer.
ARIA Label
Expects type text.
The aria-label attribute is used to define a string that labels the current element. It is used to provide an accessible name for the control. For more information see here.
ARIA Live
Designates a dynamic Label to be recognized by assistive technologies. Used to indicate that an element will be updated dynamically. Users may choose one the following ARIA Live properties:
- off: ARIA Live attribute is disabled.
- Polite: assistive technologies will notify users of updates when they are idle, without interrupting their current task.
- Assertive: any updates made to the Label are notified immediately.
ARIA Atomic
Expects type boolean.
The ARIA Atomic attribute indicates whether assistive technologies should present all or only parts of the content that changes within a live region.. If TRUE is selected, the entire contents of the live region should be presented when any part of it changes. The value FALSE means that only the changed portion of the content should be presented.
ARIA Relevant
This attribute indicates which types of changes to a controls content to be presented to the user by assistive technologies when they are modified. Users may choose one of the following ARIA Relevant properties:
- additions: when text or content is added to the designated Label.
- removals: when text or content is deleted from the designated Label.
- text: when text is added inside the designated Label.
- all: All of the abovementioned actions:
additions,removalsandtext.
State
Is Visible
Expects type boolean.
If TRUE the Label will be visible. If FALSE the Label will not be displayed. If the field is empty, the Label will be visible.
Is Disabled
Expects type boolean.
If TRUE the control will be disabled and the user will not be able to interact with it. If FALSE the control will be enabled. If the field is empty, the control will be enabled.
Style
The default Label Variants allow builders to quickly choose among body or heading styles.
Check Common style properties of web controls for further details on how to style your Label Web Control.
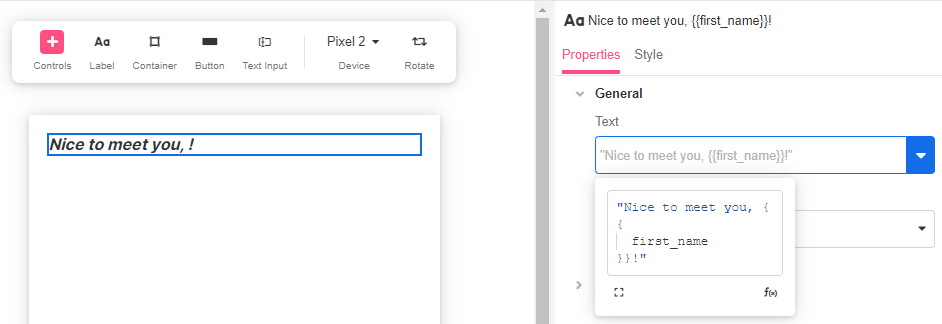
Example #1
To make a Label that displays different text depending on the value of variables, you must edit the Airscript expression that defines the text of the Label. Here's an example where we personalize a greeting by inserting the text variable first_name into the text by using double curly brackets to designate an Airscript expression for evaluation within a string:

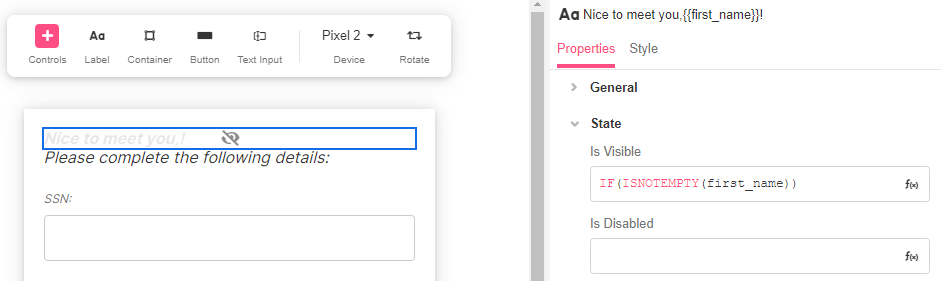
Example #2
In practice, you might not always have a value for first_name, so you can disable the Label using IF() and ISEMPTY() to check if there's a name and change the the text displayed in the Label accordingly.